こんにちは!久保です!
最近、AIが何かと話題ですよね。
「AIを使って作るデザインってどんな感じなの?」「どうやってAIを使いこなすの?」と疑問を抱いている方も多いと思います。
そこで、今回は1年以上前からAIを活用してWEBデザインをしている、デザイン会社の社長、大坪に「Midjourney(ミッドジャーニー)」「Chat GPT」「Photoshop」の3つを使った広告バナー作成術を紹介してもらいました!
既にWEBデザインをしている方はもちろん、まだWEBデザインしたことがないという人でもできるやり方なので、記事を参考にバナーを作ってみてくださいね。
この内容を「動画で見たい!」という方は、下の動画をクリックしてご覧ください。
【お知らせ】
4,000名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
AIを使ったデザイン制作①:クリスマスバナーの作成
 久保なつ美
久保なつ美それでは大坪さん、お願いします!



はい。何か作って欲しいものある?バナーとか?



そうですね!じゃあ、クリスマスバナーお願いします!
- Midjourneyで画像を生成する
- Chat GPTでコピーを作る
- Photoshopで画像とコピーを組み合わせる
Midjourneyで画像を生成する



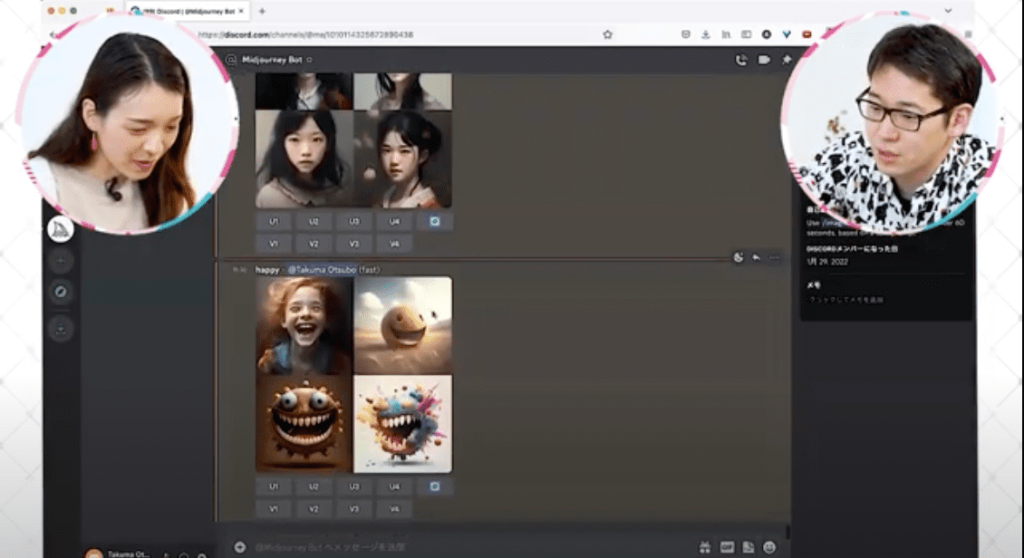
じゃあ、やっていこうか。まずは、Midjourneyを開いてと。





なんだこの画像は!?怖い!





前作ったのが残ってた。AIに「ハッピー」と打ち込んだら出てきたんだよね。AI的なハッピーはこれらしいです(笑)



全然ハッピーじゃないですよ!(笑)



そうね(笑)まあ、AIってまだこれくらい適当ってことだよね。
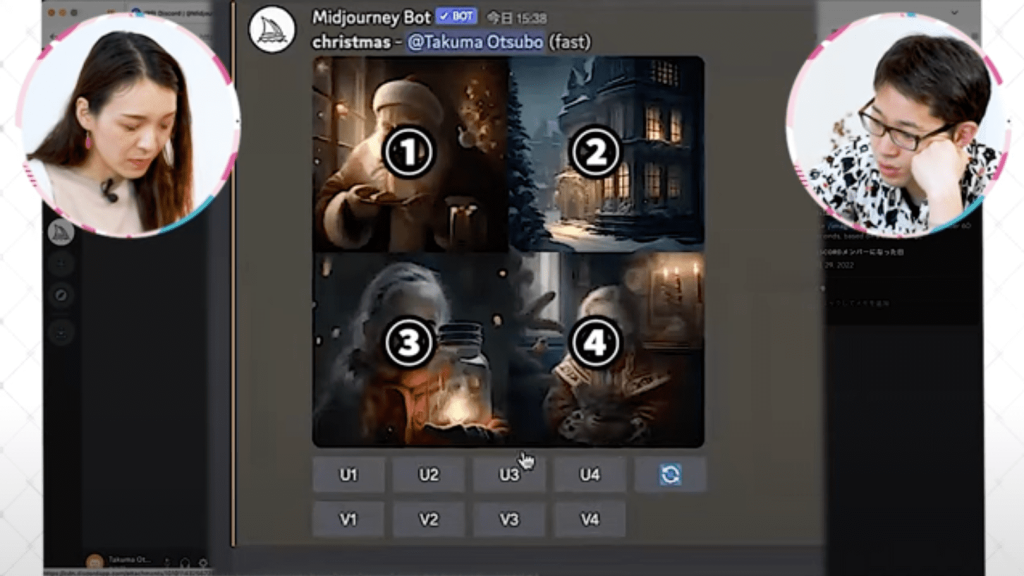
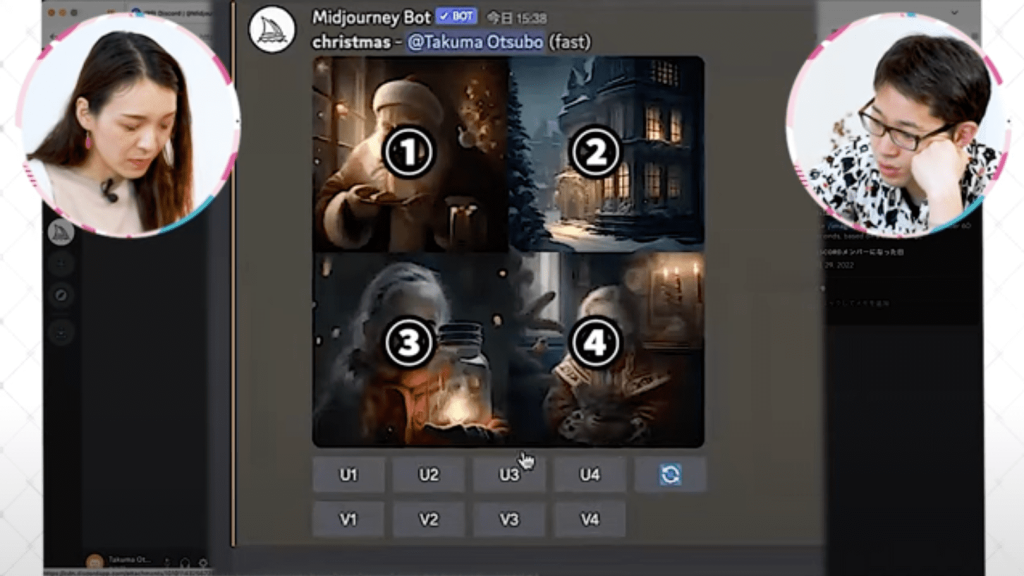
とりあえずMidjourneyに「クリスマス」と打つと、、、。





あー!すごい!



候補が出たら、下に「U1〜U4」と「V1〜V4」っていうメニューが出てくるから、それをクリックして画像を拡大したり、バリエーションを増やしたりするんだよね。


U=広告バナーにできるくらいサイズを大きくする
V=1つの画像のバリエーションを増やす



左下の画像のバリエーションを増やしたいから「V3」をクリックするんだけど、そしたら、こういった(↓)画像が出てくる。





この中から1つ拡大しようと思うんだけど何番がいい?



右下の4番かな!



