プログラミングをする人は、一日中パソコンの画面を見続けることも少なくありません。
いつも使うものだからこそ、プログラミングの道具にはこだわりたいですね。
しかし、プログラミングツールにこだわる人が多いものの、フォントについては意外と気を使われていないようです。
プログラミング言語やテキストエディタにはこだわっている人のなかにも、OSやプログラミングツール標準のフォントを使っている人も多いのではないでしょうか。
この記事では、プログラミングやコーディングをおこなうにあたって、なぜフォントにこだわることが重要なのかを解説し、フォントを選ぶときの基準やオススメのフォントを紹介します。
【お知らせ】
3,500名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
なぜプログラミングにはフォント選びが重要なのか?

最初に、プログラミングのなかで、使いやすいフォントを選んで導入することがいかに重要か、具体例を挙げて紹介します。
視認性が上がり、作業効率アップにつながる
プログラムは、一度完成したら”それで終わり”にはならないケースもあります。
あとから不具合を修正したり、必要に応じて新しい機能を追加する必要が出てくるかもしれません。
このような場合、可読性の高い読みやすいフォントを導入することで、過去に作成したプログラムを読むスピードや理解が早まり、全体的な作業の効率化が見込めます。
コードのミスに気付きやすくなる
プログラムの世界では、たった一文字の間違いでも正常に動作せず、エラーとなることがよくあります。
また、エラーになればよいのですが、異なった解釈をされて、本番で動き出してからシステム障害を引き起こすということも少なくありません。
これらの問題について、もしパソコンの画面上で見やすいフォントが使われていたなら、防ぐことができた不具合もあったことでしょう。
このように、フォント選ぶことは、プログラミングの精度を上げ、効率的にプログラミングを進めるために重要と言えるでしょう。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
プログラミングに向いているフォントの特徴

つづいて、プログラミングに向いているフォントの特徴について、代表的なものを3つ紹介します。自分に合ったフォントを選ぶにあたって、ぜひ参考にしてみてください。
等幅フォント
プログラミングには、一般的に等幅フォントがよいとされています。
等幅フォントとは、文字の幅が等しいフォントのことです。
プログラミングでは、コードを見やすくしたり、エラーにならないように、タブやスペースなどで文字の間隔をそろえたり、インデントをつけたりすることが多くあります。
このため、文字の幅が均一である、等幅フォントを使うと、コードの可読性を高められることになります。
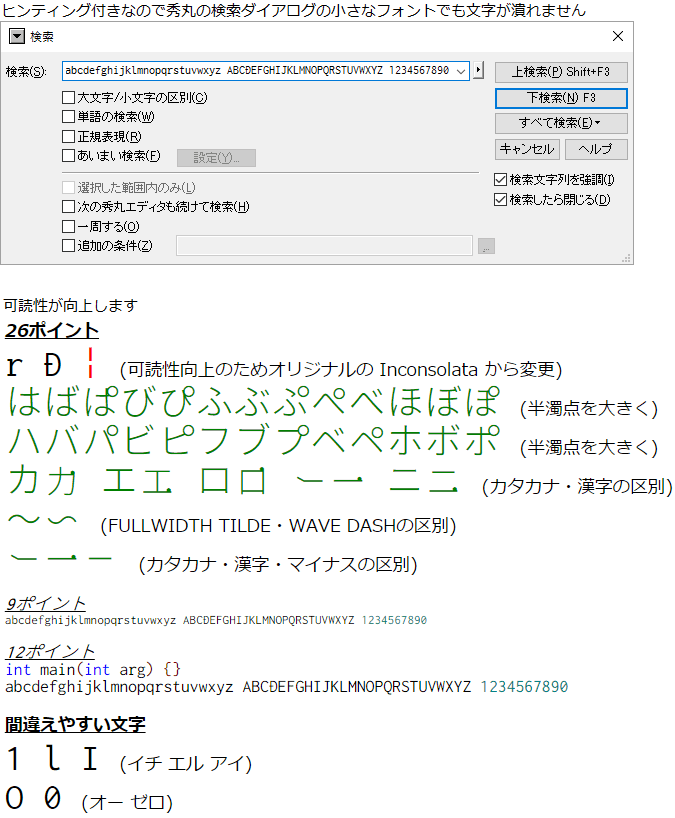
紛らわしい文字の区別はつくか
パソコンで使われる文字の中には、0(ゼロ)とO(オー)や1(イチ)とl(エル)のように、表示が似ていて区別がつきにくい文字が多く存在しています。
また、既にお伝えしたとおり、プログラムではたった一文字の間違いでも、エラーが発生し動かなくなってしまいます。
エラーが発生したときに、似たような文字の判別がつきにくいと、エラー個所の特定に多くの時間を必要とする可能性が出てきます。
また、読みにくいフォントを見続けると、目が疲れやすくなり、作業効率を下げることにつながりかねません。
このように、紛らわしいフォントの区別がつきやすいフォントを選ぶことで、プログラミングの作業効率アップも見込むことができるでしょう。
日本語に対応しているか
プログラミング言語の多くは英語で記述するため意外に思われるかもしれませんが、日本語にも対応しているフォントの方が向いています。
プログラムの本文中にわかりやすくコメントを残す場合や、利用者に対してメッセージを表示させる場合など、日本語が必要になるケースも少なくありません。
日本語と英語でフォントを分けても構いませんが、日本語と英語で同じフォントを使ったほうが快適にプログラムを書くことができるようになります。
プログラミングにオススメのフォント5選

