成果を出せるデザインを作るには、明確な「コンセプト」が必要です。
ただ、言葉で「コンセプト」と言っても「結局コンセプトって何?」と思う方も少なくないのではないでしょうか。
そこで本記事では、コンセプトとは何かというところから、混同されがちな「テーマ」や「アイデア」との違いも解説していきます。
デザインのコンセプト設計で迷っていた方は、ぜひ本記事を最後までご覧ください。
【お知らせ】
3,500名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
デザインコンセプトとは?

WEBサイト制作におけるコンセプトとは、「誰に何を伝えるか」の指標です。
WEBサイトには必ず達成したい目標があり、それをクリアできなければ、サイト自体の存在意義がなくなってしまいます。
例えば、商品を売りたい、サービスを紹介し成約に結び付けたい、企業や自社ブランドを広く認知させたい、など、最終的にそのサイト運営によって何を得たいのか、を明確にしておく必要があります。
そこからWEBサイトの世界観を決定し、クライアントはもちろん、サイト完成に向けて、制作に関わるメンバー内でイメージを共有する手だてを組み立てる。
これがコンセプト設計です。
それがデザインの指針となり、「どう表現するか」という方向性を決めます。
これがデザインコンセプトです。
エンドユーザーにWEBサイトの趣旨が正しく伝わるデザインをし、最終的に成果を上げようとするなら、その指標となるコンセプト設計無しにデザイン制作は成り立たないのです。
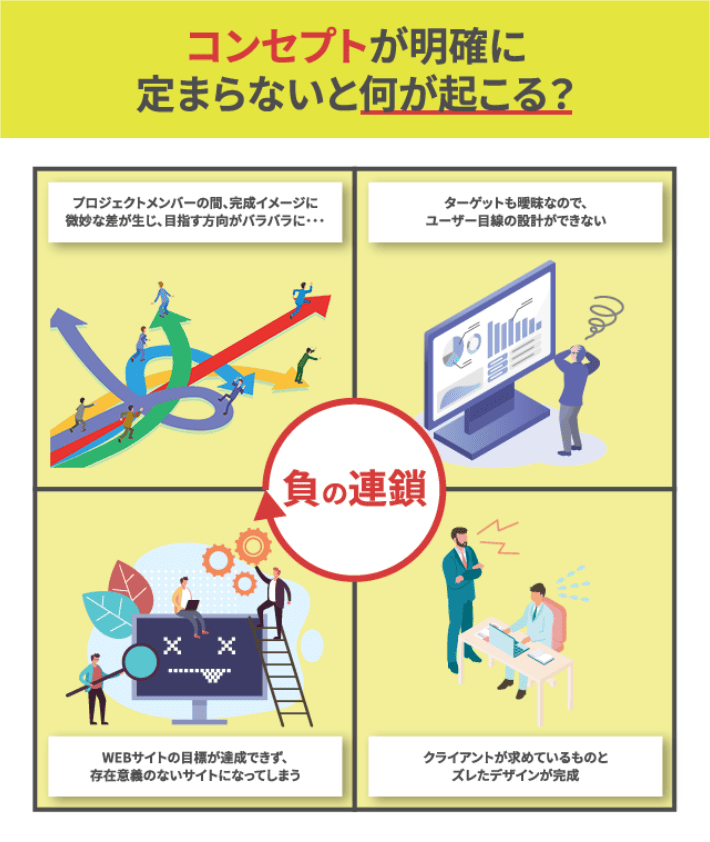
コンセプトが明確に定まらないと何が起こる?