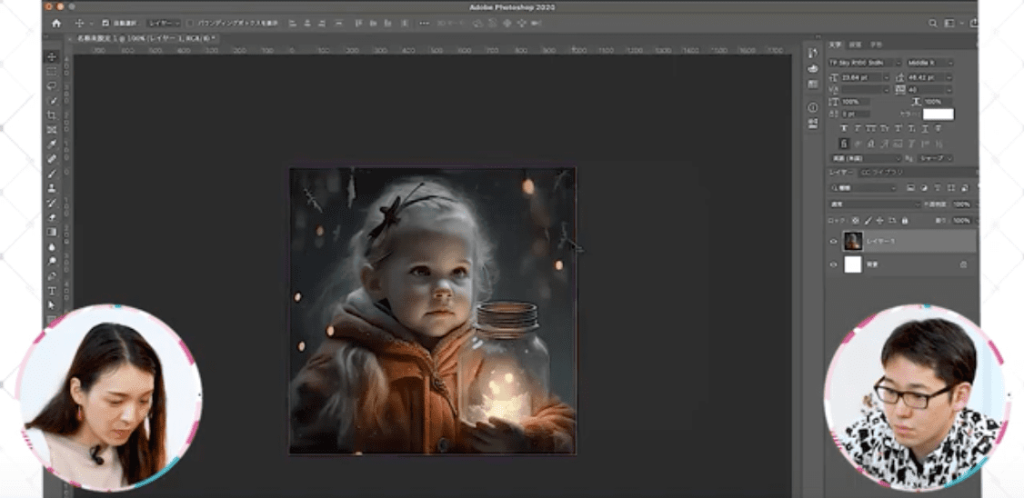
じゃあ、4番を拡大して。これでとりあえず画像は完成。


Chat GPTでコピーを作る



次はコピーだね。Chat GPT使おうか。





うわ、なんか英語ばっかり、、、。



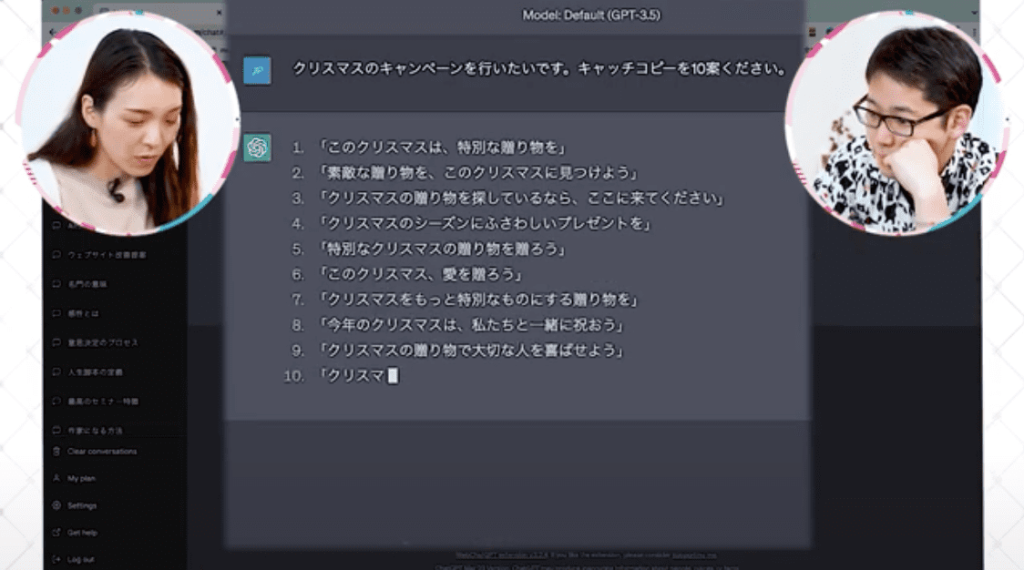
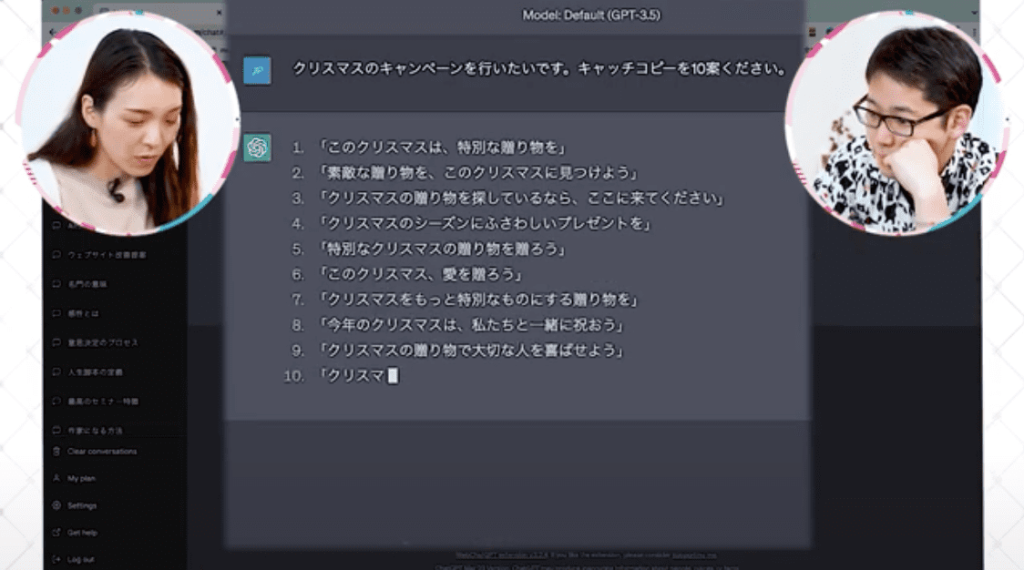
そう。基本英語だね。とりあえず雑に「クリスマスのキャンペーンを行いたいです。キャッチコピーを10案ください。」と入力してみようか。





なんか部下に指示するみたいですね!うわ!たくさん出してきてる。



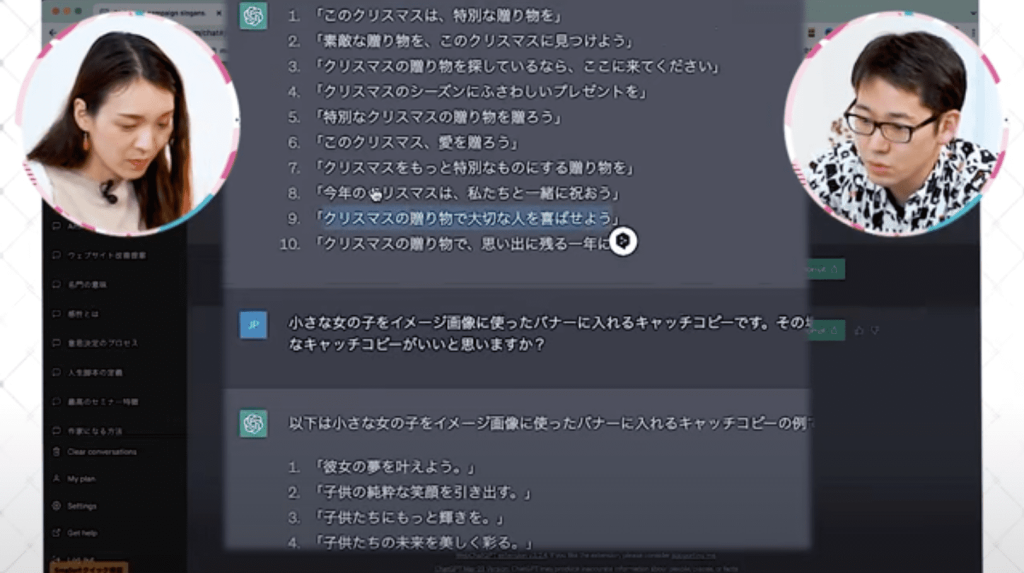
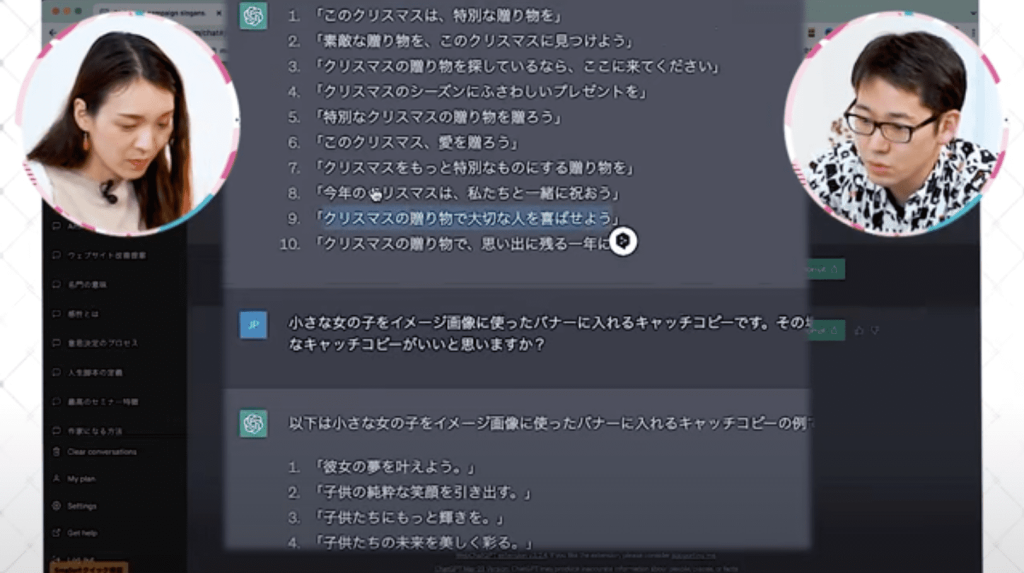
本当はもっと細かく指示を与えて、精度の高いコピーを出してもらうんだけど、今回はデモだからこれくらいで。この中で使いたいのある?



