「WEBデザインをするのにどんなパソコンを選べばいいの?」
「少しでも安いパソコンを買いたいけど性能は大丈夫?」
このような悩みや疑問を持っている方も少なくないと思います。
WEBデザイナーにとってパソコンは最も大事な商売道具です。一度買うと数年間をともにするものなので、どんなパソコンが良いのか知っておくのは非常に重要です。
そこで、本記事では失敗しないWEBデザイン向けパソコンの選び方と、実際におすすめのパソコンを紹介していきます。
今回お伝えするパソコンの選び方は、4,000名以上のWEBデザイナーを育成してきた私たち日本デザインスクールが、実際に受講前の方にお伝えしているものです。
多くの方が、本記事でお伝えする方法でパソコンを選び、満足されています。
また、パソコンを1つ1つ調べ、その中でも特におすすめのパソコンを厳選して紹介します。
WEBデザイナー向けのあなたにとって、ためになることは間違いないので、ぜひパソコン選びの参考にしてくださいね。
【最重要】WEBデザイナーのパソコンに必要なスペック

WEBデザイン用のパソコンを選ぶ上で最も重要なのは、スペックです。
結論、下記のスペックを満たしたパソコンであれば、どんなパソコンであってもWEBデザインができます。
- 16GB以上のメモリ
- 512GB以上のSSD
- Windowsの場合はIntel Core i5かRyzen7以上、Macの場合はM1チップ以上のCPU
- 1.5GB以上のGPU(グラフィックボード)
- sRGBの色域規格
- ノートは15インチ、デスクトップは21インチ以上の画面サイズ
ここでは、それぞれのスペックについて詳しく説明します。これらの6つのスペックを押さえておけば、WEBデザイン用のパソコン選びに失敗することがないのでぜひ参考にしてください。
16GB以上のメモリ
WEBデザイン初心者あるいは未経験者には、16GB以上のメモリがあるパソコンをおすすめします。
メモリとは?
メモリはデータを一時的に記録しておく場所で、机の広さによくたとえられます。
机が広いほどさまざまな書類を同時に広げられるため、作業効率が上がりますよね。それと同じで、メモリが多いほど複数の作業を同時進行で進めやすくなったり、パソコンを快適に動かせたりします。
その分価格も高くなるので、購入前に必要なメモリを把握しておくことが大切です。
- ブラウザの動作確認
- コーディング
- デザインソフトの使用
8GB以下のメモリの場合、動作が重くなってしまい作業がスムーズに進まずストレスに感じてしまう恐れがあります。WEBデザインをするなら16GB以上のメモリがあるパソコンを選びましょう。
512GB以上のSSD
WEBデザインをしたい人は、512GB以上のSSDを持つパソコンを選びましょう。
SSDとは
SSDとは”Solid State Drive”の略で、データを記録するストレージ(場所)のことです。ストレージの数字が大きいほど、大量のデータを保存できます。
これまではHDD(Hard Disk Drive)が主流でしたが、SSDの方がデータの読み込みや書き込みのスピードが速いため、現在は多くのパソコンでSSDが使われています。
WEBデザイナーは保存するデータが多く、特にPhotoshopやIllustratorのファイルは容量を食うため、大容量のストレージが必要になるからです。
ストレージがいっぱいになってしまうと下記のような事態が発生し、作業をスムーズに進められなくなるので、512GB以上のSSDを持つパソコンを選んでください。
- パソコンの動作が遅くなる
- ソフトがフリーズ、または強制終了する
| 参考 |
| データの保存場所については、下記のように融通を利かせることも可能です。 ・外付けのHDDを使ってデータを保存する ・”Google Drive”や”Dropbox”などのクラウドサービスを活用する |
| 参考 |
| データの保存場所については、下記のように融通を利かせることも可能です。 ・外付けのHDDを使ってデータを保存する ・”Google Drive”や”Dropbox”などのクラウドサービスを活用する |
Windowsの場合はIntel Core i5かRyzen7以上、Macの場合はM1チップ以上のCPU