コンセプト設計をせずに、作業を進めると何が起こるでしょうか。
プロジェクトメンバーの間、完成イメージに微妙な差が生じ、
目指す方向がバラバラに・・・
▼
ターゲットも曖昧なので、ユーザー目線の設計ができない
▼
クライアントが求めているものとズレたデザインが完成
▼
WEBサイトの目標が達成できず、存在意義のないサイトになってしまう
このような負の連鎖に陥ってしまいます。
「やり直し」ができればまだ良いものの、クライアントから見切りを付けられて、二度と依頼が来なくなる可能性だってありえます。
どんなに見映えの良いデザインや凝った設計でも、コンセプトに沿っていなければニーズに応えらません。
制作に関わる全ての人が、コンセプトと目指すべきゴールを共有しておくことが成功の要です。
また、コンセプトの共有は、チームでの分業をスムーズにします。複数の工程を積み上げる際、各自が個別に作業を進めたとしても、世界観と統一することができるからです。
この方向性の一致こそ、コンセプトを設計するメリットです。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
デザインコンセプトを作成するメリット
デザインコンセプトを作成するメリットには、主に以下の4つがあります。
- 統一感のあるデザインを実現できる
- チーム全体で認識を共有し、効率的に進められる
- クライアントへの提案・説明が説得力を持つ
- 競合との差別化を図ることができる
ここではそれぞれのメリットについて、実例を交えながら詳しく解説していきます。
デザインコンセプトを作成することで、プロジェクト全体を通じて一貫性のあるデザインを生み出すことができます。例えば、ブランドサイトをリニューアルする場合、「洗練された都会的なライフスタイル」というコンセプトがあれば、モノトーンを基調とした色使いや、シックな写真選び、スタイリッシュなフォントの選定など、具体的な要素の方向性が定まります。
デザインコンセプトは、チームメンバー間のコミュニケーションツールとしても重要な役割を果たします。特に大規模なプロジェクトでは、複数のデザイナーやディレクターが関わることが一般的です。この時、「やわらかな親しみやすさと確かな信頼感の両立」といったコンセプトが決まっていれば、メンバー全員が同じ方向を向いてデザインを進めることができます。
デザインコンセプトは、作成したデザインの意図を説明する際の強力な根拠となります。「なんとなくこういうデザインにしました」ではなく、「ターゲットとする20代女性に向けて、”等身大のナチュラル感”というコンセプトに基づき、やさしいパステルカラーと手書き風のイラストを採用しました」といった具合に、論理的な説明が可能になります。
市場に似たようなデザインが溢れる中、独自のデザインコンセプトを持つことは、競合との差別化において大きな武器となります。例えば、美容クリニックのサイトデザインで「医療の専門性×癒やしの空間」というコンセプトを掲げれば、清潔感のある白を基調としながらも、温かみのあるアクセントカラーを効果的に使用するなど、他院との違いを明確に打ち出せるのです。
以上のように、デザインコンセプトの制作は、一貫性のあるデザインの実現だけでなく、チーム内のコミュニケーションの円滑化や、デザイン背景の明確な動機付けなど、多くのメリットがあります。プロジェクトの初期段階でしっかりとしたデザインコンセプトを策定することが重要といえるでしょう。
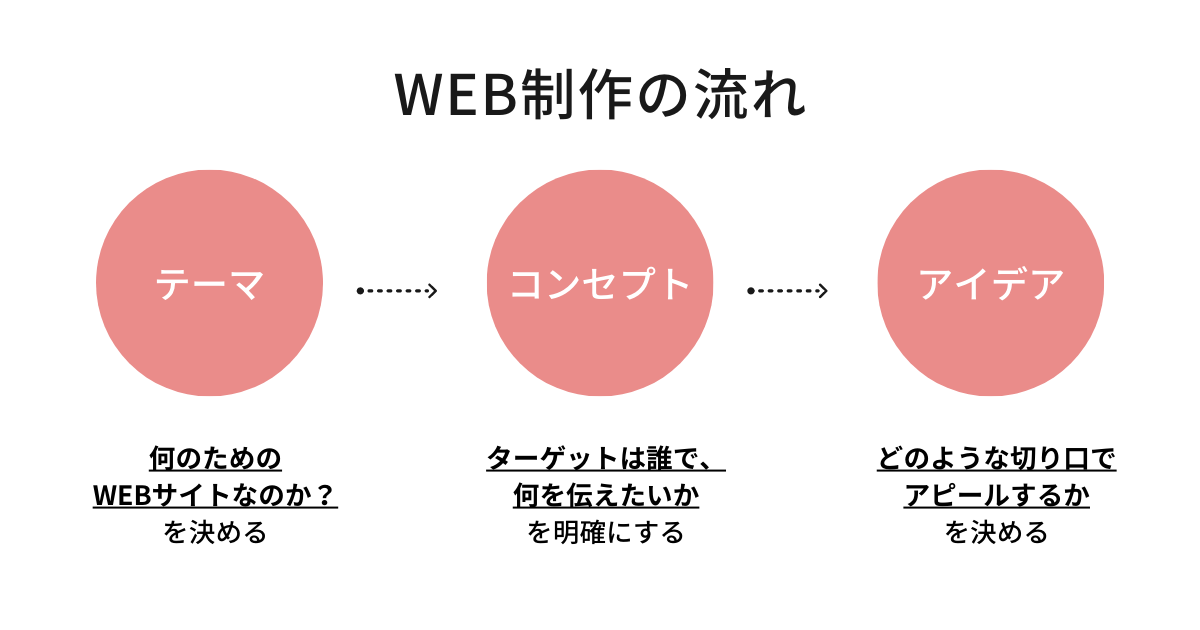
