グラデーションはデザインに深みを与えられるので、制作に取り入れたい手法ですが、
「なぜかダサくなってしまう」
「色の組み合わせが難しい」
「効果的な使い方がわからない」
といった悩みを持つ方が多いです。
そこで今回は、初心者の方でも簡単にグラデーションを生成できるサイトを、厳選してご紹介します。
カラーコードをコピペできるグラデーションの配色パターンも、使用例とともに紹介していますので、ぜひ制作に活かしてくださいね。
グラデーション配色を効果的に使用すれば、以下のメリットが得られます。
- 奥行きや動きを表現できる
- オリジナリティのある色合いを出せる
- トレンド感を印象付けられきる
- 重要な要素を際立たせられる
- 視線の動きを意図する方向に誘導できる
あなたのデザインに最適なグラデーションを選択するために、この記事を役立ててもらえたら嬉しいです。
- グラデーション配色を自動生成するおすすめサイト10選
- 人気のグラデーション配色パターン10選(カラーコード、使用例あり)
- グラデーションの配色で意識すべきポイント
- グラデーションを配色する際の注意点
グラデーション配色を自動生成するおすすめサイト10選

グラデーション配色を自動生成する便利なサイトは数多くありますが、ここでは初心者からプロまで使えるおすすめ10サイトを紹介します。
手軽に美しいグラデーション配色を発見でき、デザイン作業がより楽しくスムーズになりますよ。
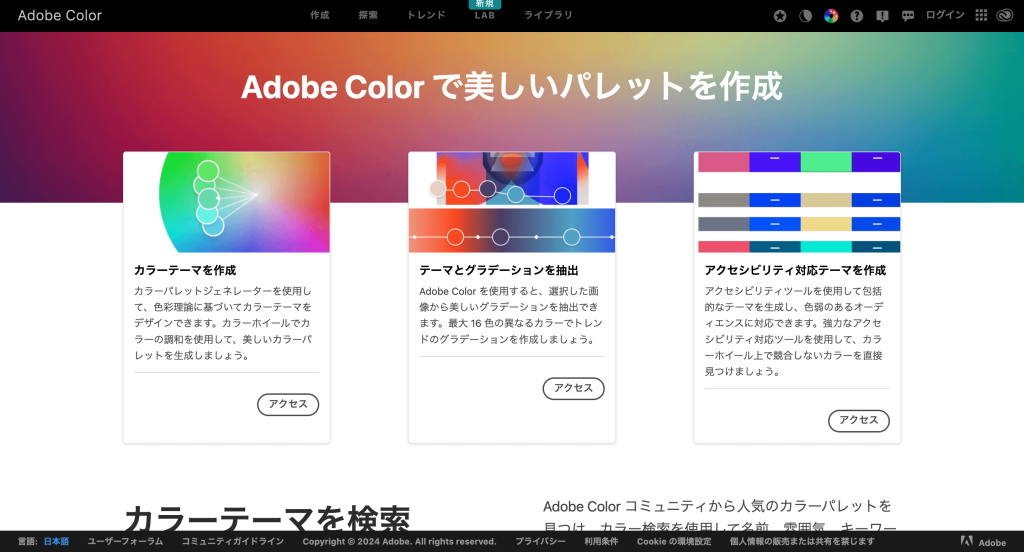
Adobe Color

Adobeが提供するオンラインカラー生成サイトで、Adobe製品を使っているデザイナーや、プロフェッショナルなデザインサイトを求めている人におすすめです。多彩なカラーパレットを生成できるだけでなく、グラデーション配色も簡単に作成できます。
| 特徴 |
| ・カラーホイール機能で調和のとれたカラーパレットを生成できる ・カラールールに基づいた配色の提案をしてくれる ・コミュニティ内でカラーテーマを検索・作成・共有できる |
| おすすめポイント |
| ・プロフェッショナルなツールで信頼性が高い ・他のAdobe製品との連携が簡単にできる ・利用可能なカラーパレットが豊富に揃っている |
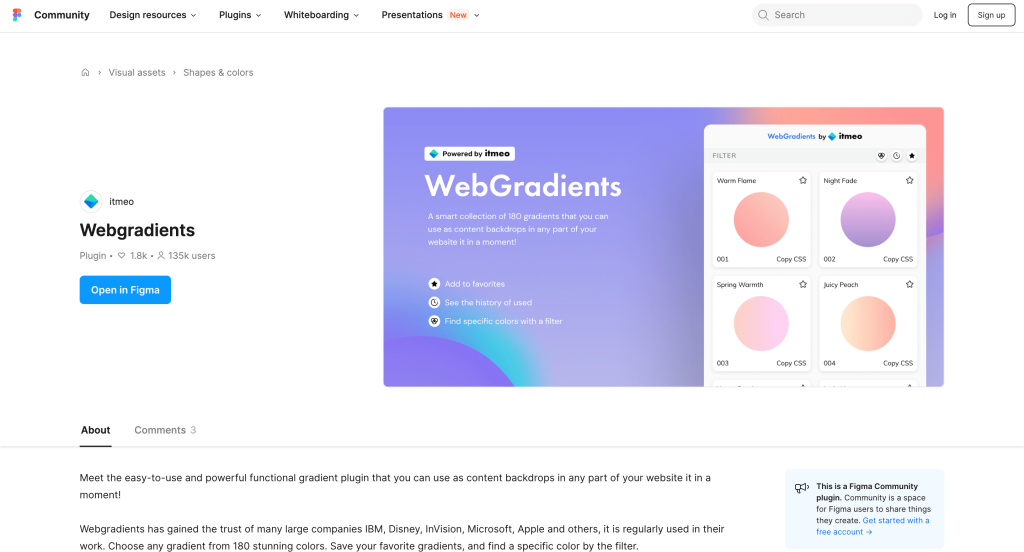
WebGradients

