WEBサイトをデザインするとき、最も重要なのはサイズ(特に横幅)です。
昨今はパソコンの横幅だけでなく、スマートフォンのサイズに合わせたデザイン(レスポンシブデザイン)も重視されるようになり、尚のことサイズを意識したデザインが必要とされるようになりました。
そこで本記事では、WEBデザイナーが意識すべきサイズの考え方について解説します。
「結局どの何のサイズに合わせたデザインがいいの?」と困っていた方はぜひ最後までご覧ください。
まずは基礎から。解像度を表すピクセルとは?

まずは、画像を構成する解像度について基礎的なところを押さえていきましょう。
画像を構成するピクセル
パソコンの液晶ディスプレイは、ドットと呼ばれる小さな点が縦と横に並び、それぞれを点灯させることで画面を表示させる仕組みです。
画像を構成する点の最小単位が「ピクセル」(px)です。
このピクセル数を画面解像度ともいいます。
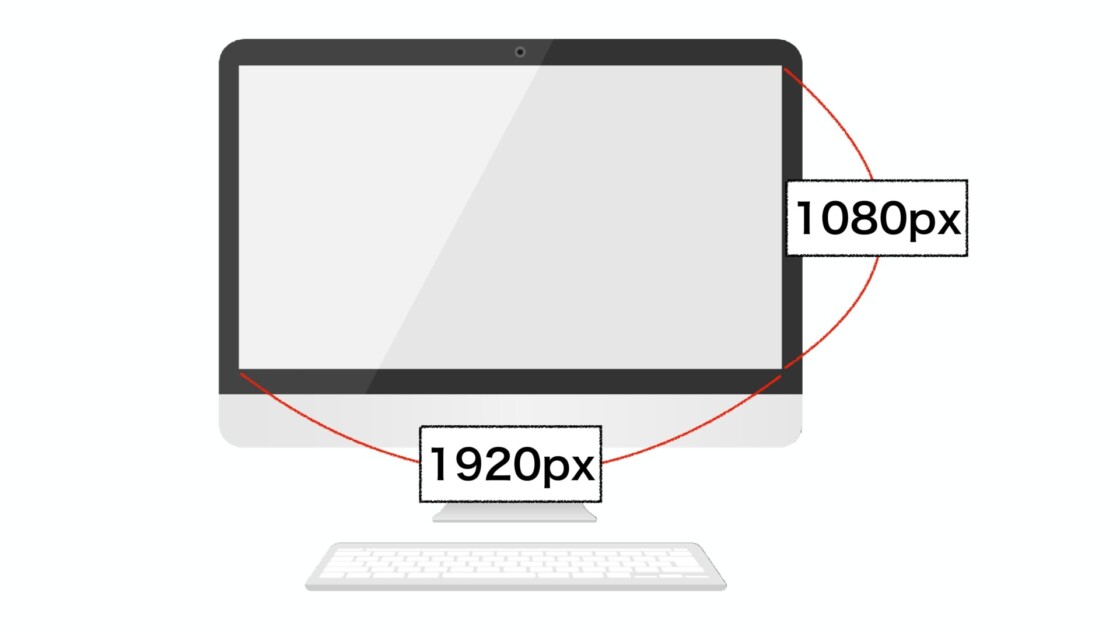
モニターのサイズは、「横幅のピクセル数[px]×縦幅のピクセル数[px]」で表されます。
例えば、「1920px×1080px」は、横に点が1920個、縦に点が1080個で構成された画像サイズということです。

ピクセルの大きさ
センチ(㎝)やメートル(m)などの単位は、長さが不変ですよね。
しかし、WEBサイトの世界での単位、ピクセル[px]はちょっと違うんです。