WEB制作の流れ「テーマ」「コンセプト」「アイディア」

WEBサイト制作をその過程で見ると、まず「テーマ」があり、それに則した「コンセプト」を設計し、そのための「アイディア」を出していく、といった流れになります。
テーマ
テーマは、何のためのWEBサイトなのか、という主題です。
たとえば、
- 会社案内 → 「家庭用ゲームを開発している企業のコーポレートサイト」
- ネット通販 → 「コリアンコスメの通販サイト
- 転職 →「薬剤師に特化した転職サイト」
- 婚活→ 「30代・40代限定の婚活サイト」
などがそれにあたります。
多くの場合、企業ブランドのイメージや商品の特性を世間一般に広める、商品やサービスを購入してもらう、というのが主な目的であり、テーマです。
コンセプト
コンセプトは、そこからさらに「ターゲットは誰で、何を伝えたいか」を明確にしたものです。
「30代・40代の婚活サイト」を例に挙げてみましょう。
ターゲット:
パートナーを求める30代・40代の結婚を考えている女性
サイトを通して伝えたいこと:
- 大人の女性が婚活する際、年齢をネガティブに捉えず自信を持って欲しい
- 限られた時間の中で効率的に婚活ができるシステムが整っている
- 回数制限なしの丁寧なカウンセリングで婚約に至るまでしっかりサポートする
- コーディネートサポートやメイクアップレッスンのサポートもある
- 魅力を引き出すプロフィール作りをお手伝いする
- 意味のある出会いになるよう、お見合いの質を追求している
- 婚活のプロによるお見合いシミュレーションがある
- さらなる成功のために、お見合い後のフィードバックがある
どうでしょうか。
イメージが具体的になってきて、デザインの方向性が見えてきたのではないでしょうか。
アイディア
アイディアは、コンセプトを「どのような切り口でアピールするか」の具体策です。
前述の婚活サイトなら、
- 大人の女性をパートナーにしたいという男性の声を多く載せよう
- カウンセリングで何を大事にしているのか具体的にしよう
- 回数制限なしのカウンセリングを強調して、寄り添ったサービスであることをアピールしよう
- カウンセラー達の笑顔の写真を載せて、安心感を持ってもらおう
- 成功事例を多く載せて信頼につなげよう
- お客様の声の中にご満足いただいたサービス内容を盛り込み、特性や良さを知ってもらおう
ここまでくると、WEBサイト全体の具体的なデザインイメージが浮かび上がってきますね。
これをもとにデザイン制作に入っていきます。
デザインコンセプトで定義しておくべきこと

コンセプト設計をする際、「誰に何を伝えるか」が大枠となりますが、もう少し詳細を設定してみましょう。
WEBサイトの趣旨を正しく伝えるには、「5W1H」を目安にコンセプトを整理していくと便利です。
5つのWはWhat、Who、Why、When、Where。
1HはHowです。
ひとつずつ見ていきましょう。
| What:何を | WEBサイトの趣旨。サイトを通して何を伝えたいか。そして、WEBサイト運営の最終的な目標は何かを正しく設定します。 |
| Who:誰に | ターゲットは誰か。ユーザー像をより具体的にするために、年齢、性別、職業、性格や趣味など、「ペルソナ」を細かく設定して制作に取り掛かるとターゲットに沿ったデザインができるようになります。 |
| Why:なぜ | ターゲットがどういう理由で、何を求めてこのWEBサイトを訪れるのか。その理由を明確にしておきます。 |