誰でも簡単に使えるグラデーション生成サイトで、手軽に美しいグラデーションを作成したい人、CSSコードをすぐに使いたいWEBデザイナーにおすすめです。豊富なグラデーションサンプルがあり、クリックするだけでCSSコードを取得できます。
| 特徴 |
| ・カラーコードをコピーできる ・CSSコードもコピーできる ・PNG形式で画像をダウンロードできる |
| おすすめポイント |
| ・シンプルで直感的に使える ・180種類以上のグラデーションサンプルが揃っている ・ワンクリックでCSSコードを取得できる |
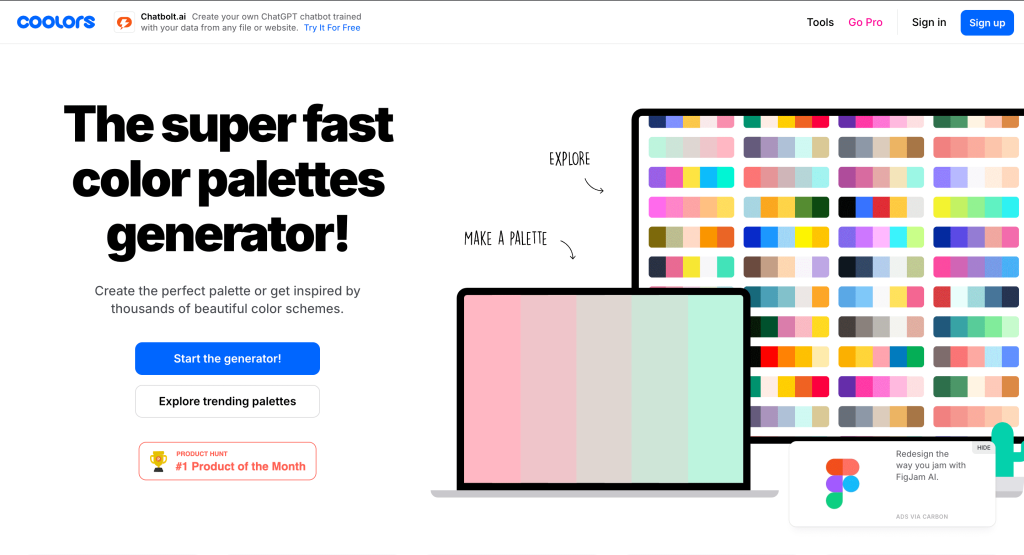
Coolors

人気のあるカラー配色生成サイトで、グラデーション配色も作成できます。シンプルな操作で、配色パターンを作成しやすいところが魅力で、直感的に配色を決めたい人、多機能な配色サイトを探しているデザイナーにおすすめです。
| 特徴 |
| ・ランダムにグラデーション配色が生成される ・ワンクリックでカラーコードをコピーできる ・トレンドの配色カラーパレットを参照できる |
| おすすめポイント |
| ・シンプルで使いやすい ・好きな色を固定すると相性の良い色を生成してくれる ・Adobeカラーパレット用ASE・SVGファイルにエクスポートできる |