Windowsの場合はIntel Core i5かRyzen7以上、Mac(ノートパソコン)の場合はM1チップ以上のCPUを持つパソコンを選んでください。
CPUとは
CPUは別名は「プロセッサ」とも呼び、パソコンに指示を出す「頭脳」のような部分のことです。他のパーツを制御してさまざまな演算処理を行なっています。
CPUが高速であるほど、パソコン全体の動きが良くなり、結果として作業効率アップにもつながります。
WindowsのCPUで主に使われているのは、Intel社の「Core i」シリーズと、AMD社製の「Ryzen」シリーズの2つです。いずれのシリーズも、数字が大きくなるほど高性能であることを示しています。
| Core iシリーズ | ・Core i9 ・Core i7 ・Core i5 ・Core i3 |
| Ryzenシリーズ | ・Ryzen 3 ・Ryzen 5 ・Ryzen 7 ・Ryzen 9 |
| Core iシリーズ | ・Core i9 ・Core i7 ・Core i5 ・Core i3 |
| Ryzenシリーズ | ・Ryzen 3 ・Ryzen 5 ・Ryzen 7 ・Ryzen 9 |
MacにはM3・M4チップが使われており、これもCore iシリーズやRyzenシリーズと同様に数字が大きくなるほど性能が良いです。
1.5GB以上のGPU(グラフィックボード)
GPUが1.5GB以上のパソコンを選びましょう。
GPU(グラフィックボードとは)
“Graphics Processing Unit”の略で、パソコン内部で行われたさまざまな計算処理の結果をもとに、モニター上に画像や映像を表示させる機能のこと指します。
一般的なWEBデザインの作業であればCPUに内蔵されているGPUで十分ですが、3Dグラフィックや高画質な画像編集などの高度な作業をすると大きな負荷がかかってしまいます。
GPUはグラフィックの処理に特化しているため、パソコンに搭載されていると、スピーディかつ滑らかで精細な描画ができるようになるでしょう。
特に、PhotoshopだけでなくIllustratorを使用する際には、複雑な構成をした複数のオブジェクトを同時に扱うことからさらに高度なグラフィック処理が要求されます。
低スペックのパソコンでは処理が追いつかなくなってしまうことから、最低でも1.5GB以上のGPUを搭載したパソコンを選ぶことがおすすめです。
sRGBの色域規格
WEBデザイン用のパソコンを選ぶ際には「色域の規格」を確認することも大切で、sRGB”が規格となっているパソコンを選んでください。
色域とは
液晶画面で表現できる色の範囲のことで、色域が広くなるほど表現できる色が多くなります。
色域には”Adobe RGB”や”NTSC”などさまざまな規格がありますが、これらは印刷業界や写真業界で使われるもので、WEBデザイナーには必要ありません。
「sRGB」以外の規格が搭載されたパソコンはより高価なパソコンになってしまうため、購入前によく確認しましょう。
ノートは15インチ、デスクトップは21インチ以上の画面サイズ
ノートパソコンの場合は15インチ、デスクトップについては21インチ以上のパソコンを選びましょう。
インチとは?
パソコンの画面サイズは「インチ」で表され、1インチ=2.54cmです。画面の対角線の長さで「○」インチと表示されます。WEBデザインをする際には、画面サイズも非常に重要です。
画面が小さいと携帯性に優れていますが、細かい部分が目視できず、ミスにつながってしまいます。また、目が疲れやすくなるため長時間の作業に不向きです。
一方で、30インチ以上にすると至近距離で画面全体が見られなくなってしまう可能性があるため大きすぎるのも良くありません。自分に合った画面サイズのパソコンを選びましょう。

WEBデザインのスキルを身につけることで、未経験からでも大手制作会社への転職や、副業での成功を実現できる可能性が広がります。
実際に、私たち日本デザインスクールの受講生の中には、30代未経験からスキルを磨き、卒業1ヶ月で制作会社に転職。さらに副業でも成功し、収入を2倍にした方もいます!