| When:いつ | ターゲットがいつ、どんなシチュエーションでこのWEBサイトを閲覧するのか。仕事中、昼休み、休日に、通勤時間に。一人でいるとき、友人といるとき、家族で。○○を探しているとき、○○の情報を知りたいとき。想定できる状況を設定します。 |
| Where:どこで | ターゲットがどこで、どんなデバイスを使ってWEBサイトを閲覧するのか。例えば、会社や自宅のパソコンを使うのか、通勤電車の中でスマートフォンを使うかでは、デザインの仕様が異なってきます。可能性の高いパターンを想定する必要があります。 |
| How:どうやって | ターゲットがどうやってこのWEBサイトにたどり着いたのか。その経路を想定します。検索したら上位に出てきたから、広告が目に付いたから、話題になっていたから、など、集客経路が想定できれば、WEBサイト成功に近づきます。 |
前述の婚活サイトなら、
- What(何を):お姉さん世代の婚活/最終的な目標:会員数を増やしたい
- Who(誰に):30代・40代の結婚を考えている女性
- Why(なぜ):自分に合ったパートナーを見つけたい
- When(いつ):出会いの場が減ってきたと感じたとき
- Where(どこで):通勤電車の中でスマートフォンを使って
- How(どうやって):広告が目にとまり、キャッチコピーに惹かれて
というように、WEBサイトの趣旨を具体的に整理することができます。
コンセプトを可視化し、それを共有することで初めて、ゴールに向けた正しい道筋が見えてくるのです。
デザインコンセプトの作成に役立つ5つのフレームワーク
デザインコンセプトを効果的に設計するためには、適切なフレームワークの活用が重要です。そこでここでは、実務で特に有効な5つのフレームワークをご紹介します。
市場における自社の立ち位置を明確化するための強力なツールです。例えば、アパレルブランドの場合、縦軸に「価格帯」、横軸に「トレンド性」を設定し、競合ブランドとの位置関係を可視化します。このフレームワークにより、差別化戦略の立案や新規市場の開拓機会の発見ができます。
相反する要素間でのバランスを視覚的に表現するツールです。「モダン⇔クラシック」「シンプル⇔装飾的」といった軸を設定し、目指すべきデザインの方向性を数値化します。チーム内での認識統一やデザインの一貫性維持に活かすことが可能です。
中心テーマから連想を広げ、アイデアを有機的に展開するための手法です。例えば、新しいスマートウォッチの開発では、「健康管理」を中心に置き、「運動記録」「睡眠分析」「ストレス測定」などへと派生させていきます。このようにマインドマップは、ユーザーニーズを網羅的に把握することに役立ちます。
中心テーマから連想を広げ、アイデアを有機的に展開するための手法です。例えば、新しいスマートウォッチの開発では、「健康管理」を中心に置き、「運動記録」「睡眠分析」「ストレス測定」などへと派生させていきます。このようにマインドマップは、ユーザーニーズを網羅的に把握することに役立ちます。
製品やサービスの本質的価値を4つの観点から分析するフレームワークです。特徴(Feature)、優位性(Advantage)、顧客便益(Benefit)、証拠(Evidence)を体系的に整理するこの手法は、サービスの価値を明確に伝えることが可能です。
市場ニーズから競合分析まで、包括的な価値提案を構築するためのツールです。Needs(市場ニーズ)、Approach(解決策)、Benefits(提供価値)、Competition(競合優位性)の4要素を使うことで、他社との差別化を図ることに役立ちます。