「デザインに自信が持てない…」「クライアントからの評価がイマイチ…」そんな悩みを抱えるあなたへ。
デザインスキルをしっかり身につけることで、単に自信を持てるだけでなく、収入やキャリアの可能性も大きく広がります!
私たち日本デザインスクールでは、基礎から応用までを丁寧に学び、即戦力として活躍できるデザイナーを多数輩出しています。実際に、受講中に137万円もの案件を獲得した成功事例も!「スキルを磨くことでこんなにも変わるのか」と驚きの声をいただいています。
以下の記事では、デザインスキルを磨いて自信をつけ、収入を大幅にアップさせた方のストーリーを詳しくご紹介しています。
「自分もこんな風に成長したい!」と思ったら、ぜひチェックしてみてください!
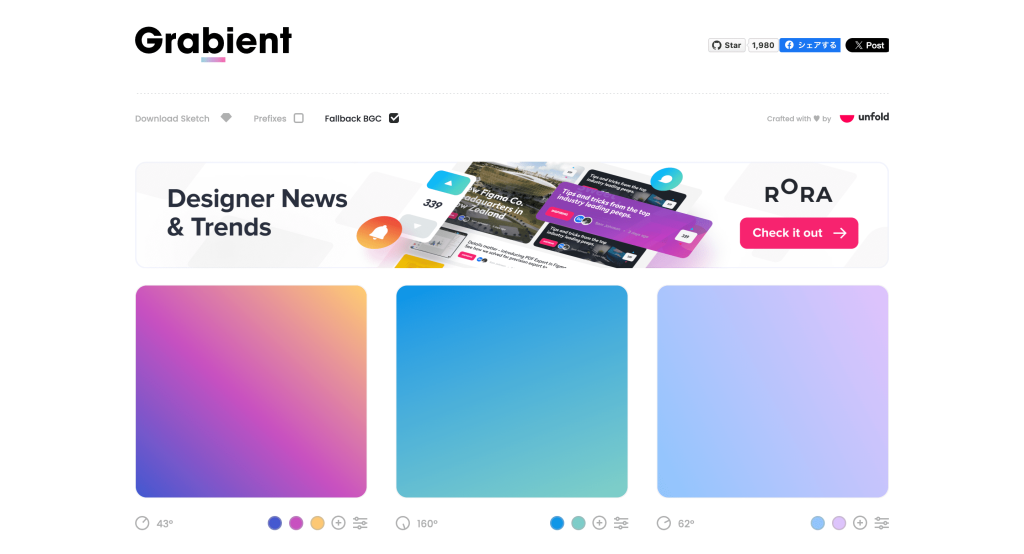
Grabient

シンプルなグラデーション生成サイトで、使い勝手の良いサイトを探している人、手早くグラデーションを作成したいWEBデザイナーにおすすめです。美しいグラデーション配色を作成してくれて、CSSコードも簡単に取得できます。
| 特徴 |
| ・25種類のグラデーションパターンがある ・ワンクリックでCSSコードをコピーできる ・カラーコードもコピーできる |
| おすすめポイント |
| ・直観的に操作できる ・色を追加したりカスタマイズしたりできる ・グラデーションの色幅や角度を調節できる |
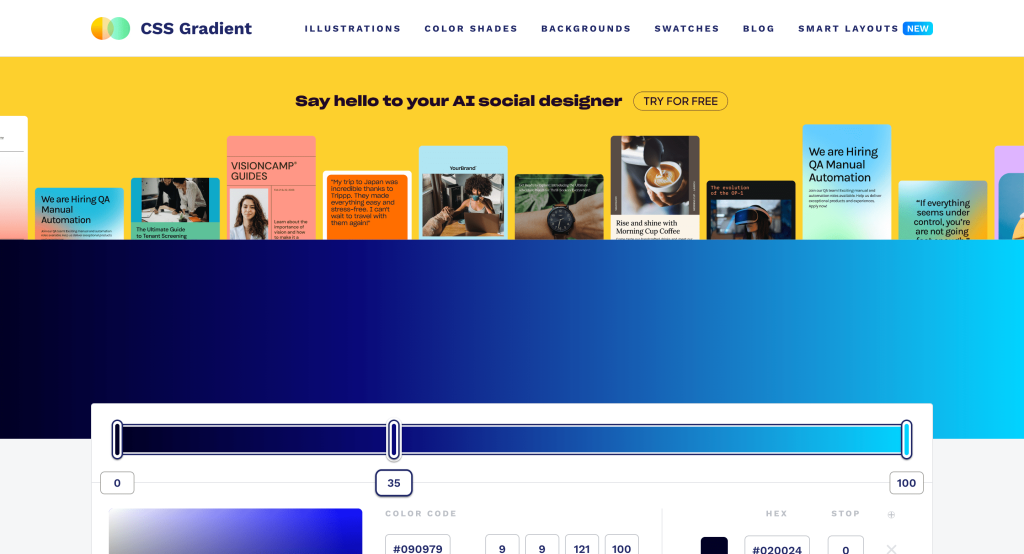
CSS Gradient