「未経験だけど挑戦してみたい」「新しいキャリアに踏み出したい」というあなた。まずは、その一歩を踏み出すためのヒントを手に入れませんか?
以下の記事では、未経験から制作会社に転職を果たした方のインタビューを通じて、成功の秘訣を詳しくご紹介。未経験から転職するうえでのヒントを得られるのでぜひ読んでみてくださいね。
WEBデザイナーがパソコンを選ぶときのポイント
前章でお伝えしたスペックを満たせば、WEBデザインはできます。しかし、より良いものを選ぼうとした場合、以下のような2択で迷う方もいると思います。パソコンのスペック以外にも以下のポイントに留意しながら選ぶのが大切です。
- MacかWindowsか
- ノートパソコンかデスクトップか
- MacBook AirかMacBook Proか
ここでは上記3点の選び方の判断基準について詳しく解説します。これを読めば、どのようなパソコンが自分に合っているのかある程度絞れてくるでしょう。
MacかWindowsかの判断方法

OS(コンピュータ全体の管理や制御を行うソフトウェアのことで、OSの違いがパソコンの動作や機能を大きく変えます)で悩んだ場合は、下記のように「ニーズ」で選ぶことがオススメです。
| Windowsがおすすめの人 | 安さを優先したい人 |
| Macがおすすめの人 | 使いやすさを優先したい人 |
| Windowsがおすすめの人 | 安さを優先したい人 |
| Macがおすすめの人 | 使いやすさを優先したい人 |
ここでは、それぞれのパソコンのメリットとデメリットについて解説します。
安さを優先したいならWindows
Windowsのパソコンは種類が多いことから価格競争があり、安価な製品が多いのが特徴です。
また、日本国内におけるシェアが70%を超えることから、不具合や故障などのトラブルがあってもすぐに解決できます。価格を重視して選びたい人にはWindowsがおすすめです。
| Windowsのメリット |
| ・Macよりも安く、コスパが良い製品が多い ・WordやExcelなどのMicrosoft Officeが搭載されている ・種類が多く、選択肢が豊富である ・国内におけるサポート体制が充実している ・周辺機器やソフトウェアの対応が豊富である ・Windowsを採用している企業やクライアントが多い |
| Windowsのデメリット |
| ・Macと比較するとビジュアル的な美しさは劣る ・WEBデザインで使用するフォントが最初から搭載されていない |
| Windowsのメリット |
| ・Macよりも安く、コスパが良い製品が多い ・WordやExcelなどのMicrosoft Officeが搭載されている ・種類が多く、選択肢が豊富である ・国内におけるサポート体制が充実している ・周辺機器やソフトウェアの対応が豊富である ・Windowsを採用している企業やクライアントが多い |
| Windowsのデメリット |
| ・Macと比較するとビジュアル的な美しさは劣る ・WEBデザインで使用するフォントが最初から搭載されていない |
参考:〈パソコンが重い〉動作が遅い原因はコレ!PCを軽くする解消法・対処法ベスト13|Windows 11 対応
