WEBデザイナーはWEBサイトなどを作成するときに、SNSのロゴ(アイコン)を使用することは少なくないと思います。
ただ、実際に使うときに「この使い方で大丈夫なのかな…」と疑問に思うこともあるはず。
そこで、今回は2024年3月時点でのSNSロゴ(アイコン)に関するガイドラインを紹介していきます。今回ご紹介するSNSロゴ(アイコン)は次の通り。
- X(Twitter)
- LINE
- YouTube
- Chatwork
- slack
- note
- はてなブックマーク
それぞれ、ダウンロード先も紹介しているので、ぜひこちらの記事を参考にSNSロゴを使ってみてくださいね。
【お知らせ】
3,500名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
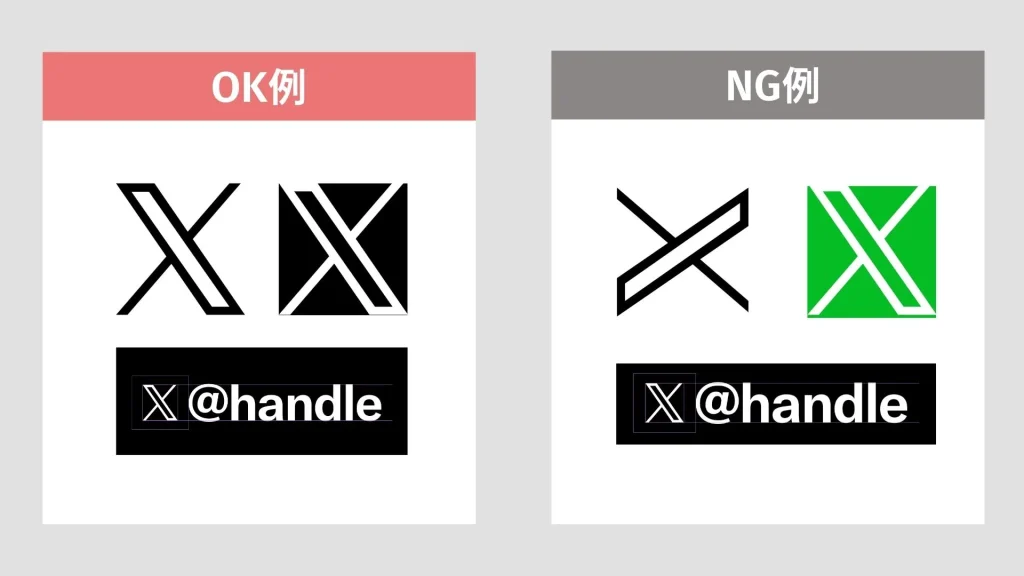
X(旧Twitter)

基本のガイドライン
データ
公式サイトのロゴ使用を推奨
カラー
ブラック(#000000) 、白(#FFFFFF)
サイズ
公式に記載なし
- ロゴは16px以上
- ソーシャルアイコンは32px以上
余白
公式に記載なし
ロゴサイズの150% 以上
禁止事項
公式に記載なし