グラデーション背景を作成できるサイトで、配色を数値で細かく確認したい人、効率よくグラデーションを作成したいWEBデザイナーにおすすめです。シンプルで使いやすい設計になっているため、初心者でも簡単に使いこなせます。
| 特徴 |
| ・カラーコード、CSSコードをひと目で確認できる ・RGBA(色情報に透過度を加えたもの)も同時に確認できる ・リアルタイムでプレビューができる |
| おすすめポイント |
| ・直観的に操作できる ・グラデーションの細かい部分まで調整できる ・必要に応じて色を追加してカスタマイズできる |
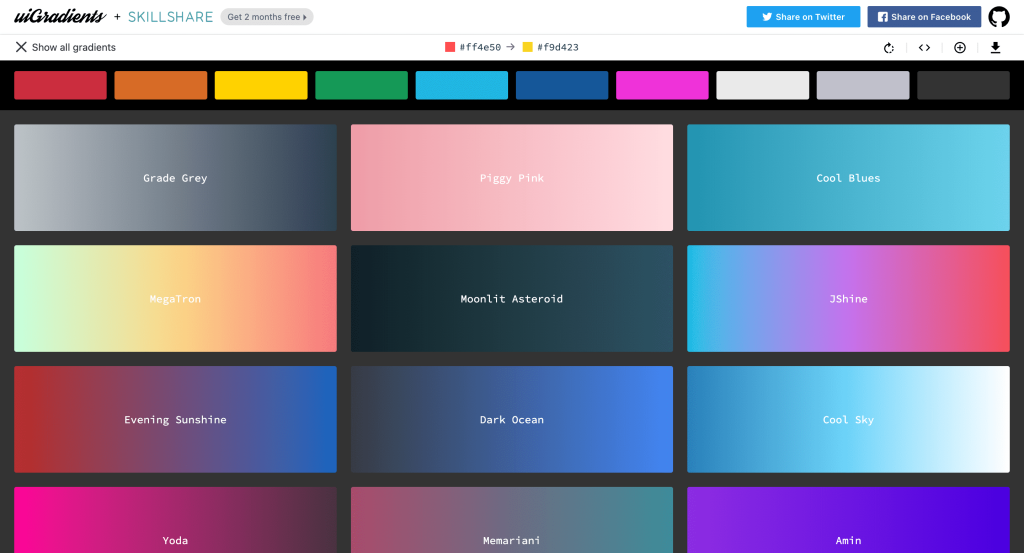
UI Gradients

UIデザイナー向けのグラデーション生成サイトです。グラデーションサンプルを数多く揃えているので、いろいろなパターンを試してみたい人にもおすすめできます。デザインの幅が広がり、簡単にプロフェッショナルな仕上がりになると注目されています。
| 特徴 |
| ・グラデーションサンプルが豊富にある ・CSSコードの生成が簡単にできる ・JPG形式で画像をダウンロードできる |
| おすすめポイント |
| ・色のカスタマイズが簡単にできる ・クオリティの高いグラデーションが簡単にできる ・多彩なサンプルから色の組み合わせ方を学べる |
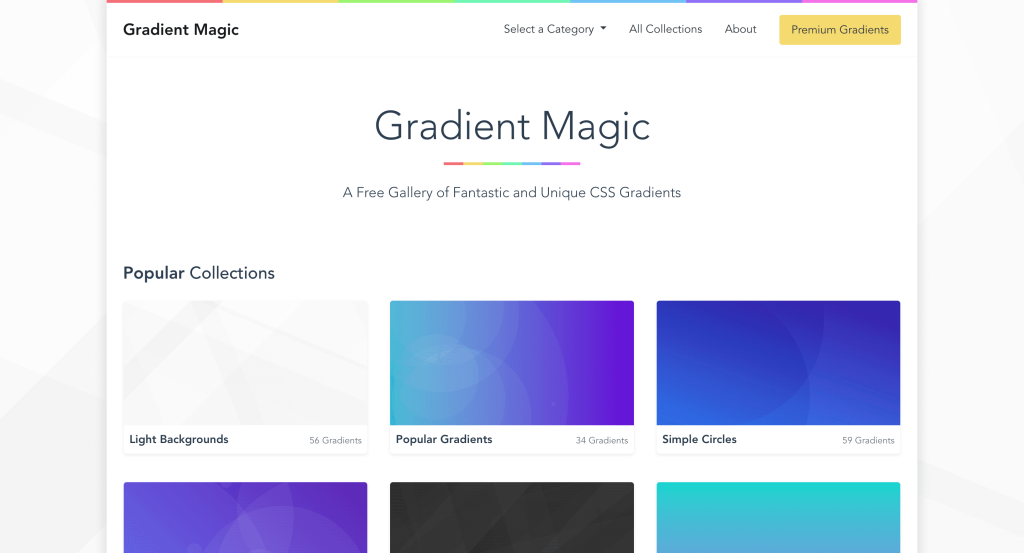
Gradient Magic