使いやすさを優先したいならMac
Macはデザイン性が高く操作が直感的で分かりやすいといったメリットがあります。筆者はMacを使っていますが、WindowsからMacに変えた際、短期間でスムーズに使い方に慣れました。
しかし、Windowsと比較すると、下記のように価格に大きな開きがあり高価であるのがデメリットです。
| ノートパソコン | デスクトップ | |
| Windows | 8〜20万円 | 10〜15万円 |
| Mac | 25万円前後 | 15万円以上 |
| ノートパソコン | デスクトップ | |
| Windows | 8〜20万円 | 10〜15万円 |
| Mac | 25万円前後 | 15万円以上 |
そのため、Macは価格よりも使いやすさを重視したい人におすすめします。
| Macのメリット |
| ・海外ではMacが主流であるため、海外で使用して故障した際すぐに修理に出せる ・iPhoneやiPadなど他のApple製品と親和性が高い ・ディスプレイが美しく、デザインがスタイリッシュである ・操作が直感的で分かりやすい ・デザインツールとの相性がよく、動作が安定しやすい ・WEBデザインでよく使われるフォントが最初から搭載されている ・起動が早い ・プログラミングをしやすい |
| Macのデメリット |
| ・高価である ・故障時に修理してもらえるところが少ない ・国内におけるシェア率が低いため、対応できる周辺機器が限られている |
| Macのメリット |
| ・海外ではMacが主流であるため、海外で使用して故障した際すぐに修理に出せる ・iPhoneやiPadなど他のApple製品と親和性が高い ・ディスプレイが美しく、デザインがスタイリッシュである ・操作が直感的で分かりやすい ・デザインツールとの相性がよく、動作が安定しやすい ・WEBデザインでよく使われるフォントが最初から搭載されている ・起動が早い ・プログラミングをしやすい |
| Macのデメリット |
| ・高価である ・故障時に修理してもらえるところが少ない ・国内におけるシェア率が低いため、対応できる周辺機器が限られている |
ちなみに、Macには認定整備済製品というものもあります。
注文のキャンセルや返品によって戻ってきた商品を、Appleが検品や部品交換を実施し、新品と同様の品質が保証されている製品です。1年間の製品保証がついており、最大15%引きの特別価格で購入できます。Mac認定整備済製品のメリットとデメリットは下記の通りです。
筆者もMacBook Airを使っており、「認定整備済製品」で安く購入しました。使用をして1年半以上経ちますが、特に大きな問題は見られません。興味がある方は、下記のリンクよりチェックしてみてください。
ノートパソコンかデスクトップかの判断方法

ノートパソコンとデスクトップ、どちらを使用するか迷った際は「働き方」によって使い分けるのがおすすめです。
| デスクトップパソコンがおすすめの人 | 完全在宅で働く人 |
| ノートパソコンがおすすめの人 | ノマドワークをする可能性がある人 |