- 変形させること(縦に伸ばす、回転させる)
- 装飾を加えること(影をつける、縁取りをする)
- ロゴの周りにコピーをつける

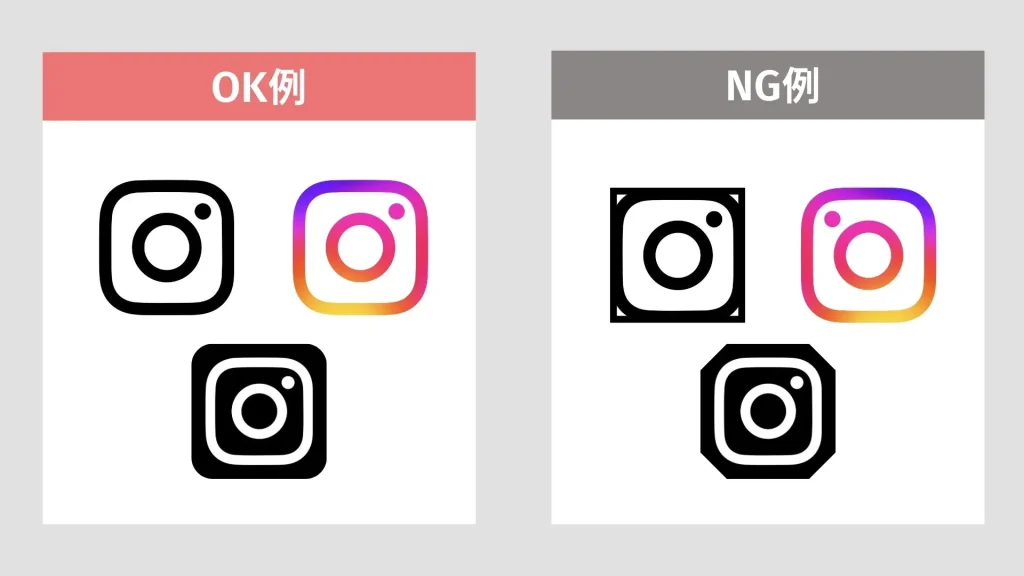
基本のガイドライン
データ
公式サイトのロゴ使用を推奨
カラー
色は自由に変更可能だが白黒がおすすめ
サイズ
29px以上
余白
ロゴの大きさの半分以上は上下左右に余白を取る
禁止事項
- 変形させること(縦に伸ばす、回転させる)
- 装飾を加えること(影をつける、縁取りをする)
- ロゴの周りにコピーをつける
「デザインに自信が持てない…」「クライアントからの評価がイマイチ…」そんな悩みを抱えるあなたへ。
デザインスキルをしっかり身につけることで、単に自信を持てるだけでなく、収入やキャリアの可能性も大きく広がります!
私たち日本デザインスクールでは、基礎から応用までを丁寧に学び、即戦力として活躍できるデザイナーを多数輩出しています。実際に、受講中に137万円もの案件を獲得した成功事例も!「スキルを磨くことでこんなにも変わるのか」と驚きの声をいただいています。
以下の記事では、デザインスキルを磨いて自信をつけ、収入を大幅にアップさせた方のストーリーを詳しくご紹介しています。