グラデーションの生成やカスタマイズが簡単にできるサイトで、新しいグラデーションアイデアを探している人におすすめです。背景以外に、タイトルなどのアクセントにも活用できます。
| 特徴 |
| ・ストライプやチェック柄など、さまざまなタイプを選べる ・CSSコードを簡単に生成できる ・フルスクリーンで編集できる |
| おすすめポイント |
| ・初心者でも簡単に操作できる ・グラデーションサンプルが多数揃っている ・独自性のあるグラデーションを生成できる |
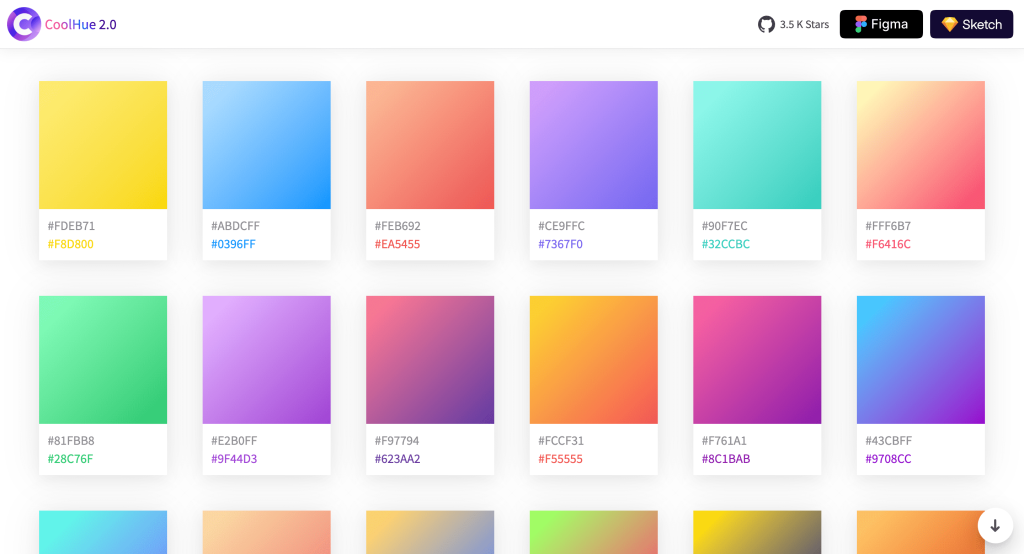
CoolHue

洗練されたグラデーション素材を集めたサイトで、シンプルなグラデーションを手軽に入手したい人におすすめです。プラグインでFigmaやSketchとの連携もできます。
| 特徴 |
| ・約60種類のグラデーションサンプルから選ぶ ・ワンクリックでCSSコードを取得できる ・カラーコードのコピーが簡単にできる |
| おすすめポイント |
| ・シンプルで使い勝手のいいグラデーションを入手できる ・サンプル数が絞られているので迷わず選べる ・気に入ったサンプルにカーソルを合わせるだけの簡単操作 |
Gradient Hunt

グラデーションアイディアが日々更新され、インスピレーションを得られるサイトです。ほかのユーザーのアイディアを参考にしたい人や、クリエイティブな配色を探している人におすすめです。グラデーションを選んでクリックするだけで簡単に画像をダウンロードできます。
| 特徴 |
| ・CSSコードを簡単に取得できる ・カラーコードもコピーできる ・PING形式の画像をダウンロードできる |
| おすすめポイント |
| ・ユーザーが生成したコンテンツを共有できる ・人気のあるサンプルが「いいね」の数でわかる ・上部のメニューからグラデーションの形状や新着サンプルを見つけられる |
Mesh Gradient