「クリスマスの贈り物で大切な人を喜ばせよう」かな!





了解。これでコピーも決まったね。
Photoshopで画像とコピーを組み合わせる



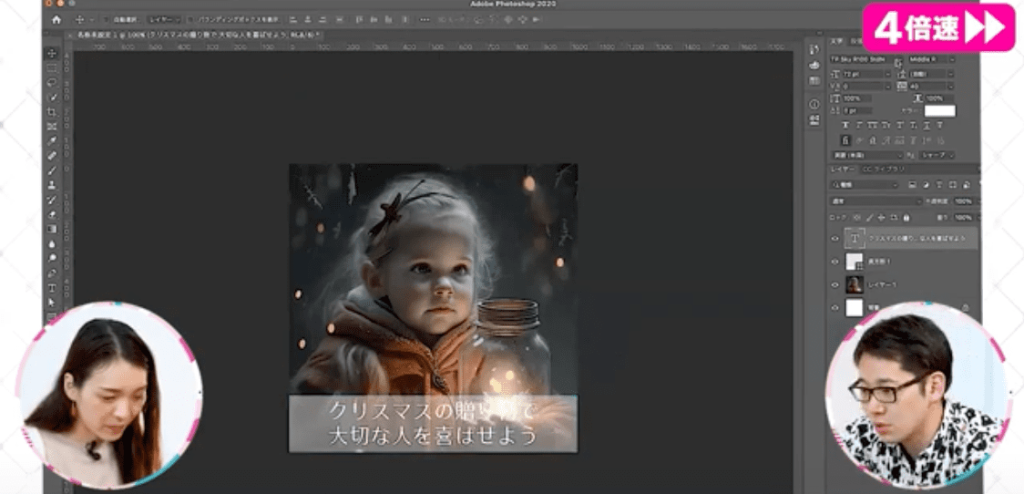
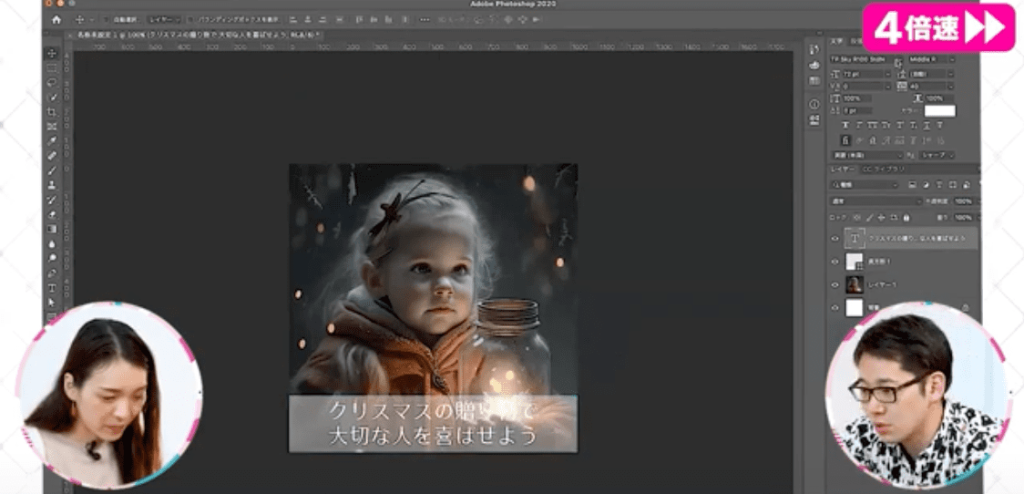
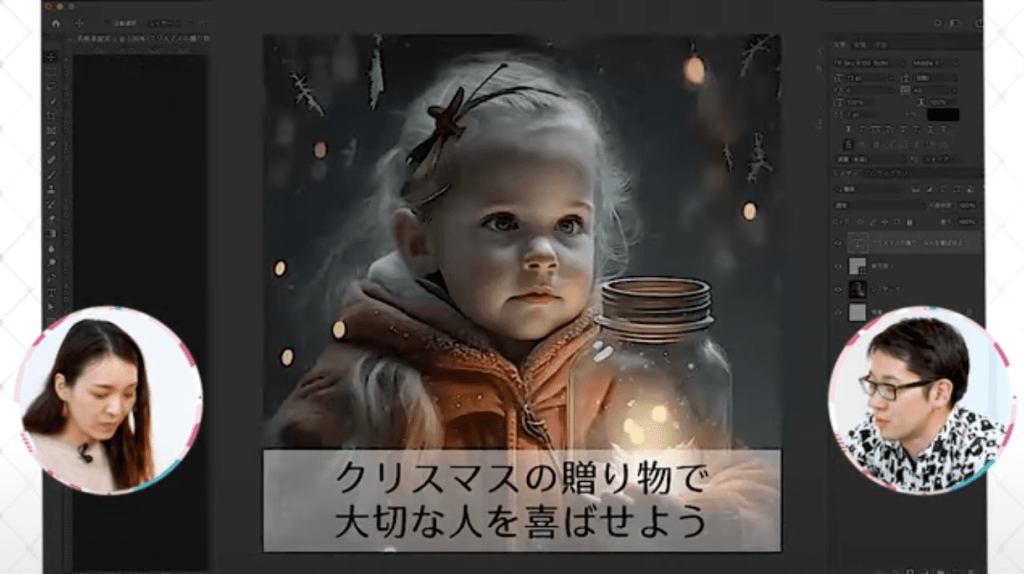
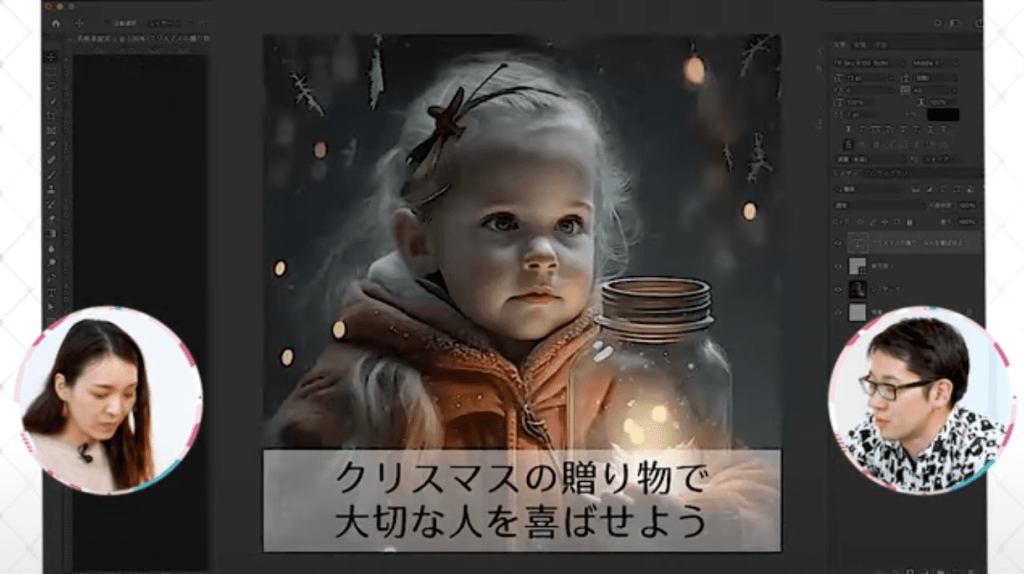
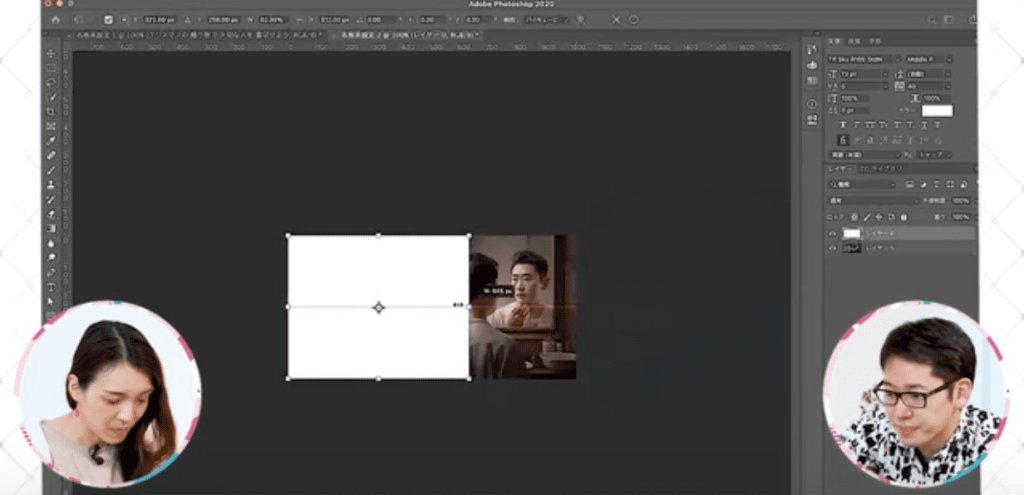
画像とコピーが出来上がったら、あとはPhotoshopで編集するだけ。