「自分もこんな風に成長したい!」と思ったら、ぜひチェックしてみてください!

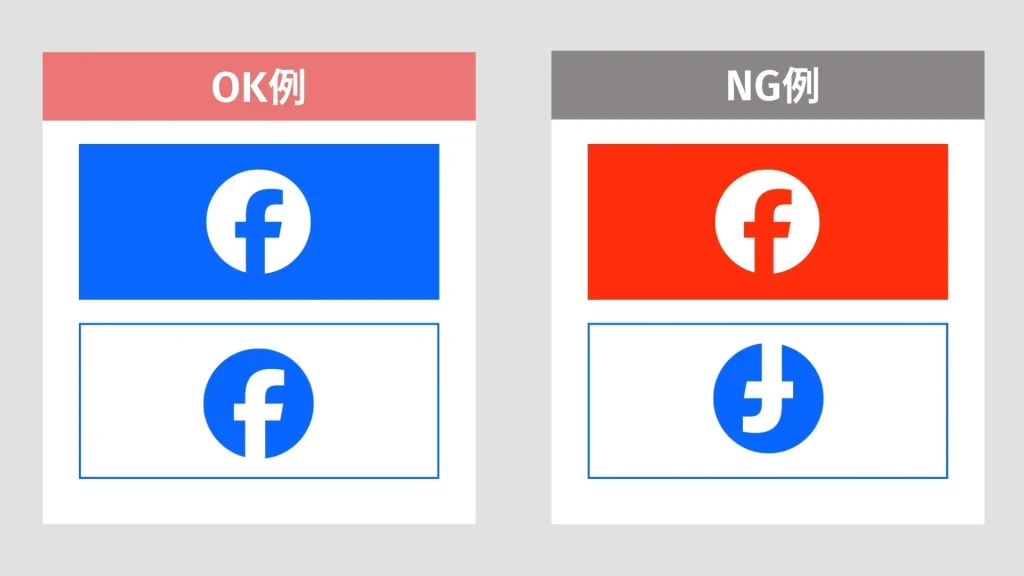
基本のガイドライン
データ
公式サイトのロゴ使用を推奨
カラー
ブルー(#1877f2) 、白(#FFFFFF)
サイズ
特別な指定なし
余白
ロゴの大きさの1/4以上は上下左右に余白を取る
禁止事項
- 変形させること(縦に伸ばす、回転させる)
- 装飾を加えること(影をつける、縁取りをする)
- オブジェクトやアニメーションの作成
- ロゴとして「f」の文字だけ使用すること
- ロゴの横に「Facebook」と記載すること
- 他の要素(イラスト等)をつけること
- 色を勝手に変更すること
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
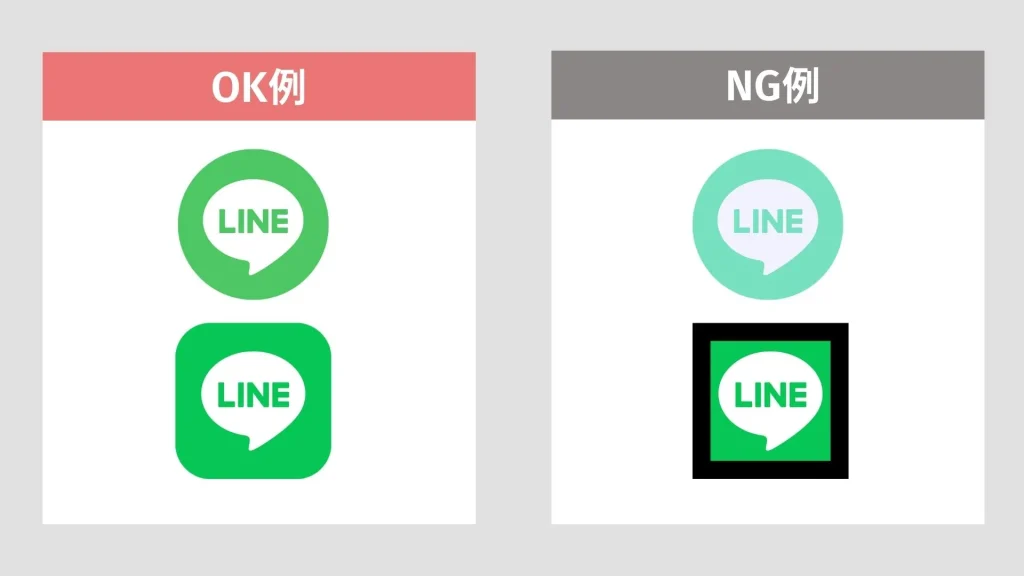
LINE

基本のガイドライン
データ
公式サイトのロゴ使用を推奨
カラー
グリーン(#06C755)、白(#FFFFFF)
サイズ
パソコンの場合は20px以上、スマートフォンの場合は40px以上
余白
ロゴの大きさの半分以上は上下左右に余白を取る
禁止事項