メッシュグラデーションを生成できるサイトです。メッシュグラデーションとは、複数のポイントからさまざまな方向に色をなめらかに移行させる手法を指します。ユニークなグラデーションを作成したい人におすすめです。
| 特徴 |
| ・メッシュグラデーションを簡単に生成できる ・CSSコードをコピーできる ・変更を即座に反映してプレビューできる |
| おすすめポイント |
| ・遊び心のあるグラデーションに仕上がる ・クリックやドラッグで直観的に操作・調整ができる ・カスタマイズ性の高いグラデーションを作成できる |
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
人気のグラデーション配色パターン10選

ここでは、人気のある10種類のグラデーション配色パターンを紹介します。
各グラデーションにカラーコードや特徴・使用シーン・具体例を添えたので、デザインの参考にしてください。
青から紫へのグラデーション
冷静さと高貴さを兼ね備えた配色です。穏やかで落ち着いた印象を与えるため、さまざまなシーンに活用できます。

カラーコード: 0000FF (青) → 800080 (紫)
- 使用シーン
IT関連、ファッション、美容、教育など - 具体例
テクノロジー企業のコーポレートサイト、サイエンス関連のプレゼン資料など
赤からオレンジへのグラデーション
活力を感じさせる配色です。明るくポジティブな印象を与えるため、広告やイベントのデザインに適しています。

カラーコード: FF0000 (赤) → FFA500 (オレンジ)
- 使用シーン
スポーツ、イベント、フィットネスなど - 具体例
フィットネスクラブのWEBサイト、夏祭りやスポーツイベントのポスターなど
緑から黄色へのグラデーション
「自然」を感じさせる配色です。フレッシュで元気な印象を与えるため、健康や自然をテーマにしたデザインに向いています。

カラーコード: 008000 (緑) → FFFF00 (黄色)
- 使用シーン
エコ、ウェルネス、自然関連 - 具体例
オーガニック食品のパッケージ、環境保護団体のWEBサイトなど
ピンクから紫へのグラデーション
ロマンチックでフェミニンな印象を持つ配色です。優雅なデザインに適しており、ファッションや美容の分野でよく使われます。

カラーコード: FFC0CB (ピンク) → 800080 (紫)
- 使用シーン
ファッション、コスメ、ウェディングなど - 具体例
ブライダルサイト、ウェディング招待状、コスメブランドのパッケージデザインなど
シアンから青へのグラデーション
クールでモダンな印象を与える配色です。デジタル製品やテクノロジー系のデザインに最適で、信頼感を与えます。

カラーコード: 00FFFF (シアン) → 0000FF (青)
- 使用シーン
ヘルスケア、デジタル、テクノロジー関連 - 具体例
ソフトウェア開発会社のWEBサイト、企業のロゴなど
オレンジからピンクへのグラデーション
温かみと楽しさを感じさせる配色です。ポップでフレンドリーな印象を与えるため、子供向けやエンターテインメントのデザインに適しています。

カラーコード: FFA500 (オレンジ) → FFC0CB (ピンク)
- 使用シーン
エンターテインメント、子供向けの商品など - 具体例
子供向けの教育アプリ、おもちゃのパッケージデザイン、映画やイベントのポスターなど
黄色から赤へのグラデーション
活発な印象で目を引く配色です。広告やプロモーション素材の視認性(見やすさ)を高めるために活用されます。

カラーコード: FFFF00 (黄色) → FF0000 (赤)
- 使用シーン
広告、プロモーションなど - 具体例
セールの広告バナー、プロモーションビデオなど
ライラックからバイオレットへのグラデーション
優雅で神秘的な印象を持つ組み合わせです。高級感や洗練されたイメージを与えるため、高級ブランドのデザインなどに向いています。

カラーコード: C8A2C8 (ライラック) → 8A2BE2 (バイオレット)
- 使用シーン
高級ブランド、美容、ファッションなど - 具体例
高級ブランドのWEBサイト、香水のパッケージ、ファッション広告など
ネイビーからスカイブルーへのグラデーション
信頼感と爽やかさを兼ね備えた配色です。コーポレートサイトやビジネス関連のデザインに適しています。

カラーコード: 000080 (ネイビー) → 87CEEB (スカイブルー)
- 使用シーン
金融、医療、IT企業など - 具体例
企業のWEBサイト、ロゴ、ビジネスカード、プレゼン資料など
黒から赤へのグラデーション
情熱や力強さを感じさせる配色です。インパクトがありドラマチックな印象があるため、スポーツ関連やエンターテインメント系のデザインに適しています。

カラーコード: 000000 (黒) → FF0000 (赤)
- 使用シーン
スポーツ、イベント、エンターテインメントなど - 具体例
スポーツチームのロゴ、エナジードリンクのパッケージ、アクション映画のポスターなど
グラデーションの配色で意識すべきポイント