これらのフレームワークは、単独でも効果的ですが、プロジェクトの性質に応じて複数を組み合わせることで、より精度の高いデザインコンセプトの設計が可能になります。
コンセプトの組み立て方

では、クライアントから依頼を受けてから、どのようにコンセプト設計をしていけばよいのでしょう。
デザイン制作に向けたプロセスを見ていきましょう。
ペルソナを設定する
ペルソナとは、商品やサービスの理想的なターゲットユーザーを具体的な人物像として描き出したものです。「30代の女性」といった漠然とした定義ではなく、その人物の生活習慣、価値観、行動パターンまで詳細に設定することで、より効果的なデザインコンセプトを導き出すことができます。
ペルソナの設定方法
ペルソナの設定は、以下の手順で進めていきます。
- データに基づく基礎情報の収集
- 心理的側面の深掘り
- 具体的なシナリオ作成
それぞれ手順ごとに詳しく解説します。
ペルソナの設定はまず、顧客データやカスタマーサポートの対応履歴、SNSでの反応・コメントなどから情報収集を行います。収集したデータから共通点を洗い出し、名前・年齢・性別などのペルソナの要素を決めていきます。
ペルソナのアウトラインを設定したら、次にペルソナの心理的側面も深掘りしていきます。たとえば、何を大切にしているかや、日常的な課題や不満、達成したいこと、日々の習慣などがあたります。
ペルソナの人物像を明確に描いたら、次に具体的な行動パターンのシナリオを考えて行きます。たとえば、朝から夜までの1日の行動フローや、商品・サービスとの接点、購買意思決定のプロセスなど、ペルソナが実際にどのようなプロセスで商品やサービスの購入に至ったのかを詳細に想像できると良いでしょう。
ペルソナ設定の成功のカギは、理想像ではなく「現実に存在する顧客の特徴」を正確に反映させることです。リアルなペルソナを設定することで、デザインコンセプトの方向性が明確になり、ターゲットユーザーの心に確実に響くデザインを生み出すことができます。
ヒアリングした情報を整理する
WEBサイトのテーマからコンセプト設計まで、全てデザイナーの想像で勝手に作り上げていくものはありません。
制作の前に、クライアントから依頼内容、概要を正しくヒアリングし、最終的にサイトの目標を達成できるようにします。
そのための最初のステップが情報収集と整理です。
必要な情報を引き出すヒアリング力が、コンセプト設計では物を言います。
始めに聞き出したいことを箇条書きにしておくなど、準備も大切です。
ヒアリングシートを作成し、聞き漏らすことがないようにしましょう。
まずは基本情報を確認します。
■WEBサイトの趣旨
なぜWEBサイトを制作したいのか、その理由を正しく把握します。
もし、サイトリニューアルの依頼であれば、現状の課題を聞き出しておきましょう。
■WEBサイトでのアピールポイント
競合他社と差別化できる点や、商品の特性、強み、それを選ぶ付加価値なども聞き取りましょう。
ターゲットにしたいユーザーも明確にしておきます。
■WEBサイトのイメージ
ターゲットにどんなイメージを印象付けたいか、イメージの参考になるサイトはあるか、気になる競合他社のサイトなど、思い描いているイメージがあればそれを共有します。
■WEBサイトに掲載する内容
商品の情報、サイトを通して伝えたいメッセージ、実績やお客様の声、掲載したい事柄と、全体のボリュームなどについても確認しておきます。
■コンテンツ素材