- 変形させること(縦に伸ばす、回転させる)
- 装飾を加えること(影をつける、縁取りをする)
- 他の要素(イラスト等)をつけること
- 要素の間隔を変更すること
- 色を変更させること
- LINEの文字の書体変更すること
- 文章の途中で使用すること
- 視認性が落ちる背景を使用すること
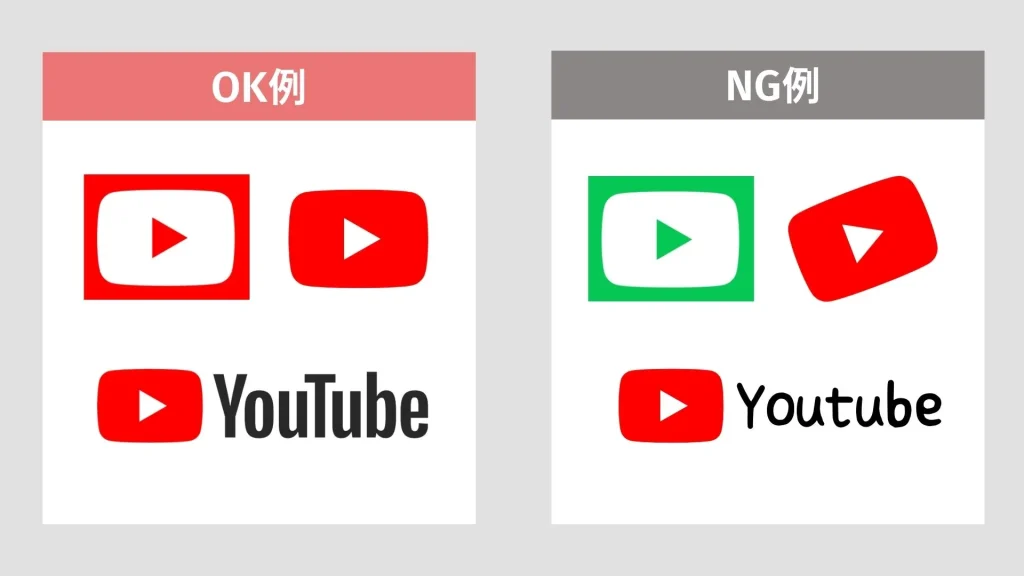
YouTube

基本のガイドライン
データ
公式サイトのものを利用
カラー
- レッド(#FF0000)、ブラック(#212121)、ホワイト(#FFFFFF)を必ず使用する
- レッドベースのアイコンの三角形にはホワイトを使用する
- 背景の関係でレッドが使えない場合はモノクロを使う
サイズ
20px以上
余白
三角形のサイズ以上のスペースを確保
禁止事項
- レッド、ブラック、ホワイト以外の色を使うこと
- 文章の途中で使用すること
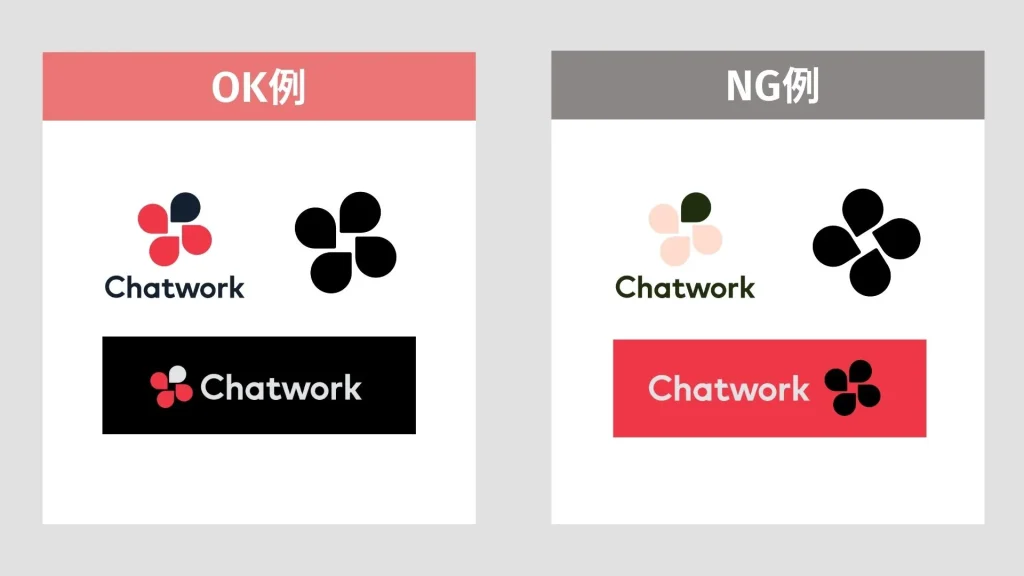
Chatwork

基本のガイドライン
データ
公式サイトのロゴ使用を推奨
カラー
- レッド(#F03748)、ブラック(#13202F)、グレー(#E1E3E6)
- レッドベースのアイコンの三角形にはホワイトを使用する
