2020年からは小学校でもプログラミングが必修科目となりました。
プログラミングについて詳しくない親御さんは「この子にもパソコンが必要なの……?」と驚いた方も多いのではないでしょうか。
実はプログラミングの学習をおこなうには、パソコンはもちろん、他にも必要なものがいくつか存在します。
本記事ではその必要物について詳しく解説していくので、子供の学習環境を整えるためにパソコンを選ぼうと考えていた方はぜひ本記事を参考にしてみてください。
【お知らせ】
3,500名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
どのようなプログラミングをやりたいのか?

一口にプログラミングといっても、いろいろな種類があります。
まずは自分が何をやりたいのか確認しましょう。
目的を決める
プログラミングでできることはたくさんあります。
ゲームやアプリを作ったり、自動応答などのシステムを作ったり、AIやロボットの開発などもできます。
やりたい内容によって必要なプログラミングが変わってくるので、まずは自分が何をしたいのか確認し、目的をはっきり決めましょう。
プログラミング言語を選ぶ
目的が決まったら、次は目的に合ったプログラミング言語を選びます。
プログラミングでできることは、主に下記の分野があります。
- アプリケーション制作
- Webサイト制作
- ゲーム制作
- システム開発
- ロボット開発
- AIの開発
- データ処理、など
それぞれの目的に適したプログラミング言語があり、学びやすさにも違いがあります。
主な言語をまとめてみましたので、参考にしてみてください。
どの言語を選ぶか迷ってしまう場合は、利用できる用途が広く、難易度も比較的易しいJavaScriptがおすすめです。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
プログラミングに必要な4つのもの

プログラミングの目的が確認でき、必要なプログラミング言語が決まったら、実際にプログラミングをやるために必要な環境を整えていきましょう。
パソコン
必ず用意してほしいのはパソコンです。
ノートパソコンとデスクトップのどちらでもOKですが、持ち運びがしやすく、場所を自由に選べる点では、ノートパソコンの方が便利です。
また、MacとWindowsについては、MacはApple社の製品と相性がよく、Windowsは多くのプログラミング言語やフレームワークに対応しているという特徴があります。
さらに、MacとWindowsでは、基本的なソフトウェアであるOSが違うため、OSが合わないとプログラミング言語が使用できない場合があります。
主なプログラミング言語は、どちらのOSでも使用できますが、「使用できなかった!」という事態は避けたいですよね。
パソコンを用意する際には、使用したいプログラミング言語とパソコンのOSが合っているかどうか確認しましょう。
とはいえ、初めてプログラミングを始める場合は、普通に入手できるパソコンで問題ありません。
すでにパソコンを持っている方は、そちらをご使用ください。
テキストエディタ
テキストエディタは、テキスト(文章)を編集するためのソフトウェアのことです。
プログラミングでは、コードを書くために使います。
MacとWindowsにも、文字を書くソフトは入っていますが、テキストエディタを使うととても便利です。
入力したい文字の候補を一覧で表示してくれたり、文字を色分けできたり、スペルチェックをしてくれたりするので、効率よくコードを書くことができます。
下記の3つのテキストエディタは、MacとWindowsのどちらでも使用できるのでおすすめです。
- Atom
- Sublime Text
- Visual Studio Code
統合開発環境(IDE:Integrated Development Environment)
プログラミングは、作業に応じていくつかのソフトウェアを使い分けます。
下記のような必要なソフトウェアを一つにまとめたパッケージのようなものがIDEです。
プログラムのミスや欠陥を見つけて修正する。
以前は、これらのソフトを別々に用意して使用していたため、作業効率が非常に悪かったのですが、IDEができたことでとても便利になりました。
インターネット環境
プログラミングは、基本的に自分のパソコン上でできるため、オフラインでも作業は可能です。
ですが、テキストエディタやIDEなどのソフトウェアをダウンロードする必要があります。
また、プログラミングを作成中に、エラーやわからないことが出てきた場合、その解決方法を調べなければなりません。
ネット上には多くの情報が掲載されているため、問題解決のためには、ネットでの情報検索がとても役に立ちます。
それから、プログラミングが完成した後は、実際にネット上に公開する作業がありますので、やはりインターネットはつながるようにしておきましょう。