なんかこういうの広告で出てこない?



出てくる!



こんな感じ。まあ、もっとクオリティを上げようと思えば、いくらでもできるんだけど。



デザインとしてはイマイチだけど、広告とかだとクリックしてもらえそう!意外とこういうのがクリック率高かったりするんだよな〜。



「売れるデザイン」がわからない人は、こういうの使ったほうがいいね。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
AIを使ったデザイン制作②:ほくろ除去の広告バナー



じゃあ、もう1個くらい作っていこうか。とりあえず、ギャラリーサイトでバナーのネタがないか探そう。





ちゃんとデザインをしたバナーには敵わないんだけど、たまにこうやってAIで超えられそうなやつがあるよね。


英語を使ってMidjourneyで画像を生成する



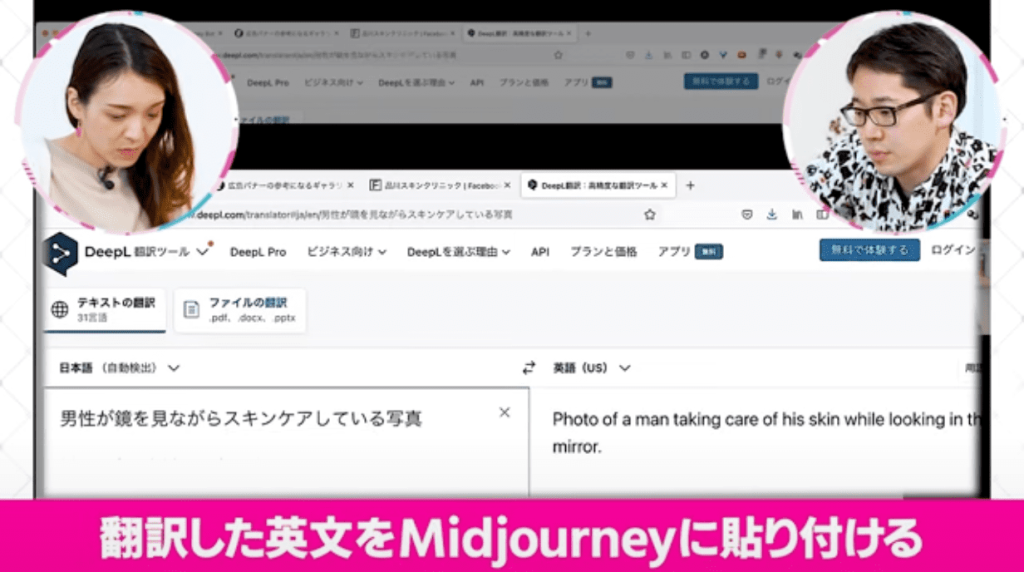
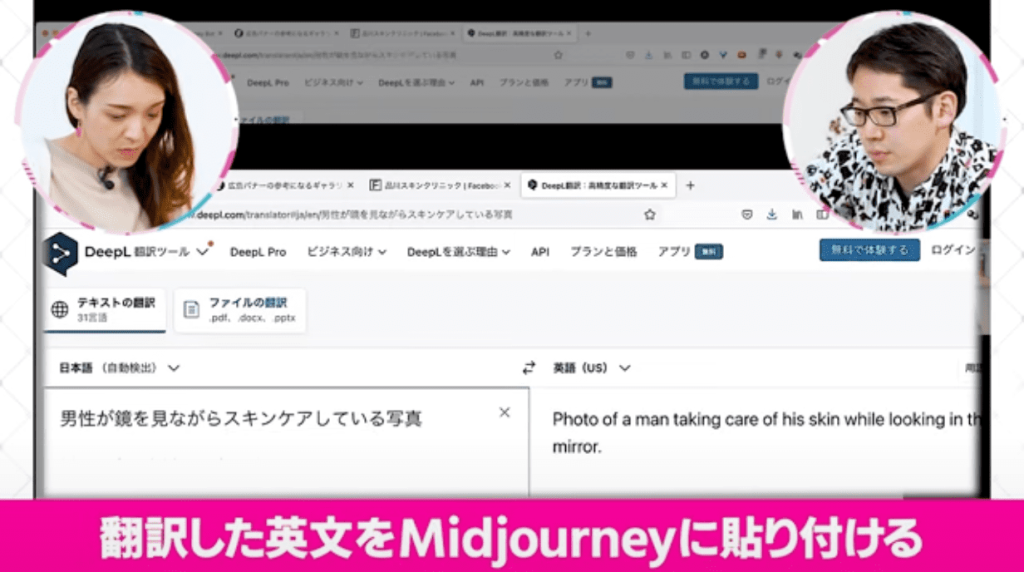
AIの精度を高めるために、今回は英語で指示を出そうか。とりあえず翻訳ツールを開いてと。





英語だと精度が高まるんですね!