- 背景の関係でレッドが使えない場合はモノクロを使う
サイズ
- 横に並べる場合は横幅60px以上
- 縦に並べる場合は横幅80px以上
- ロゴマーク単体が16px以上
- チャットバブル単体 8px以上
余白
ロゴマークによって違うためガイドラインを確認した上で使用
禁止事項
- 変形させること(縦に伸ばす、回転させる)
- 装飾を加えること(影をつける、縁取りをする)
- ロゴと文字の相対サイズを変更すること
- ロゴと文字の配置を変更すること
- 3D効果を付け加えること
- 他の要素(イラスト等)をつけること
- 色を変更させること
- 視認性が落ちる背景を使用すること
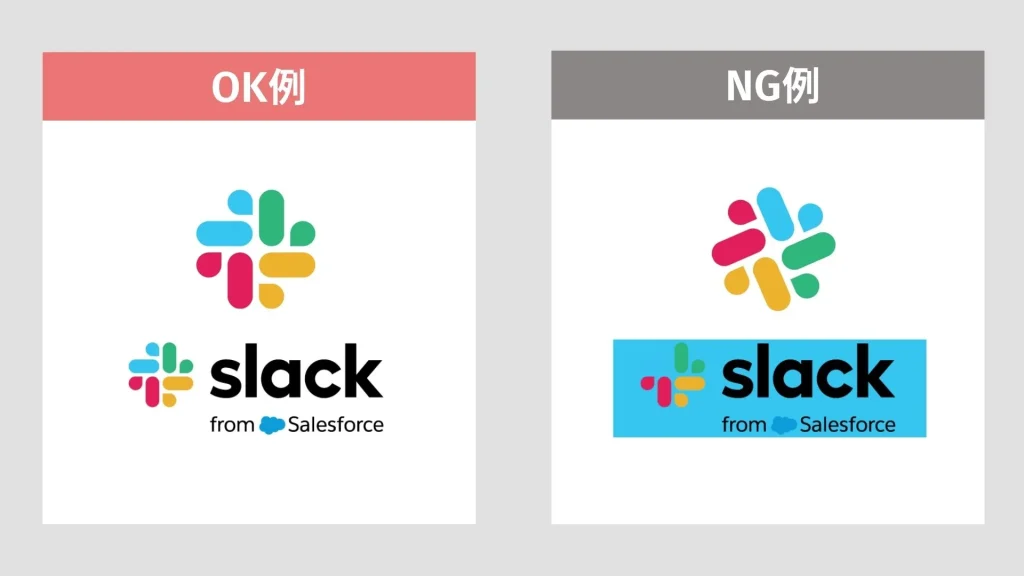
slack

基本のガイドライン
データ
公式サイトのロゴ使用を推奨
カラー
レッド(#E01E5A)、イエロー(#ECB22E)、グリーン(2EB67D)、ブルー(#x36C5F0)
サイズ
特になし
余白
ロゴマークによって違うためガイドラインを確認した上で使用
禁止事項
- 変形させること(縦に伸ばす、回転させる)
- 装飾を加えること(影をつける、縁取りをする)
- ロゴと文字の相対サイズを変更すること
- ロゴと文字の配置を変更すること