使いたい写真やテキストなど、準備できるコンテンツ素材があれば提供してもらいます。
また、新たに制作が必要なコンテンツがあれば事前に伝えてもらいます。
詳しく聞き出せるほど、コンセプト設計がしやすくなります。参考サイトなどを見ながらイメージを一緒に言語化していけるとよいでしょう。
気になるキーワードが出てきたら付箋に書き出したり、リストアップしておくとデザインに反映させるときに役立ちます。
目指す方向を提案する
クライアントから引き出した情報をもとにコンセプト設計をしていきます。
前述の5W1Hを押さえつつ、それらの項目をさらに具体的に可視化していきます。
たとえば、
- 誰にどんなメッセージを伝えたいか
- エンドユーザーにに提供できるものは何か
- どんな印象を持ってもらいたいか
- WEBサイトでいちばん重要な情報は何か
- 最終的にターゲットに行動してもらいたいこと
- ターゲットをより具体的に設定する
- ターゲットがサイトにくる方法
- ターゲットに行動を促す一押しには何が有効か
- 商品の価値、強み・特性
- 他社とどんな点で競っているのか
これらを網羅したコンセプトシートを用意しておき、フレームワークに沿ってWEBサイトの方向性を整理していくのもおすすめです。
情報を整理したコンセプトをまずはクライアントに確認してもらいます。
認識の違いがあればこの段階で調整します。
クライアントと共通のコンセプトイメージを持つことがきたら、制作に携わるプロジェクトメンバーとこれらを共有します。
デザイン制作に入る前に、情報をまとめるだけでもずいぶん時間がかかりますね。
ただ、ここを疎かにせず、丁寧に作業をおこなっておけば、この先の作業がスムーズになり、何より成果の上がるデザインができるようになります。
コンセプトをデザインに落とし込む

やっとデザイン制作に近づいてきました。
コンセプト設計した内容を、どうやってデザインに反映させればよいのでしょうか。
そのプロセスを見ていきましょう。
WEBサイトの構成を決める
コンセプト設計で洗い出した項目を、どのようにサイトに載せるかを決めていきます。
- サイトに載せるコンテンツのプライオリティーを考える
- どのように見せるか効果的な設計を考える
これらに留意しながら、WEBサイト全体の構成を確定します。
トップページから下層ページまで、サイト全体を図に表したサイトマップを作成するのがおすすめです。
サイトの構成を考えるときに重要なのが、サイトの顔となるトップページです。
何の情報をトップに持ってきて、どんな印象を与えるか、ひと目でサイトの趣旨やブランドイメージを伝えるものでなければなりません。
下層ページは、このトップページのイメージに揃えることになります。
そうしないと全体的にチグハグなイメージになってしまうので、さっそくここでコンセプト設計の共有が役立ちます。
サイトの構成を考えるときのもうひとつの重要項目として、ユーザビリティがあります。
ユーザーが使いやすいサイトに設計することで、リピーターを増やしたり、ターゲットの行動を促しやすくなります。
ユーザーはWEBサイトを隅から隅まで見てくれるほど忍耐強くはありません。
全体像が掴みにくいサイトや、欲しい情報が見つからない、内部リンクがないなど、使いにくいと感じれば、サイトを離れていってしまいます。
内容を、どういった切り口でユーザーに見せ、さらには使いやすくするか、WEBサイトのゴールを目指す上で、効果的なサイト設計は欠かせません。
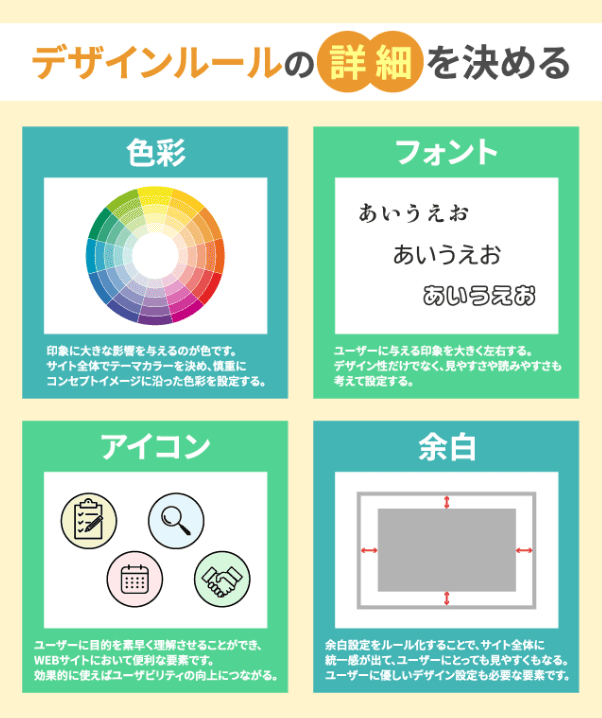