グラデーションをデザインに活かすなら、配色のポイントを押さえておく必要があります。「なんかダサい」「効果的に使えていない」という事態から脱却するためにも、次のことを押さえておきましょう。
- グラデーションを段階的に変化させるときのポイント
- グラデーションの形状を決めるときのポイント
上記のポイントを意識するだけで、デザインのクオリティが向上しますよ。
「色・明るさ・鮮やかさ」を段階的に変化させる
効果的なグラデーションにするには、色相、明度、彩度の3つの要素を段階的に変化させることが重要です。
なめらかで美しいグラデーションを作り出すうえで欠かせないことなので、それぞれの要素について見ていきましょう。
「色相」のグラデーション
色相とは、色の種類を示すもので、赤、青、黄などの基本色を指します。グラデーションというと色が変化していく様子をイメージすることが多いのではないでしょうか。
配色を考える際は色相環(カラーホイール)が役立ちます。
近い色を組み合わせると視覚的になめらかなグラデーションになります。対照的な色の組み合わせは活気を演出できますが、やや落ち着かない印象を与えかねません。
グラデーションを作成する際は、色相を少しずつ変化させると全体的に統一感のある配色になります。たとえば、 青から紫へのグラデーションは、色相が近い関係にあるので色みの変化がなだらかです。
例:青から紫
カラーコード: 0000FF(青) → 800080(紫)
違和感のない、なめらかさを表現できていることがお分かりいただけるでしょう。
「明度」のグラデーション
明度は色の明るさを示すもので明度が高くなるにつれ白に近づき、低くなるにつれ黒に近づいていきます。(*灰色を含む、白⇔黒は明度のみの無彩色といいます)
同じ色相でも明度の変化を加えることで、深みや立体感を表現することが可能です。
例:ライトブルーからネイビーブルー
カラーコード: ADD8E6(ライトブルー)→ 000080(ネイビーブルー)
明度の差が低いグラデーションは穏やかで柔らかい印象になります。明度差のコントラストが大きくなるほど、ダイナミックで目を引くグラデーションになるため、WEBサイトのボタンや広告バナーなど強調したい箇所に使用すると効果的です。
「彩度」のグラデーション
彩度は色の鮮やかさを示すもので、彩度が高いほど鮮やかで、低いほど灰色がかった色になります。
最も彩度が高い色を「純色」と言い、12色の色相環(カラーホイール)は全て純色です。
12色の色相環のなかで彩度が最も高いのは赤で、つづいて、だいだい・黄・緑・青・紫の順に彩度は低くなっていきます。
彩度の差を利用して、目立たせたい要素を強調したり、落ち着いた雰囲気を作り出したりすることが可能です。
例:鮮やかな青から淡い青
カラーコード:007BFF(鮮やかな青)→ B3D9FF(淡い青)
右にいくにつれ、彩度が高くなっています。鮮やかな色は活力やエネルギーを、淡い色は落ち着きや穏やかさを印象付けます。
グラデーションにすることで、目を引くデザインになり、適度な彩度の差によって視認性も高まりますよ。
「線」や「放射状」などグラデーションの形状を決める
グラデーション配色には、いくつかの形があり、代表的なのは線形グラデーションと放射状(円形)グラデーションです。
それぞれの形状を上手く使い分けることで、デザインの印象を大きく変えられます。
線形グラデーション
2つ以上の色が一方向に向かって直線的に移り変わる基本的なスタイルです。最もシンプルで使いやすく、さまざまなデザインに適しています。
- 水平方向や垂直方向など、指定した方向に向かって直線的に色が変わる
- 直線的な色の移行は、モダンで洗練された印象を与える
- WEBサイトの背景やセクションの分け目などに活用できる
- 名刺デザインなどにも向いている
放射状(円形)グラデーション
中心から外側に向かって色が変わるタイプのグラデーションです。
視線を中心に誘導したい場合や、特定のポイントを強調したいときに使われます。
- 中心から放射状に色が変わるため、注意を引くのに役立つ
- デザインに動きや深みを与えられる
- 注目ポイントを中央に配置したデザイン活用できる
- アイコンやロゴにも活用できる
デザインツールで作成できるその他の形状
代表的な線形グラデーションと放射状(円形)グラデーションのほかにも、いくつかのスタイルがあるので紹介します。
デザイナーがよく使うデザインツールを例に見てみましょう。
◆Illustratorでは次の3種類のグラデーションの作成が可能です。
- 線形グラデーション
- 円形グラデーション
- フリーグラデーション
フリーグラデーションは、4つのポイントを起点に手動で複雑なグラデーションを作ります。
◆Photoshopで作成できる形状は次の5種類です。
- 線形グラデーション
- 円形グラデーション
- 円すい形グラデーション
- 反射形グラデーション
- ひし形グラデーション
円すい形グラデーションは、円の中心点から反時計回りに回転するように色が変化します。立体感を出したいときに活用できます。
反射形グラデーションは、中心から対称的に色が変化するスタイルです。鏡のような反射効果を持ち、シンメトリーなデザインに適しています。
ひし形グラデーションは、色が中心から四隅に向かってダイヤモンド形に広がるスタイルです。独特で芸術的な雰囲気を演出できます。
グラデーションを配色するときの注意点