| デスクトップパソコンがおすすめの人 | 完全在宅で働く人 |
| ノートパソコンがおすすめの人 | ノマドワークをする可能性がある人 |
それぞれの違いを見ていきましょう。
完全在宅で働く場合はデスクトップ
デスクトップパソコンは作業効率が高く、ノートパソコンよりも安い反面、持ち運びができません。
そのため、完全在宅で作業スペースが確保されている人におすすめします。デスクトップパソコンのメリットとデメリットは下記の通りです。
| デスクトップパソコンのメリット |
| ・モニターが大きく見やすいため、作業効率が高まる ・ノートパソコンより安い ・拡張性に優れており、メモリやGPUなど必要なパーツの交換や増設ができる ・ノートパソコンよりも高スペックで容量が多い ・排熱性能が優れている |
| デスクトップパソコンのデメリット |
| ・モニターが大きく作業スペースを確保する必要がある ・持ち運びができない |
| デスクトップパソコンのメリット |
| ・モニターが大きく見やすいため、作業効率が高まる ・ノートパソコンより安い ・拡張性に優れており、メモリやGPUなど必要なパーツの交換や増設ができる ・ノートパソコンよりも高スペックで容量が多い ・排熱性能が優れている |
| デスクトップパソコンのデメリット |
| ・モニターが大きく作業スペースを確保する必要がある ・持ち運びができない |
ノマドワークをする可能性があるならノート
外出先で仕事をする人、あるいはノマドワーカーになる可能性がある人はノートパソコンをおすすめします。下記は、ノートパソコンのメリットとデメリットをまとめたものです。
| ノートパソコンのメリット |
| ・1〜3kg程度で持ち運びができるため、いつでもどこでも作業ができる ・省エネルギーである ・作業スペースを確保する必要がない |
| ノートパソコンのデメリット |
| ・モニターサイズが小さいため、デスクトップよりも作業効率が劣る ・カスタマイズ性が低い ・デスクトップよりも高価である |
| ノートパソコンのメリット |
| ・1〜3kg程度で持ち運びができるため、いつでもどこでも作業ができる ・省エネルギーである ・作業スペースを確保する必要がない |
| ノートパソコンのデメリット |
| ・モニターサイズが小さいため、デスクトップよりも作業効率が劣る ・カスタマイズ性が低い ・デスクトップよりも高価である |
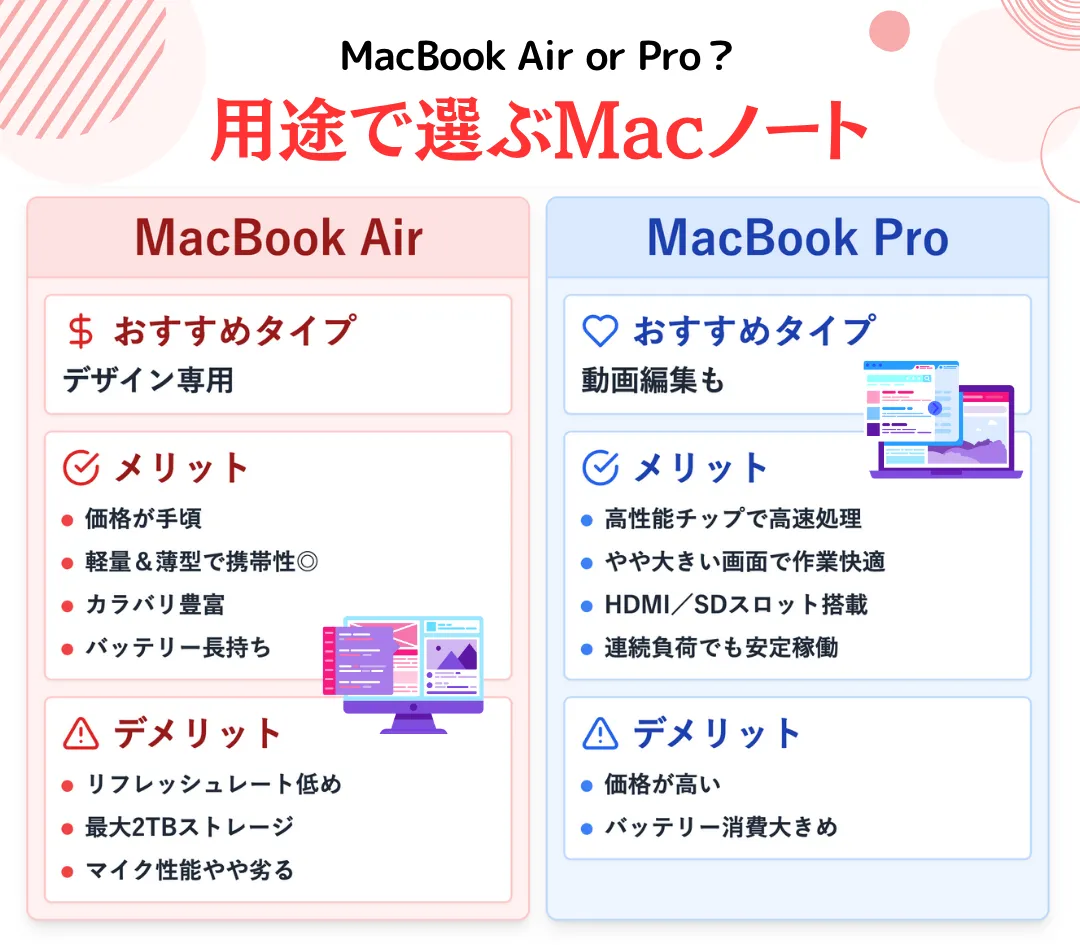
MacBook AirとMacBook Proかの判断方法

Macのノートパソコンは、MacBook AirとMacBook Proの2種類に分かれており、下記のように「使用する用途」で選びましょう。
| デザインだけをする人におすすめ | MacBook Air |
| 動画編集もする人におすすめ | MacBook Pro |
| デザインだけをする人におすすめ | MacBook Air |
| 動画編集もする人におすすめ | MacBook Pro |
Macに興味がある人は、それぞれの違いについてよく知ったうえで自分に合ったパソコンを選んでください。