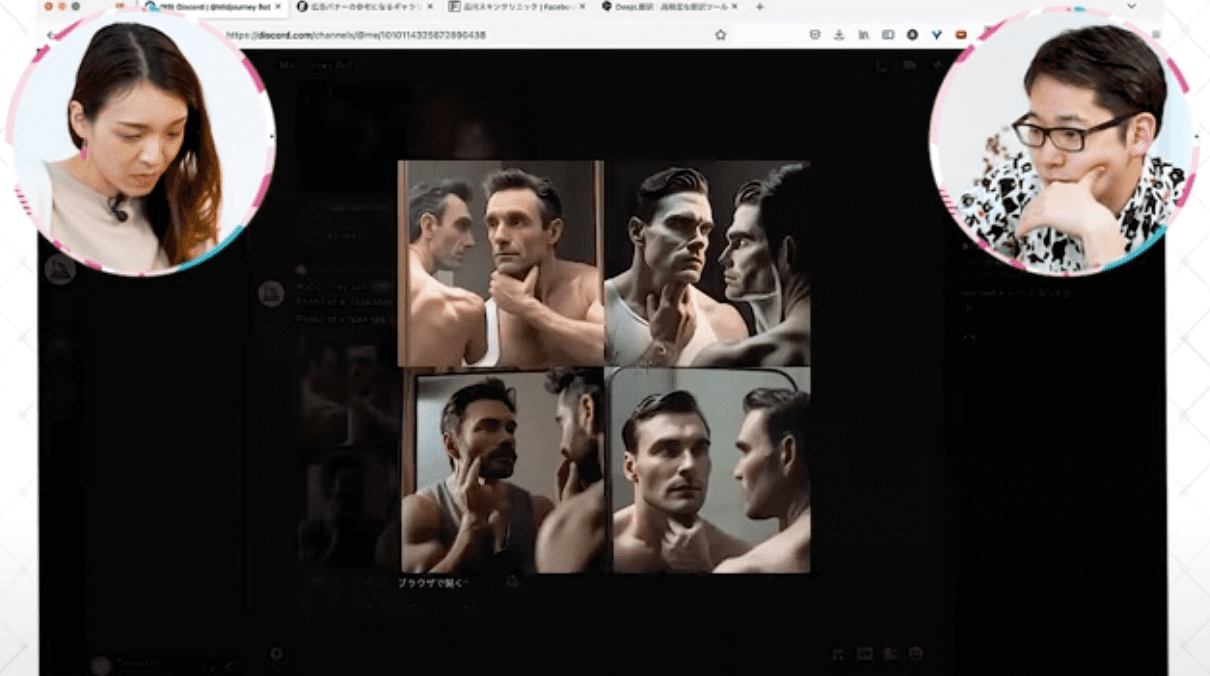
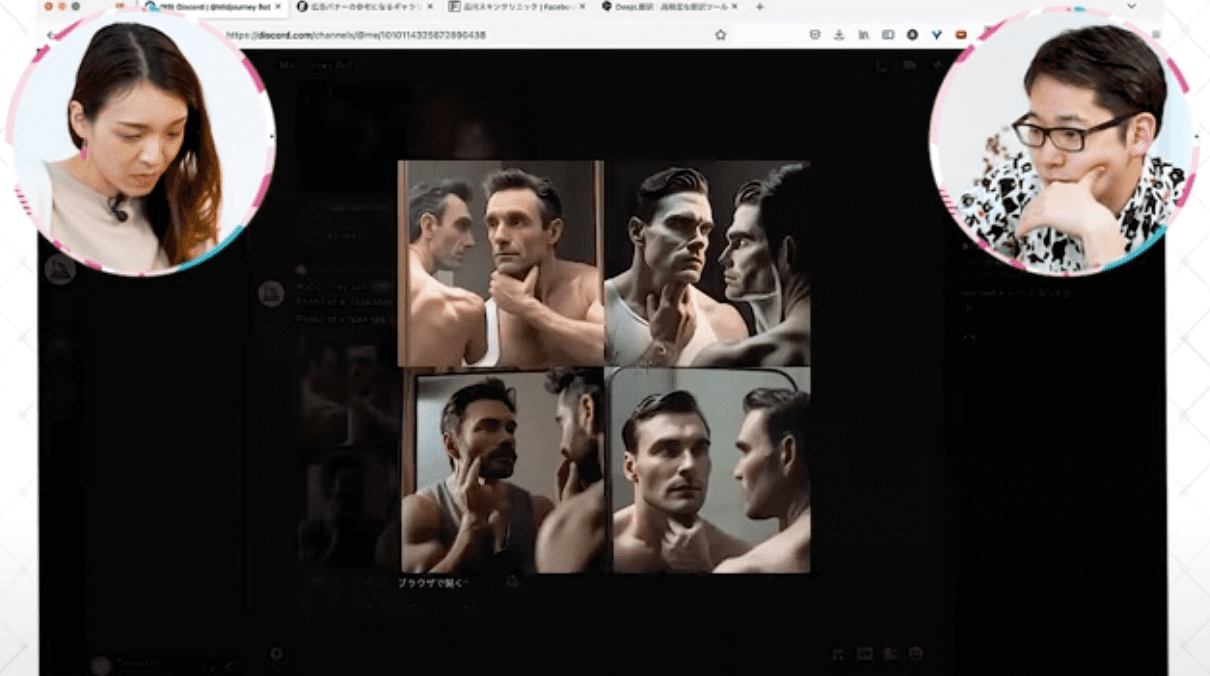
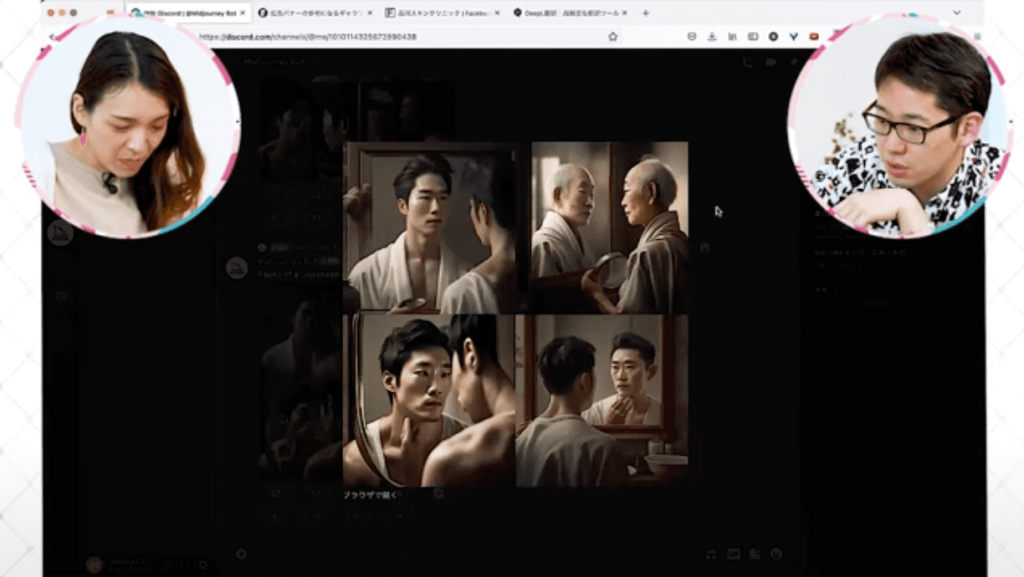
そう。本当はもっと複雑に指示を出すんだけど、今回は簡単でいいや。翻訳した文章を「Midjourney」に入れるとこんな感じ。





お!