- 3D効果を付け加えること
- 他の要素(イラスト等)をつけること
- 色を変更させること
- 視認性が落ちる背景を使用すること
- ロゴマークなしでslackという文字を使うこと

基本のガイドライン
データ
公式サイトのものを利用
カラー
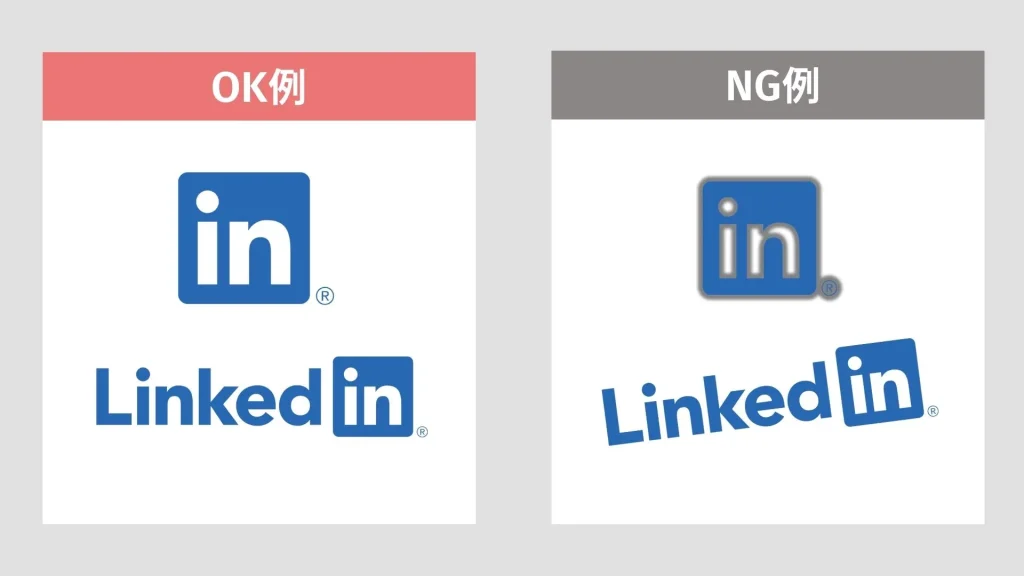
- ブルー(#0B66C2)、ブラック(#000000)、ホワイト(#FFFFFF)
- 白と黒のみのレイアウトは黒または白を利用
サイズ
21px以上
余白
最小の余白は「i」の幅の×2にする
禁止事項
- 変形させること(縦に伸ばす、回転させる)
- 装飾を加えること(影をつける、縁取りをする)
- 他の要素(イラスト等)をつけること
- 色を変更させること
- 視認性が落ちる背景を使用すること
- 文章の途中で使用すること
note

基本のガイドライン
データ
公式サイトのものを利用
カラー
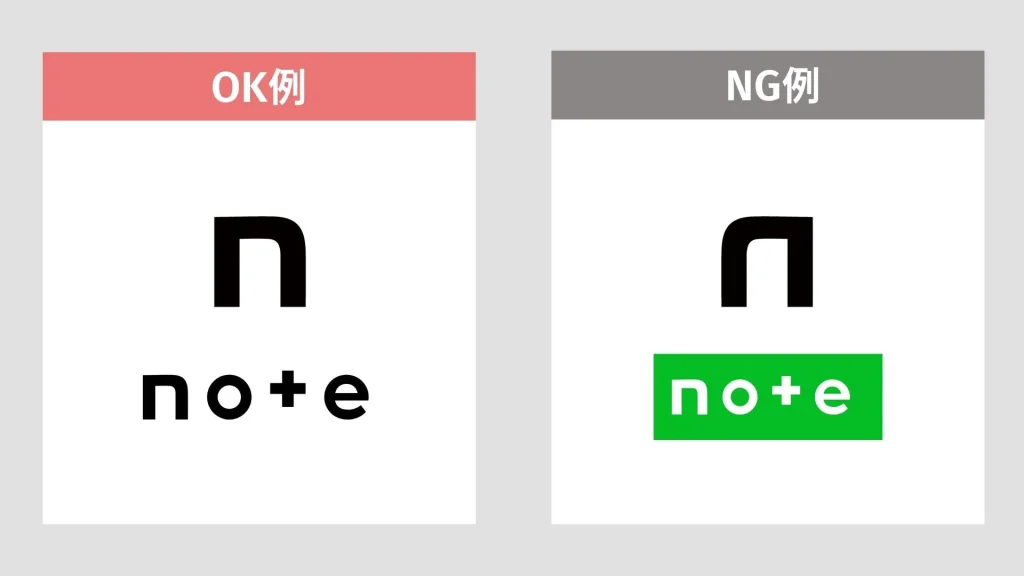
ブラック(#000000)とホワイト(#FFFFFF)を必ず使用する
サイズ
横幅30px以上
余白
nとoの間のスペースの1.7倍の余白を上下左右に確保
禁止事項
- 変形させること(縦に伸ばす、回転させる)