1px=○○㎝という決まった大きさではなく、モニターの大きさ(インチ数)とピクセル数によって変わってきます。
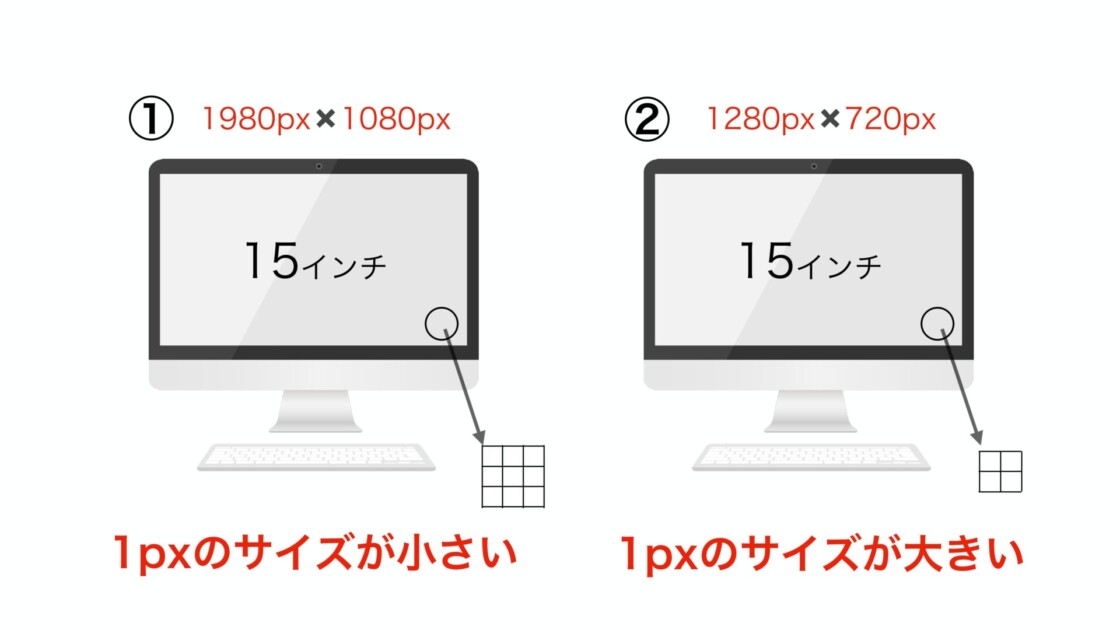
例えば、モニターの大きさは同じ15インチでも、ピクセル数が違うと1pxの大きさが変わってきます。
下記の図でいうと、①の方が②よりもピクセル数が多い、つまり1pxのサイズは①の方が小さいということになります。


「デザインに自信が持てない…」「クライアントからの評価がイマイチ…」そんな悩みを抱えるあなたへ。
デザインスキルをしっかり身につけることで、単に自信を持てるだけでなく、収入やキャリアの可能性も大きく広がります!
私たち日本デザインスクールでは、基礎から応用までを丁寧に学び、即戦力として活躍できるデザイナーを多数輩出しています。実際に、受講中に137万円もの案件を獲得した成功事例も!「スキルを磨くことでこんなにも変わるのか」と驚きの声をいただいています。
以下の記事では、デザインスキルを磨いて自信をつけ、収入を大幅にアップさせた方のストーリーを詳しくご紹介しています。
「自分もこんな風に成長したい!」と思ったら、ぜひチェックしてみてください!
ファーストビューのサイズはどう考えればいい?

ここまで、画面を構成する最小単位「ピクセル」(px)について解説をしてきました。
では、実際にWEBデザインをするとき、ファーストビューの画像のサイズはどれくらいで作ればいいのでしょうか?