デザインだけをするならMacBook Air
WEBデザインをするだけの人はMacBook Airで十分です。MacBook AirはMacBookシリーズの中でもエントリーモデルとされており、最も手頃な価格で購入できます。
そのため、WEBデザイン未経験者や初心者でMacに憧れる人はAirがおすすめです。
| MacBook Airのメリット |
| ・MacBookシリーズのエントリーモデルとされており、Proよりも安い ・薄型かつ軽量であるため持ち運びしやすい ・Proよりもカラー展開が豊富である ・バッテリーの持ちが良い |
| MacBook Airのデメリット |
| ・リフレッシュレートがProよりも低いため、目が疲れやすくなる ・ストレージ容量が最大2TBである(Proは最大8TB) ・Proよりもマイクの品質が劣る |
| MacBook Airのメリット |
| ・MacBookシリーズのエントリーモデルとされており、Proよりも安い ・薄型かつ軽量であるため持ち運びしやすい ・Proよりもカラー展開が豊富である ・バッテリーの持ちが良い |
| MacBook Airのデメリット |
| ・リフレッシュレートがProよりも低いため、目が疲れやすくなる ・ストレージ容量が最大2TBである(Proは最大8TB) ・Proよりもマイクの品質が劣る |
動画編集もするならMacBook Pro
デザインだけでなく、動画編集もする人にはMacBook Proをおすすめします。MacBook Proはファンを内蔵しており、排熱効率がMacBook Airよりも高く、連続した負荷のかかる作業を得意としているからです。
MacBook Airでも画像編集はできますが、長い動画を編集したり、エフェクトなど高度な編集をしたりすると動作が遅くなることがあります。このような理由から、画像編集もする人にはMacBook Proをおすすめします。
| MacBook Proのメリット |
| ・Airよりも高性能である ・Airよりもわずかに画面が大きく見やすい ・HDMIポートやSDカードスロットがある ・負荷の高い作業やクリエイティブな作業に向いている |
| MacBook Proのデメリット |
| ・Air よりも高価である ・バッテリーの消費が大きい |
| MacBook Proのメリット |
| ・Airよりも高性能である ・Airよりもわずかに画面が大きく見やすい ・HDMIポートやSDカードスロットがある ・負荷の高い作業やクリエイティブな作業に向いている |
| MacBook Proのデメリット |
| ・Air よりも高価である ・バッテリーの消費が大きい |
WEBデザインのスキルを身につけることで、未経験からでも大手制作会社への転職や、副業での成功を実現できる可能性が広がります。
実際に、私たち日本デザインスクールの受講生の中には、30代未経験からスキルを磨き、卒業1ヶ月で制作会社に転職。さらに副業でも成功し、収入を2倍にした方もいます!
「未経験だけど挑戦してみたい」「新しいキャリアに踏み出したい」というあなた。まずは、その一歩を踏み出すためのヒントを手に入れませんか?