- 装飾を加えること(影をつける、縁取りをする)
- 他の要素(イラスト等)をつけること
- 色を変更させること
はてなブックマーク

基本のガイドライン
データ
公式サイトのものを利用
カラー
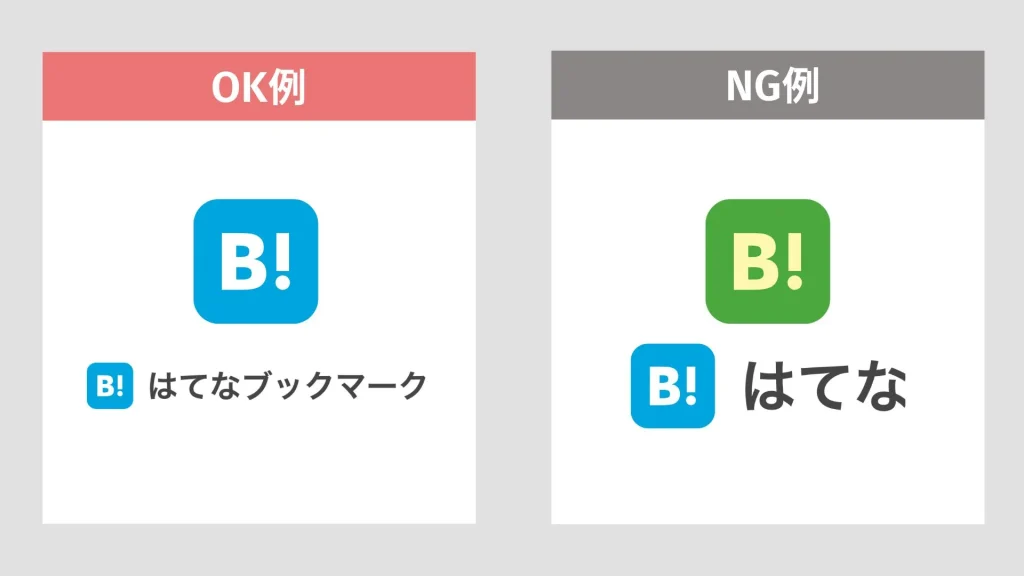
ブルー(#00A4DE)、ブラック(#444444)、ホワイト(#FFFFFF)を必ず使用する
サイズ
16px以上
余白
ロゴマークの1/3以上を上下左右に確保
禁止事項
- 変形させること(縦に伸ばす、回転させる)
- 装飾を加えること(影をつける、縁取りをする)
- 他の要素(イラスト等)をつけること
- 色を変更させること
まとめ
今回は各種SNSロゴ(アイコン)について、使用上のルールとロゴのダウンロード先をご紹介してきました。
SNSロゴを間違って使用してしまうと商標権侵害となり、最悪の場合、企業から訴えられる可能性が発生します。
可能性自体はものすごく低いものの、クライアントにリスクを背負わせてしまうことになるので、必ず今回ご紹介した基本事項や禁止事項を押さえたうえでSNSロゴ(アイコン)を使用しましょう。
関連情報:SNS全般のことを学ぶならこちらのSNSカフェというサイトが便利です。