プログラミングに役立つ質問・情報サイト
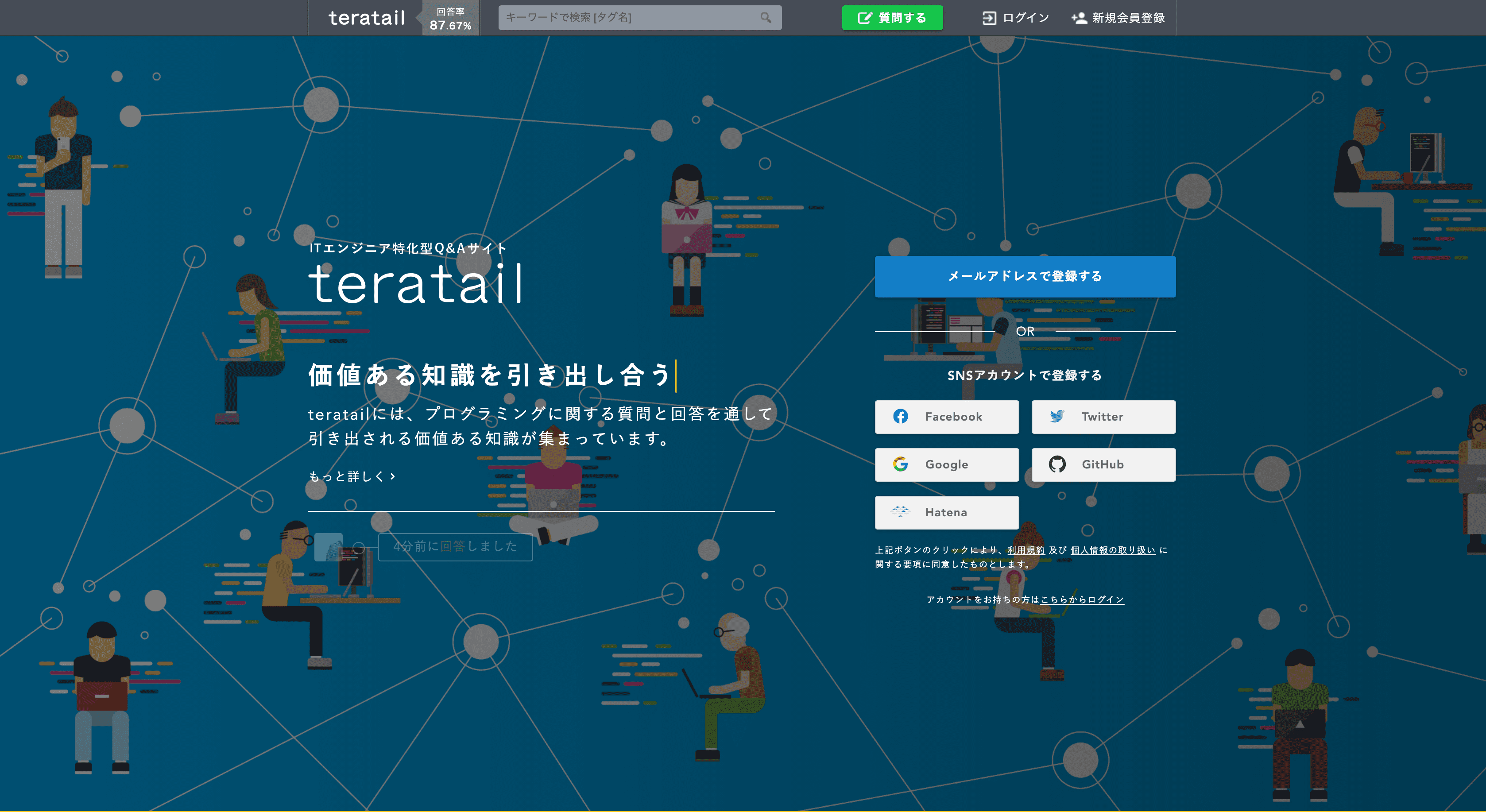
teratail

プログラミングでわからないことがあったときに質問ができるサイトです。
プログラミング言語ごとに分類されているので、自分が知りたい言語について、他のユーザーの人たちの質問や回答内容を検索することができます。
会員登録をすれば、無料で質問できます。
利用者同士が作り上げていく質問・情報サイトです。
▶︎teratail
Qiita

エンジニアが知識や情報を共有するサイトです。
プログラミングについてのノウハウや実際に試してみた内容なども掲載されています。
ユーザー同士で情報を出し合い、お互いに学ぶことができます。ユーザー登録をすると無料で利用できます。
一部、有料のサイトもあります。
プログラミングの作業は一人で孤独になりがちなので、同じように試行錯誤している人たちの体験談や情報は貴重です。
わからないことやエラーの解決にも利用してみてはいかがでしょうか。
▶︎Qiita

まとめ
「プログラミングに興味はあるけど、最初に何を準備すればいいのかわからない。」と思っていたあなたも、「自宅にパソコンはあるし、インターネットもいつも使ってるし、プログラミングを始める環境は整っている。」と思っていただけたのではないでしょうか。
プログラミングを始めるのに、それほど特別な準備は必要ありません。
プログラミングでどんなことをやりたいのかがはっきり決め、必要なソフトをそろえれば、あなたもプログラミングを始めることができます。
あなたの第一歩を応援しております。