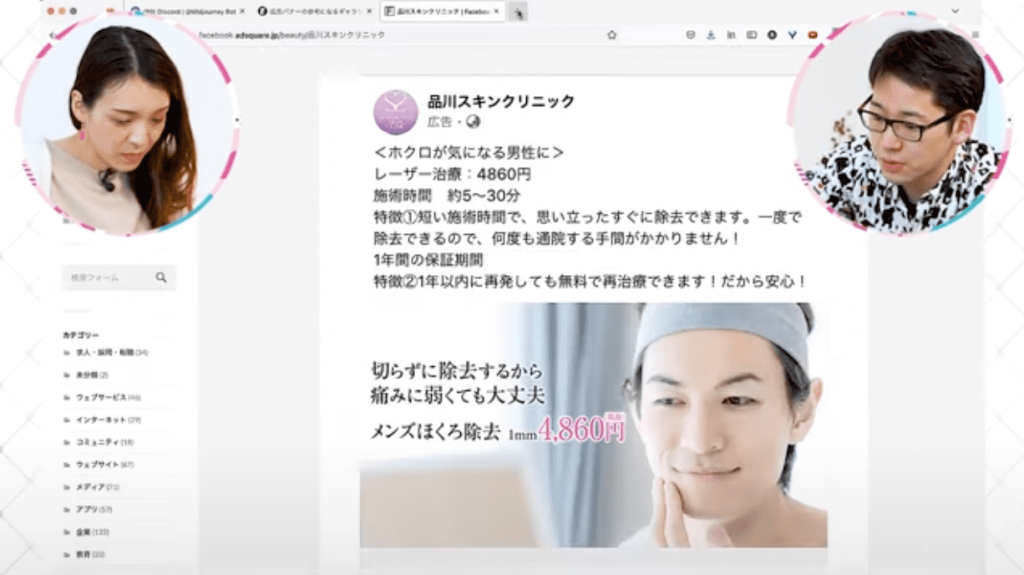
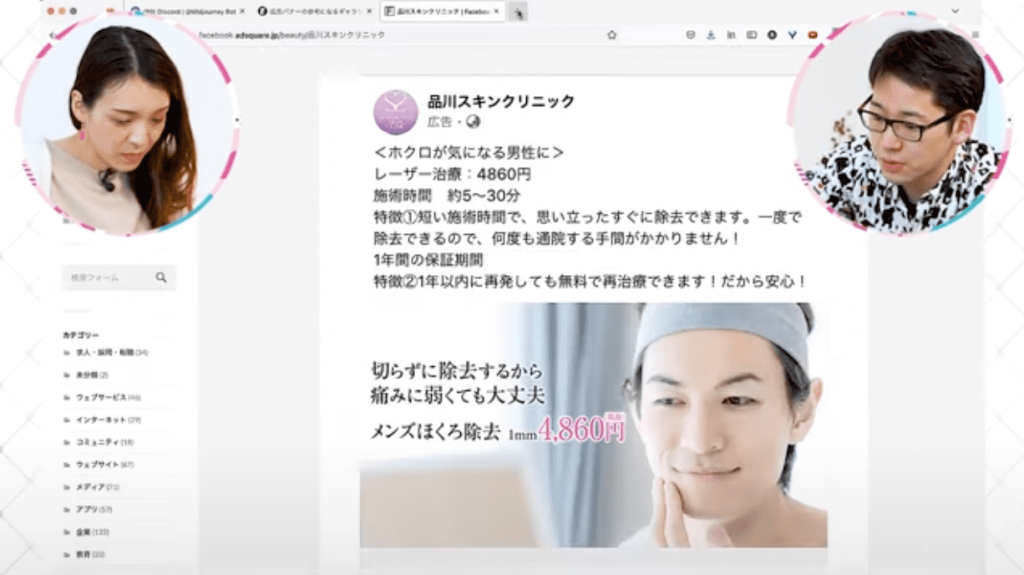
カミソリとかの広告にありそうだよね。まあ、ところどころ体が変な風に曲がってたり、指の本数が少なかったりするんだけどね(笑)



本当だ。こわ!



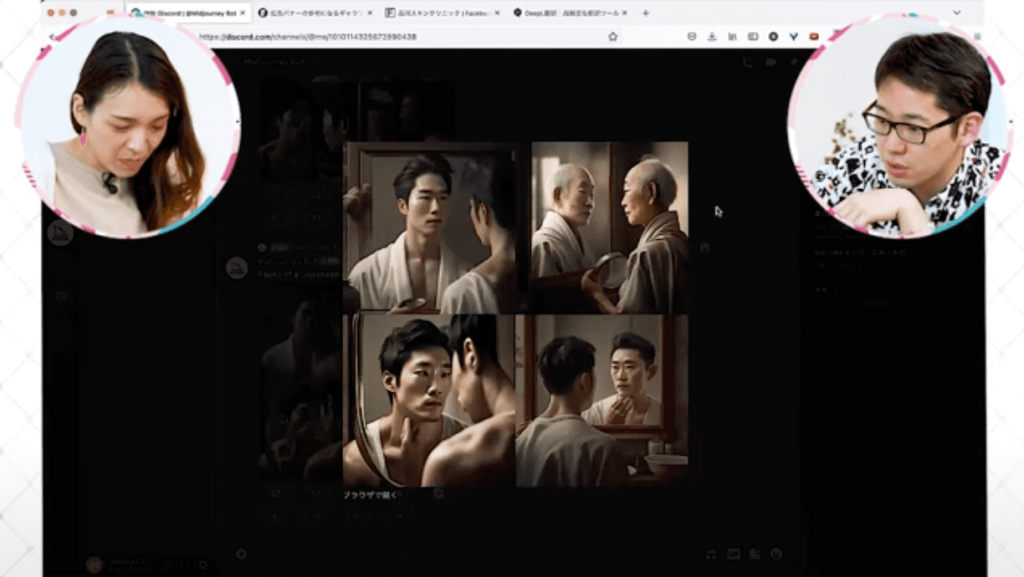
日本人って入力しても中国人が出てくるし。そういう意味ではまだまだって感じだよね。ちょっといい画像が出てくるまで何回か試してみようか、、、。