最後に、グラデーションを配色するときに注意すべき点についてご紹介します。
次の注意点を意識して、デザイン全体のクオリティを高めましょう。
- 中間色が色褪せないようにする
- 色数を増やしすぎないようにする
- 誰にでも“見やすい”配色を考慮する
- どのデバイスでも速やかに表示されるよう配慮する
中間色が色褪せないようにする
グラデーションを作成する際、色の組み合わせによって「中間色が色褪せてしまう」ことがあります。
色の変わり目がくすまないようにするには、色の選び方に工夫が必要です。
- 色相環を活用する
- 中間色を指定する
- 明度・彩度で微調整する
色相環を使って近い色(近似色)を選ぶことで、自然な色の移行が可能になります。
反対色(補色)を組み合わせる場合は、中間色を指定して色の移行をなだらかにするようにしましょう。
◆NG例(補色の組み合わせ)
FF4500 (オレンジ)→ 00BFFF (ディープスカイブルー)
◆改善例(中間色を指定する)
中間色:FFFF00(黄色)
中間のくすみがなくなりましたね。明度と彩度で微調整することも可能です。
誰にでも“見やすい”配色を考慮する
誰にでも見やすい配色を心がけましょう。
特に、アクセシビリティを考慮することで、誰もが使いやすいデザインになります。
WEBにおけるアクセシビリティとは、あらゆるユーザーにとって支障なく使えるWEBサイトやアプリであることです。
アクセシビリティを意識したグラデーション配色をするために、次の点に注意しましょう。
- カラーユニバーサルデザインを意識した配色をする
- 明度や彩度のコントラストをしっかりつける
- 文字の色と背景色の組み合わせに気を付ける
カラーユニバーサルデザインとは、すべての人が見やすい色を指します。
人が持つ色の見え方の多様性を意識した配色が重要で、赤と緑の組み合わせやパステルカラーの組み合わせなどには配慮が必要です。
明度と彩度の差を上手く利用するとすべての人に見えやすくなります。
グラデーションを背景に使う場合は、文字やボタンなどの要素と明度差をつけるようにしましょう。
どのデバイスでも速やかに表示されるよう配慮する
WEBデザインは、多様なデバイスに応じて適切に表示されなければ、ユーザーにストレスを与えてしまいます。
グラデーションがどのデバイスでもきれいに表示されるようにするためのポイントを確認しておきましょう。
- レスポンシブデザイン
- 軽量化
- ブラウザ互換性
レスポンシブデザインとは、パソコンやタブレット、スマートフォンなど、さまざまな画面サイズに対応したデザインです。
画面サイズに応じてグラデーションが適切に表示されるか、異なる画面サイズでの表示をシミュレートしてみましょう。
使用している色数が多い、高解像度やPNG形式のグラデーション画像などは、ファイルが大きくなるため、表示が遅くなります。
色数を減らしてシンプルにする、JPG画像にする、CSSでグラデーションを作成するなど、軽量化を試みましょう。
また、主なブラウザ(Chrome、Firefox、Safari、Edgeなど)で問題なくデザインが表示されるかどうかも確認しておくのがおすすめです。
グラデーション配色で、デザインスキルの引き出しを増やそう!

ここまで、グラデーション配色のポイントや具体的なパターン、注意点について詳しく解説してきました。
グラデーションを作成するなら、自動生成してくれるサイトを利用すると、配色のプロセスがスムーズになり便利です。
カラーコード付きのグラデーション配色パターン10選も、使用シーンに合わせて試してみてください。
グラデーション配色で意識すべきポイントとしては、以下の点が重要です。
- 色相、明度、彩度を段階的に変化させる
- グラデーションの形状を決める
グラデーションを使いこなせるようになったら、デザインスキルの引き出しがまた一つ増えます。
「グラデーションは難しそう」「なんだか上手くできない」と感じている方も、この記事で紹介してきたコツを押さえて、グラデーション作りにチャレンジしてみてください。
