それでは、先ほどお伝えした特徴をもとに、筆者が厳選したプログラミングにオススメのフォントを5つ紹介します。
Ricty Diminished
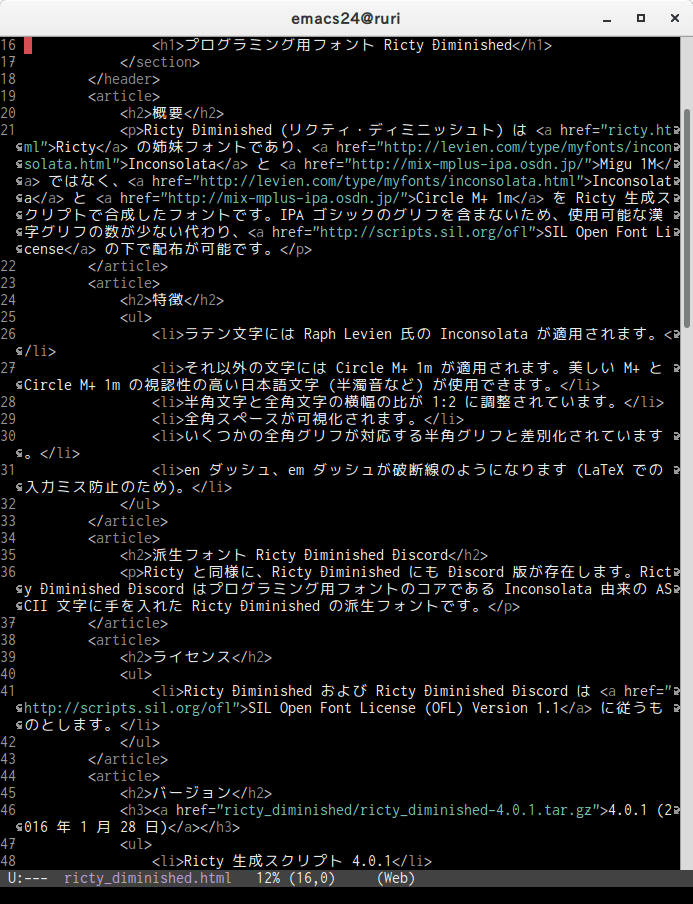
Ricty Diminished(リクティ・ディミニッシュト)は、混同しやすい文字を見分けやすいように作成されたフォントです。
もともと、Linuxと呼ばれるプログラミングでも人気のOS環境で研究・開発する目的で作成されました。
文字に丸みがあって、日本語も読みやすいことが特徴です。
Source Han Code JP
Source Han Code JP(ソース・ハン・コード・ジェーピー)は、半角3文字に対して全角2文字という、めずらしい特徴的を持った等幅フォントです。
Photoshopなどで有名なAdobe社が公開した「Source Code Pro」と、日本語の表記が読みやすい「源ノ角ゴシック」を組み合わせて作成されました。
プログラミング用に開発されたフォントであり、日本語が読みやすいため、プログラマからの人気が高いフォントの一つです。
このフォントは、設定するツールによっては「源ノ角ゴシック Code JP」と表示されますので注意が必要です。
源真ゴシック
源真ゴシックはAdobe社とGoogle社が共同開発した「源ノ角ゴシック」をベースにしたフォントです。
「源ノ角ゴシック」は、その機能を十分に活かすことができるのは高級なグラフィックソフトなどの一部のアプリケーションに限られていたため、一般的なアプリケーションでも使えるように改良を加えたものです。
文字自体の幅だけでなく、行間のパラメータなどをMicrosoft Officeなどの、一般に使われるアプリケーションでも使うことができるように調整されています。
Myrica
Myrica(ミリカ)は、最初に紹介した「Ricty Diminished」の元となった、「Ricty」をベースに作成されたフォントです。
作成者は、「Ricty」にはいくつかの不満を持っており、その不満を別のフォントのよい部分で補うことで作成されました。
丸みのある字体は、間違いやすい文字を区別しやすいように意識されており、プログラムのミスを見つけやすいことで人気のフォントです。
Cica
Cica(シカ)は日本語の表示に特化した等幅フォントです。
「Hack」,「DejaVu Sans Mono」という英数字、記号類の表示の読みやすさに定評のあるフォントを組み合わせ、さらに日本語の表示も見やすい複数のフォントを組み合わせて、使いやすいように調整されました。
文字の読みやすさ、区別のしやすさを追求したプログラミング用のフォントとして作成されており、プログラマの間でも人気が高いフォントの一つです。
まとめ

いかがでしたでしょうか。
この記事では、プログラミング・コーディングをするのに向いているフォントについて紹介しました。
フォントについては意外と気を使われていない人が多いですが、プログラミングに向いているフォントを使うと、視認性が上がったりコードのミスに気付きやすくなったりし、作業効率がアップします。
とはいえ、同じような特徴を持ったフォントはたくさんあるし、自分に合ったフォントを探すのは難しいんじゃないかと不安になった人もいらっしゃるかもしれません。
しかし、安心してください。
プログラミングをしている多くの人が同じような悩みを抱えたことがあります。
まずはこの記事を参考にいろんなフォントを試してみてください。
そして、自分に合ったフォントの特徴がどのようなものかを探してみましょう。
たくさんのフォントの中から、自分に合ったフォントを見つけることができたら、あなたのプログラミングも作業効率アップ間違いなしです。