ファーストビューは多くの場合、モニターの横幅いっぱいまで画像が表示されるので、画像のサイズを決めるためには、まず一般のモニターサイズを知る必要があります。
そこで、日本で使われているパソコンとスマートフォンのモニターは、どのサイズが一番シェア率が高いのかを見ていきましょう。
Stat Counterという統計情報から日本のパソコンとスマートフォンのサイズを調べます。
公式サイト:Stat Counter
Stat Counterとは、アイルランドのアクセス解析サービス企業で、世界200万以上のサイトから163億ページビューの統計データを基に、各国のブラウザやOSのシェア率をグラフ化しているシェア分析に特化したサービスです。
以下のシェア率は、2025年2月現在の情報です。
日本のパソコンのシェア率
まずは、日本で使われているパソコンのモニターサイズのシェア率から見ていきましょう。
Source: StatCounter Global Stats – Screen Resolution Market Share
このグラフから分かるように、「1920px×1080px」と「1536px864px」が最も多いです。つまり、横幅は1920pxまたは1536pxがWEBデザインに最適なサイズです。
このサイズで作成するとビジュアル的に美しいデザインで出来上がるでしょう。
WEBサイトは縦にスクロールするのが一般的であるため、縦のサイズは必要に応じて設定してください。
ディスプレイは、多くの方がワイド型の使用しているようです。
ファーストビューを制作する際にはこのモニターサイズを参考にしながら、横幅サイズを考えることが重要です。
日本のスマートフォンのシェア率
次に、日本で使用されているスマートフォンのモニターサイズのシェア率を見ましょう。
Source: StatCounter Global Stats – Screen Resolution Market Share
スマホの場合は「390px×844px」と「393px×852px」が主流であることが分かります。
Apple社のiPhoneで考えると「390px×844px」と「375px×667px」に該当する機種は下記の通りです。
| モニターサイズ(px) | 端末 |
| 390px×844px | ・iPhone 12 ・iPhone 13 ・iPhone 14 ・iPhone 12 Pro ・iPhone 13 |
| iPhone 14 Pro | ・iPhone 14 Pro |
日本ではiPhoneのシェアが高いため、iPhoneのモニターサイズを基準にして横幅を設定して問題ないでしょう。
しかし、海外の場合はAndroidの方がシェアが高く、Androidの横幅は「360px」です。
世界的なWEBサイトのデザインを請け負う場合は、Androidを基準に横幅を考えることをおすすめします。
デバイスのモニターサイズを意識して、WEBサイトを作成することが大切です。
また、パソコンもスマホもいずれも、モニターサイズのシェア率は年によって多少変動があります。Star CounterなどのWebサイトを活用してパソコンとスマホのシェア率が高いスクリーンサイズをチェックしてからWEBデザインをスタートさせましょう。
WEBサイトの横幅サイズはどう設定すればいい?

では、実際にWEBデザインをする際の横幅サイズについて考えてみましょう。
パソコンとスマートフォンそれぞれの横幅サイズについて見ていきます。
パソコンのサイズはコンテンツ幅がポイント
サイズを設定せずにWEBサイトを作成した場合、横幅は基本的にauto(自動)で表示されるので、画面のサイズに合わせて横いっぱいに広がります。
しかし、横幅が広すぎると画面サイズによっては横にスクロールが必要になったり、文章が必要以上に横長に間延びして文章が読み辛くなるという不便さに繋がります。
そのため、モニターサイズをそのまま採用するのではなく、より適切なサイズに設定する必要があるのです。
パソコンのモニターサイズに対して、WEBサイトの「より適切な横幅サイズ」を「コンテンツ幅」といいます。
このコンテンツ幅のサイズ設定が重要です。

コンテンツ幅については、日本の大手企業サイトのサイズを参考に考えてみましょう。
日本の大手企業サイトの横幅サイズを調査した結果は、950pxから1200pxのサイズが多く採用されていることがわかりました。
レスポンシブデザインが多くなったため、以前より横幅が広くなった印象があります。
この結果から、パソコンのWEBサイトの横幅は、1000px前後で作成するのが適切といえます。