以下の記事では、未経験から制作会社に転職を果たした方のインタビューを通じて、成功の秘訣を詳しくご紹介。未経験から転職するうえでのヒントを得られるのでぜひ読んでみてくださいね。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
【2025年最新】WEBデザインにおすすめのパソコン7選

WEBデザインの作業効率や快適さは、パソコン選びで大きく変わります。
特にデザイン制作では、複数のソフトを同時に起動したり、大容量データを扱うことも多く、性能や画面サイズ、色の再現性などが重要です。
ここでは、初心者からプロまで幅広く活用できる、2025年最新のおすすめパソコン7選を紹介します。
選び方のポイントを踏まえつつ、自分に合った1台を見つけましょう。
| パソコン | CPU | メモリ | ストレージ | 価格 |
| Dell 15(Windows) | AMD Ryzen™ 5 7530U、6コア | 16GB | 512GB M.2 | 約7.2万円 |
| Lenovo IdeaPad Slim 3 Gen 10(Windows) | AMD Ryzen 5 7533HS | 16GB | 512GB SSD | 約7.2万円 |
| HP ENVY x360 14(Windows) | Intel Core Ultra 5 125U | 16GB | 512GB SSD | 約16万円 |
| DAIV Z4-I7I01SR-A(Windows) | Intel Core i7 1360P | 16GB | 512GB SSD | 約19万円 |
| MousePro C4-I5U01BK-B(Windows) | Intel Core i5-1235U | 8GB(最大64GBまでカスタマイズ可能) | 512GB SSD | 約12万円 |
| MacBook Air 13インチ(M4) | Apple M4チップ | 16GB | 256GB SSD | 約16.4万円 |
| MacBook Pro 14インチ(M4) | Apple M4チップ | 16GB | 512GB SSD | 約24.8万円 |
| パソコン | CPU | メモリ | ストレージ | 価格 |
| Dell 15(Windows) | AMD Ryzen™ 5 7530U、6コア | 16GB | 512GB M.2 | 約7.2万円 |
| Lenovo IdeaPad Slim 3 Gen 10(Windows) | AMD Ryzen 5 7533HS | 16GB | 512GB SSD | 約7.2万円 |
| HP ENVY x360 14(Windows) | Intel Core Ultra 5 125U | 16GB | 512GB SSD | 約16万円 |
| DAIV Z4-I7I01SR-A(Windows) | Intel Core i7 1360P | 16GB | 512GB SSD | 約19万円 |
| MousePro C4-I5U01BK-B(Windows) | Intel Core i5-1235U | 8GB(最大64GBまでカスタマイズ可能) | 512GB SSD | 約12万円 |
| MacBook Air 13インチ(M4) | Apple M4チップ | 16GB | 256GB SSD | 約16.4万円 |
| MacBook Pro 14インチ(M4) | Apple M4チップ | 16GB | 512GB SSD | 約24.8万円 |
パソコン1:Dell 15(Windows)

Dell15は、これからWEBデザインを始めたい初心者に最適なコストパフォーマンス重視のモデルです。
7.2万円という手頃な価格帯ながら、高性能なAMD Ryzen™プロセッサーを搭載。普段使いはもちろん、デザイン制作に必要なアプリの動作もスムーズにこなせます。
さらに、目に優しい「ブルーライト軽減」や、膝上でも効率的に動作可能な「アダプティブサーマル機能」など、長時間の作業を支える機能も充実しています。
また、Windows 11と組み合わせることで、マルチタスクがスムーズに行え、デザイン制作に必要なアプリも快適に操作可能。さらにAIアシスタントの「Copilot」によるサポートで、アイデア出しや作業効率の向上も期待できます。
学習用から実務の入り口まで、幅広く活躍できる1台と言えるでしょう。
※従来の「Inspiron」ブランドは終了し、今後は「Dell」という新しい体系に統合されました。そのため、Dell Inspiron 15も2025年9月12日時点で販売終了となっています。
ただし、後継モデルは引き続き購入可能で、最新ラインナップから自分に合ったパソコンを選ぶことができます。
参照:新しいシリーズのご紹介|Dell Technologies
| CPU | AMD Ryzen™ 5 7530U、6コア |
| メモリ | 16GB |
| ストレージ | 512GB M.2 |
| OS | Windows 11 Home |