これなら、なんとかいけそうだね。
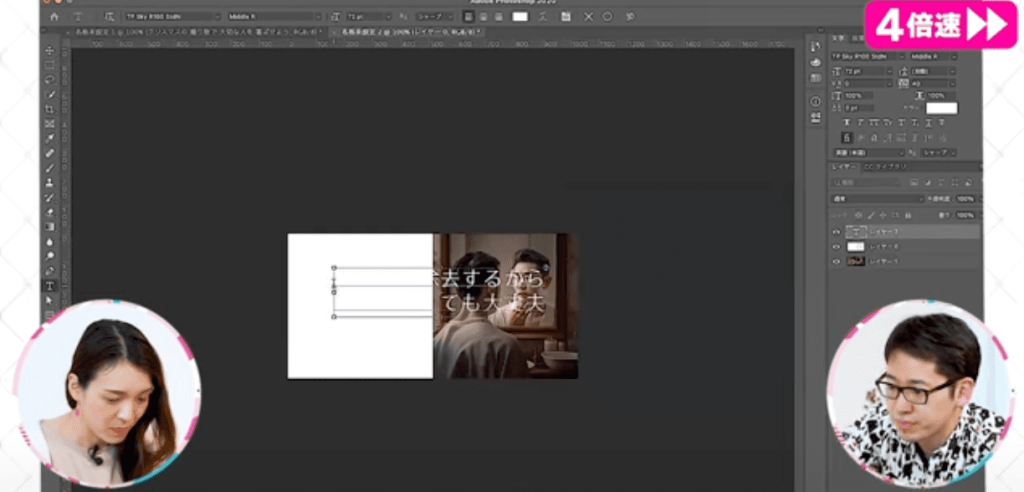
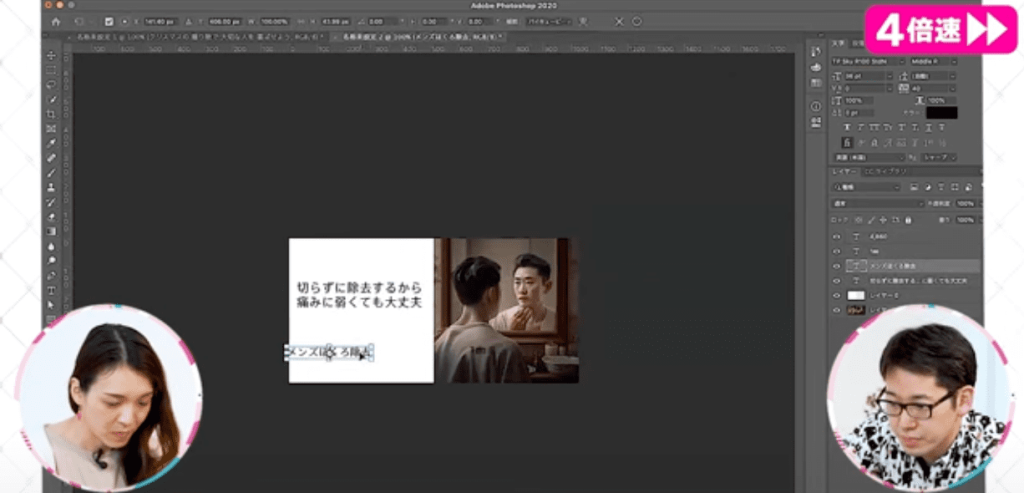
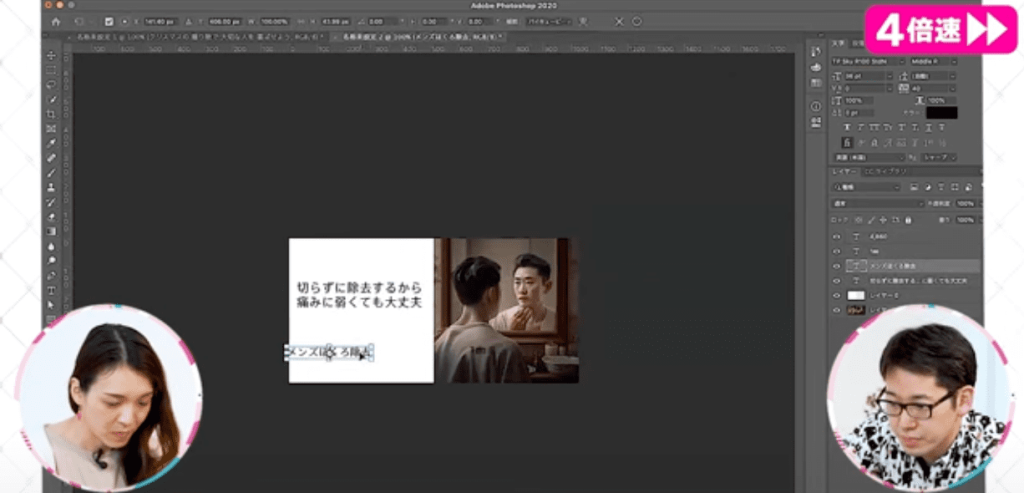
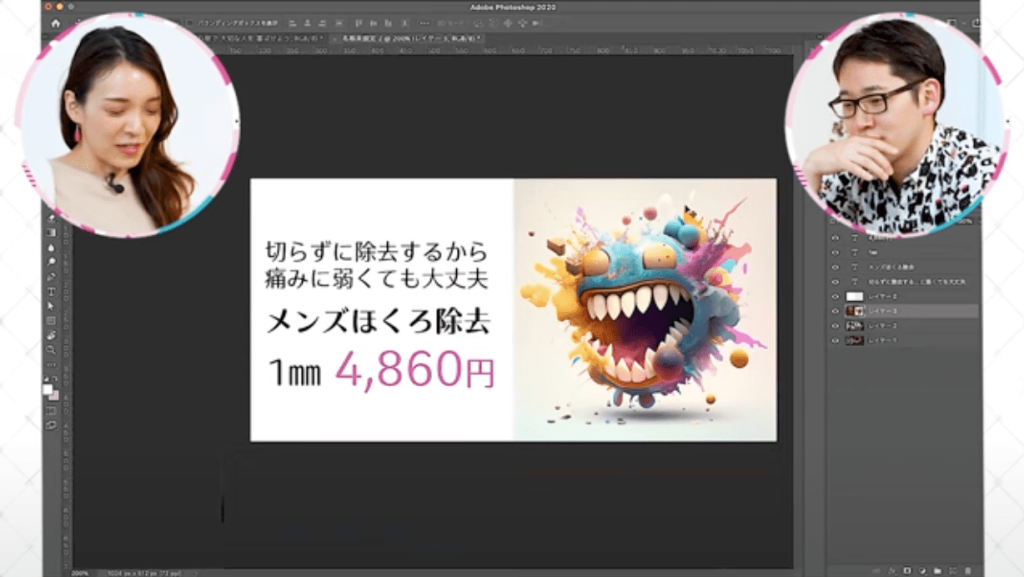
Photoshopでバナーを仕上げる



よし、じゃあPhotoshopで軽く編集していこう。













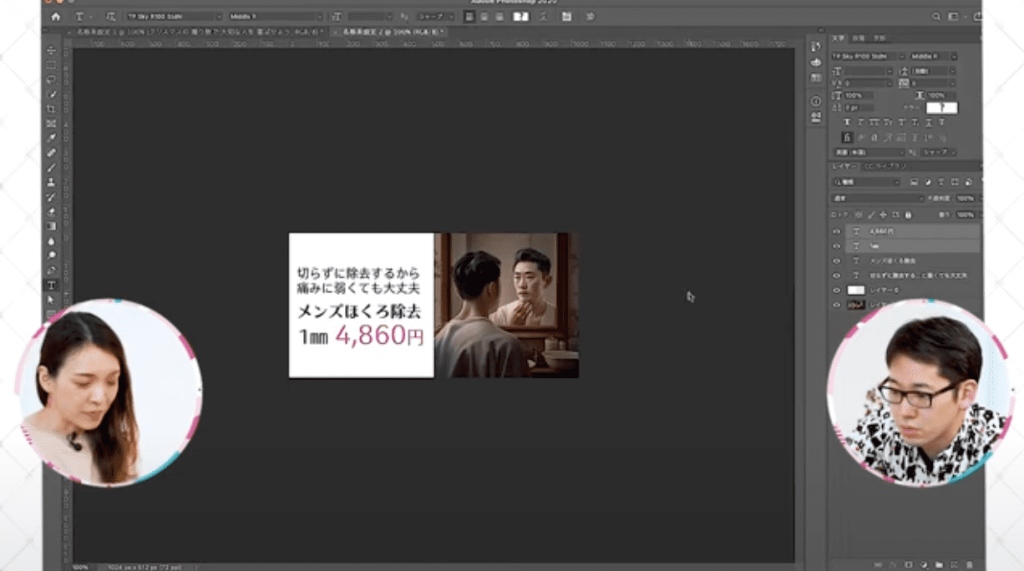
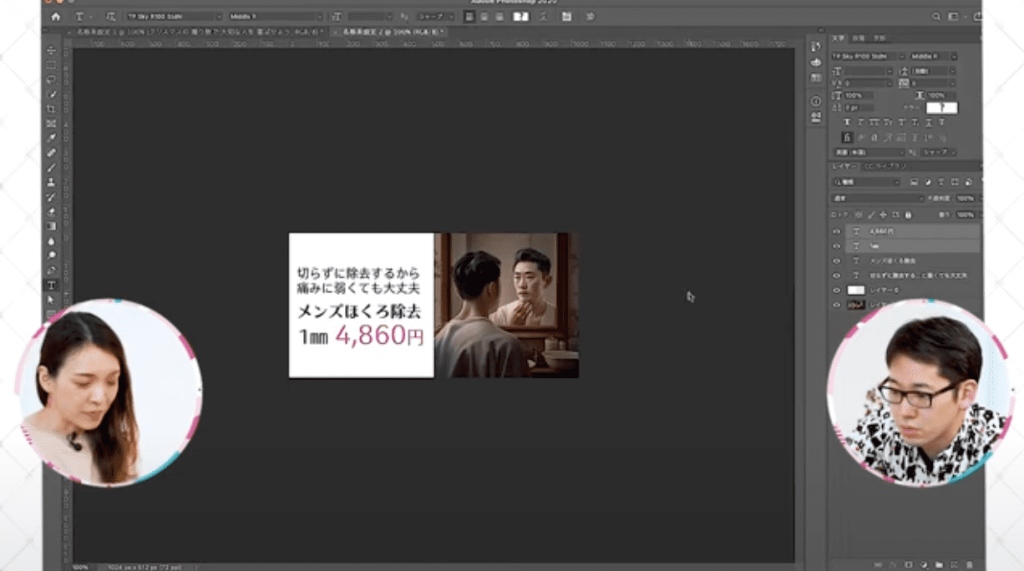
普段、こんないい加減な作り方しないから、スクールの生徒に真似られても困るんだけど、まあ、一旦こんな感じかな。



Facebook広告にはありそう!