スマートフォンのサイズはRetinaディスプレイがポイント
つづいて、WEBデザインをする際のスマートフォンの横幅サイズについて見ていきましょう。
Androidの機種は多岐に渡るため、ここではApple社のiPhoneの画像解像度を参考にします。
下記の表をご覧ください。
| 端末(iPhone) | サイズ(インチ) | Retina | モニターサイズ(px) | 倍率 | ピクセル(px) |
| ・iPhone 6 ・iPhone 6s ・iPhone7 ・iPhone8 ・iPhone SE (第2世代) | 4.7 | 2 | 375×667 | 1 | 750×1334 |
| ・iPhone 12 mini ・iPhone 13 mini | 5.4 | 3 | 375×812 | 0.96 | 640×1136 |
| ・iPhone 6 Plus ・iPhone 6s Plus ・iPhone 7 Plus ・iPhone 8 Plus | 5.5 | 3 | 414×736 | 0.87 | 1242×2208 |
| ・iPhone X ・iPhone XS ・iPhone 11 Pro | 5.8 | 3 | 375×812 | 1 | 1125×2436 |
| ・iPhone XR ・iPhone 11 | 6.1 | 2 | 414×896 | 1 | 828×1792 |
| ・iPhone 12 ・iPhone 12 Pro ・iPhone 13 ・iPhone 13 Pro ・iPhone 14 | 6.1 | 3 | 390×844 | 1 | 1170×2532 |
| ・iPhone 14 Pro ・iPhone 15 ・iPhone 15 Pro | 6.1 | 3 | 393×852 | 1 | 1179×2256 |
| ・iPhone XS Max ・iPhone 11 Pro Max | 6.5 | 3 | 414×896 | 1 | 1242×2688 |
| ・iPhone 12 Pro Max ・iPhone 13 Pro Max ・iPhone 14 Plus | 6.7 | 3 | 428×926 | 1 | 1284×2778 |
| ・iPhone 14 Pro Max ・iPhone 15 Plus- ・iPhone 15 Pro Max | 6.7 | 3 | 430×932 | 1 | 1290×2796 |
| 端末(iPhone) | サイズ(インチ) | Retina | モニターサイズ(px) | 倍率 | ピクセル(px) |
| ・iPhone 6 ・iPhone 6s ・iPhone7 ・iPhone8 ・iPhone SE (第2世代) | 4.7 | 2 | 375×667 | 1 | 750×1334 |
| ・iPhone 12 mini ・iPhone 13 mini | 5.4 | 3 | 375×812 | 0.96 | 640×1136 |
| ・iPhone 6 Plus ・iPhone 6s Plus ・iPhone 7 Plus ・iPhone 8 Plus | 5.5 | 3 | 414×736 | 0.87 | 1242×2208 |
| ・iPhone X ・iPhone XS ・iPhone 11 Pro | 5.8 | 3 | 375×812 | 1 | 1125×2436 |
| ・iPhone XR ・iPhone 11 | 6.1 | 2 | 414×896 | 1 | 828×1792 |
| ・iPhone 12 ・iPhone 12 Pro ・iPhone 13 ・iPhone 13 Pro ・iPhone 14 | 6.1 | 3 | 390×844 | 1 | 1170×2532 |
| ・iPhone 14 Pro ・iPhone 15 ・iPhone 15 Pro | 6.1 | 3 | 393×852 | 1 | 1179×2256 |
| ・iPhone XS Max ・iPhone 11 Pro Max | 6.5 | 3 | 414×896 | 1 | 1242×2688 |
| ・iPhone 12 Pro Max ・iPhone 13 Pro Max ・iPhone 14 Plus | 6.7 | 3 | 428×926 | 1 | 1284×2778 |
| ・iPhone 14 Pro Max ・iPhone 15 Plus- ・iPhone 15 Pro Max | 6.7 | 3 | 430×932 | 1 | 1290×2796 |