デザインルールの詳細を決める

コンセプトはデザイン要素です。
言語化されたコンセプトイメージを、デザインに反映させていくのがWEBデザイン制作です。
まず、WEBサイト全体のデザインに統一感を持たせる必要があります。
そのためにデザインルールの詳細を決め、商品やブランドが持つ世界観を演出します。
■色彩
イメージを左右してしまうほど、印象に大きな影響を与えるのが色です。たとえば、ピンク色といった大雑把な指定ではなく、派手でポップなイメージの濃いピンクなのか、優しい色合いの薄いピンクなのか、彩度を上げて爽やかさを演出したり、サイト全体でテーマカラーを決め、他の色の使用は控えるなど、色彩だけでもさまざまな懸案事項があります。慎重にコンセプトイメージに沿った色彩を設定します。
■フォント
文字の太さやフォントもユーザーに与える印象を大きく左右します。可愛らしいイメージ、クールイメージ、エレガントさや真面目さ、遊び心など、フォントが持つイメージはデザインを演出するのにひと役買ってくれます。デザイン性だけでなく、見出しの見やすさやコンテンツの読みやすさも考えて設定します。
■アイコン
文字ではなく、記号や絵柄でユーザーに目的を素早く理解させることができ、WEBサイトにおいて便利な要素です。効果的に使えばユーザビリティの向上につながります。そのために、アイコンの色、形、イメージ、サイズなどはサイト全体で統一しておく必要があります。
■余白
余白もデザインです。余白設定もルール化されていれば、サイト全体に統一感が出ます。たとえば、見出しとテキストの余白に一貫性があれば、ユーザーにとっては見やすくもなります。世界観の演出とユーザーに優しいデザイン設定のためにも必要な要素です。
この他にも、統一が必要な要素は、作業工数や役割の分担によって増えることがあります。
その都度、ルールの詳細を設定します。
そしてこれら全てに、コンセプトイメージを反映させることで、WEBサイトの成功に効果的なデザイン制作ができるようになります。
▼関連記事
WEBデザインをする前に知っておきたいサイト設計入門編
まとめ:WEBデザインはコンセプト設計が大切
デザイン制作において、コンセプト設計がいかに重要か気づいた時点でひとつステップアップしています。
もうこれで「見た目の体裁は整っているんだけどなぜ・・・」というデザインからは卒業です。
成果の上がるWEBデザインをするために、デザイン制作に入る前の情報設計をいかに丁寧におこなえるかが肝です。
コンセプト設計が正しくできていれば、
- エンドユーザーにWEBサイトの趣旨を正しく伝えられるようになる
- クライアントとの完成イメージのズレを解消できる
- 制作に関わるメンバーでイメージ共有できる
- WEBサイトの最終目的を叶える効果的なデザイン制作ができる
など、メリットばかりです。
WEBデザイナーの場合、案件によっては、すでにコンセプト設計されたものをデザインするところから携わる場合もあるかもしれません。
ただ、そのコンセプトを正しく汲み取る力は、自ら情報設計できるスキルを備えている人のほうが高いでしょう。
WEB制作の多くが、クライアントからのヒアリング、情報整理からコンセプトの設計までおこないます。
デザイナーとして、自分が携わる仕事を包括的に捉えることで、より効果的にWEBサイト成功の一端を担えるとしたら、ますますやりがいが持てるはずです。
デザインスキル向上のために、コンセプト設計にも踏み出してみませんか。