うん。うちの生徒の作品と比べたらクオリティは高くないけど、これくらいのデザインが実務で出回ってるから、売り方次第ではお金もらうこともできるんじゃないかな。
まとめ:AIでのデザイン制作を見て



大坪さん今回はありがとうございます!デザインとしてはイマイチだけど、広告のテストとかに使えそうな感じしたね。反応意外と良かったりして。



そうね。



あと、AIも使いにくいところがあって「まだまだだなっ!(まだ仕事を奪われることはないな)」とわかったので良かったです🎵



嬉しそうね(笑)まあ、「Midjourney」で作れる画像は結構ダークな感じだからね。





ほんと怖いよ!



(笑)
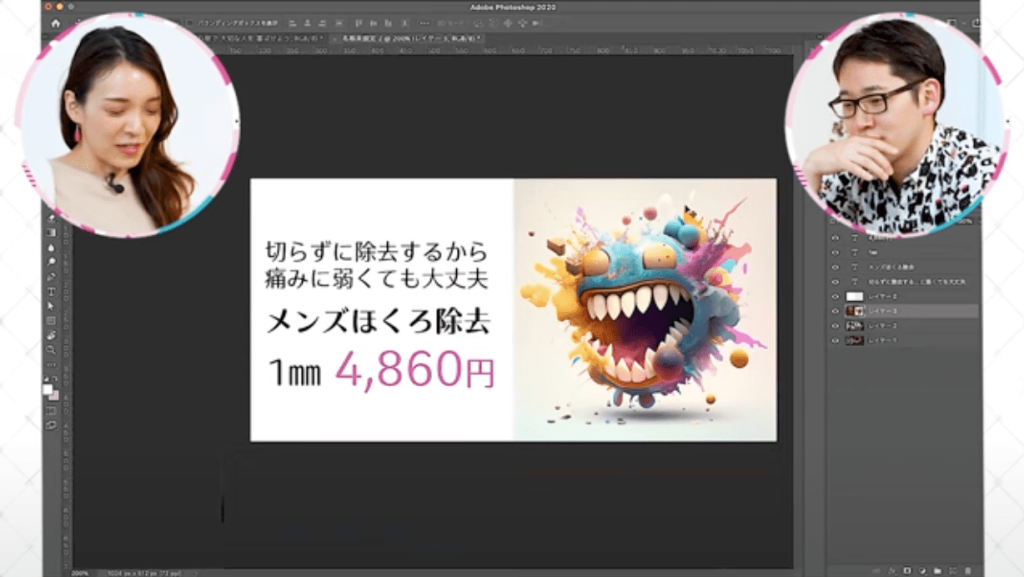
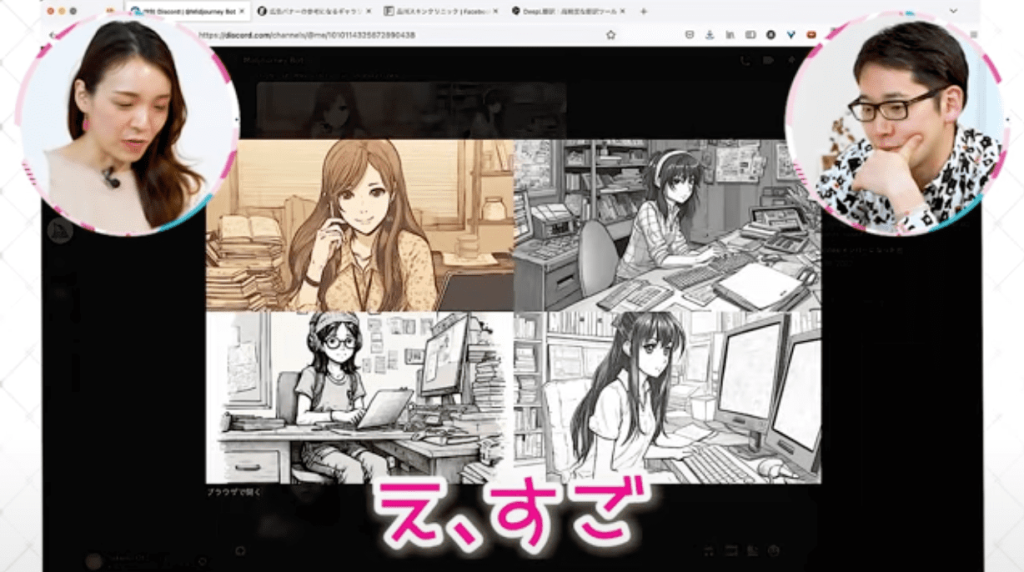
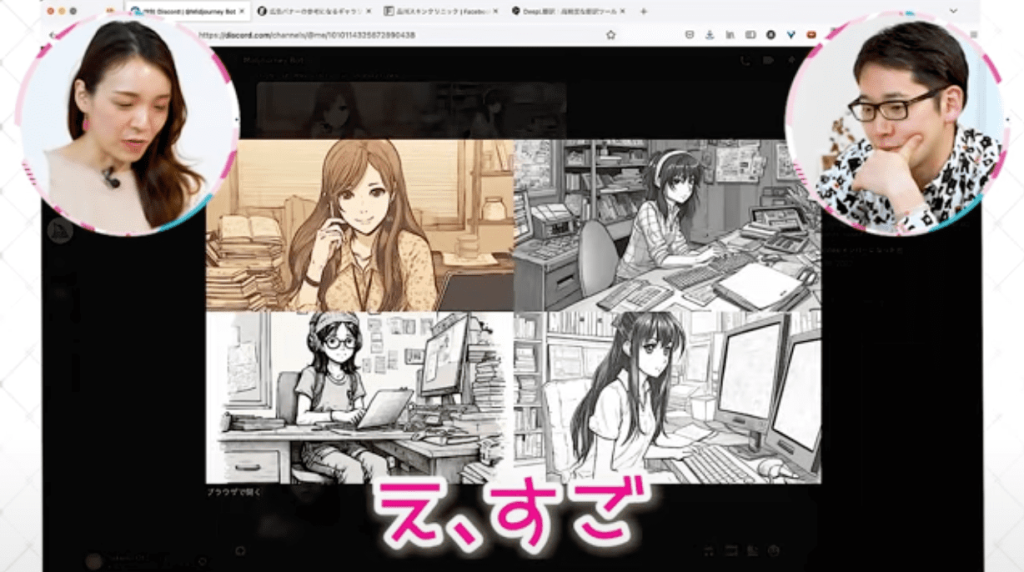
出し方工夫すると、これくらいのやつはできる。





おぉ、すごい!イラスト使った案件だと使えそうですね。まあ、それがなかなかないんですけど。



それはそうね。



ただ、こういうのが作れるって知ってるだけでデザイン幅は広がるから、試しに使ってみるってのはありかもしれないですね。



うん。ユニークな素材は作れると思う。



確かに!見ていても面白かったですね。改めて今日は実演を見せていただき、ありがとうございました。何か新しいニュースがあったらまた来てください!



そうね。