この表の見方ですが、モニターサイズが「375px×667px」の場合、「1125×2436」の設定で作成するという意味です。
なぜこのような違いがあるのかというと、それは「スマートフォンの解像度」に理由があります。
最近のスマートフォンの解像度は「Retinaディスプレイ」になっています。
”Retina”(レティナ)とは英語で「網膜」という意味です。
Retina ディスプレイは画素が細かく、人間の目の限界を超えた細かさの解像度を持つことが特徴として挙げられます。
つまり、従来の解像度と比較すると、解像度が倍以上になり高画素密度のディスプレイであるということです。
スマートフォンにおけるWEBデザインをする際には、Retinaディスプレイを考慮することで適切なサイズが分かります。
例えば、ディスプレイの横幅の大きさが390pxで、Retinaディスプレイの対応比が3倍だった場合は、390px×3=1125pxと計算してください。
WEBデザインのサイズを考える際に注意すべき点
WEBデザインのサイズを考える際には、デバイスのモニターサイズやRetinaディスプレイなどについて考慮する必要があることを説明しました。
しかし、WEBデザインのサイズを考える際には他にも注意すべき点があります。
下記の5点です。
- コンテンツ幅を調整する
- サイズに端数が出ないようにする
- 位置合わせの基準点を定める
- アートボードの数を少なくする
- フォントのサイズも併せて考える
ここではそれぞれの注意点について解説します。
これらの点にも注意を払うことができれば、より優れたWEBデザインをすることができるでしょう。
コンテンツ幅を調整する
コンテンツ幅とは上記にもありますが、パソコンのモニターサイズに対してWEBサイトの「より適切な横幅サイズ」のことです。
コンテンツ幅はほんの数pxでもズレが出ないようにしっかりと調整しましょう。
特に画像が敷き詰められたデザインの場合、わずかなpxがバランス悪く見せてしまったり、余白を目立たせてしまったりするからです。
WEBデザインをする際には、コンテンツ幅を常に意識してデザインするように心がけてください。
サイズに端数が出ないようにする
必ず単位は”px”で統一し、サイズに端数を出さないように気をつけましょう。
基本、端数が出ることはあまりありませんが、下記のような作業をするときに端数が出る可能性があります。
- グループごとサイズ変更をする
- “%”で拡大または縮小する
これらの作業をした際には、必ず横幅・縦幅・位置それぞれに端数が出ないかチェックしてください。
端数が出てしまうと、端数分の切り上げでサイズが増えてしまい、画像の端がぼやけてしまいます。
位置合わせの基準点を定める
位置合わせの基準点を定めておくと、コーディングが楽になり、デザインに統一感が生まれます。
特に、それぞれのページで制作者が異なる場合は位置合わせの基準点がバラバラになってしまう可能性があるため注意しましょう。
ルールに合わせると不都合が生じたり、デザイン性を重視して意図的に変えたりしている場合を除いて、制作前に事前に制作者間で基準点のルールを決めておくことをおすすめします。
アートボードの数を少なくする
アートボード幅は「ブラウザの幅」のことを指し、実際に画面に表示される部分のことです。
つまり、「WEBデザインの適切なサイズ=アートボードのサイズ」と言えます。
アートボードの数が多くなるほど、データが重くなってしまい動作も遅くなりがちです。
動作が遅くなるとユーザーの離脱率も高まります。アートボードの数はできるだけ少なくすることがおすすめです。
フォントのサイズも併せて考える
WEBサイトのデザインをする際に「フォント」のサイズに悩む人も多いのではないでしょうか?
WEBサイトのフォントのサイズは小さすぎると読みづらく、大きすぎると洗練されていない印象を与えてしまいます。
Googleが推奨している適切なフォントのサイズは「16px」です。
そのため、多くのWEBサイトで16pxまたは14pxのフォントサイズが採択されています。
これはパソコンとスマホ、いずれのデバイスであっても同じです。

まとめ
いかがでしたでしょうか?
画像(モニター)を構成する最小単位であるピクセル(px)の基本的な考え方、シェア率の高いモニターサイズを押さえながら、WEBデザインにおける適切な横幅サイズについて解説をしてきました。
パソコンでWEBサイトを制作する際は、コンテンツ幅を考慮して適切な横幅サイズを設定する必要があります。
今後もさらにモニターサイズ・解像度は改良されていきますので、変化に合わせて最適なサイズを選んで制作してくださいね。

