| 価格帯 | 約7万円 |
| CPU | AMD Ryzen™ 5 7530U、6コア |
| メモリ | 16GB |
| ストレージ | 512GB M.2 |
| OS | Windows 11 Home |
| 価格帯 | 約7万円 |
パソコン2:Lenovo IdeaPad Slim 3 Gen 10(Windows)

出典:Lenovo
Lenovo IdeaPad Slim 3 Gen 10は、コストを抑えつつ、快適にWEBデザインの作業をしたい方におすすめのパソコンです。
AMD Ryzen™ 7000シリーズプロセッサーを搭載し、処理速度と安定性を両立。7.2万円という価格帯ながら、高いパフォーマンスを発揮できる点が大きな強みと言えるでしょう。
最大の魅力は、その携帯性とディスプレイの美しさです。スリムなアルミニウムボディは、外出先での作業に最適で、持ち運びの負担を軽減します。
さらに、14.0型WUXGA IPS液晶は発色が鮮やかで、デザイン制作や動画視聴もストレスなく楽しめます。目に優しい低ブルーライトTUV認証も取得しており、長時間の作業でも目の疲れを軽減してくれるので安心です。
加えて、長時間駆動のバッテリーと、わずか15分で約2時間使える急速充電機能を搭載。外出時でも電源残量を気にせず、WEBデザインの作業に集中できます。
スタイリッシュなデザインと高いパフォーマンスを両立した、WEBデザイナーの心強い味方となるパソコンです。
| CPU | AMD Ryzen 5 7533HS |
| メモリ | 16GB |
| ストレージ | 512GB SSD |
| OS | Windows 11 Home |
| 価格帯 | 約7.2万円 |
| CPU | AMD Ryzen 5 7533HS |
| メモリ | 16GB |
| ストレージ | 512GB SSD |
| OS | Windows 11 Home |
| 価格帯 | 約7.2万円 |
パソコン3:HP ENVY x360 14(Windows)

出典:HP
HP ENVY x360 14は高性能なIntel Core Ultra 5 125Uを搭載したスタイリッシュなノートPCです。ウルトラシリーズのCPUにより、処理速度が速く、WEBデザインや軽めの動画編集にも対応可能です。
16GBのメモリと512GBのSSDで快適な作業環境を実現し、推奨スペック寄りのモデルとなっています。さらに、デザイン性の高さも魅力で、洗練された見た目をしています。HPの希望販売価格から大幅に割引されたダイレクト価格での購入をおおすすめします。キャンペーンをチェックするとお得に手に入れられる可能性がありますよ。
| CPU | Intel Core Ultra 5 125U |
| メモリ | 16GB |
| ストレージ | 512GB SSD |
| OS | Windows 11 Home |
| 価格帯 | 約16万円(ダイレクト価格) |
| CPU | Intel Core Ultra 5 125U |
| メモリ | 16GB |
| ストレージ | 512GB SSD |
| OS | Windows 11 Home |
| 価格帯 | 約16万円(ダイレクト価格) |
パソコン4:DAIV Z4-I7I01SR-A(Windows)

出典:mouse
このPCは完全に推奨スペックを満たしており、WEBデザインや軽い動画編集にも最適です。軽量(約1kg未満)で持ち運びが非常に便利で、外出先でも快適に作業できます。
長期的に使用することを考えた場合に非常にバランスの取れたモデルとなっています。そのため3~5年の使用を見込んで購入したい人に最適です。
| CPU | Intel Core i7 1360P |
| メモリ | 16GB |
| ストレージ | 512GB SSD |
| OS | Windows 11 Home |
| 価格 | 約19万円 |
| CPU | Intel Core i7 1360P |
| メモリ | 16GB |
| ストレージ | 512GB SSD |
| OS | Windows 11 Home |
| 価格 | 約19万円 |
パソコン5:MousePro C4-I5U01BK-B(Windows)

出典:mouse
MousePro C4-I5U01BK-Bは、初心者向けのパソコンながら、スペックのカスタマイズ性が高い点が特徴です。
10万円台前半で購入できるコストパフォーマンスの高さに加え、最大64GBまでメモリを拡張できます。そのため、PhotoshopやIllustratorなど複数ソフトを同時に使う際にも安心です。
14インチのモバイルノートながら、キーピッチ約19.1mmの快適なタイピング環境を備えており、長時間作業しても疲れにくい点も大きな魅力。さらに、最新のWi-Fi 6E対応でオンライン講座や大容量データのやり取りも安定して行えます。
セキュリティ面では指紋認証やプライバシーシャッターを搭載し、安心して作業可能。全機種に3年間無償保証が標準付属し、国内メーカーならではのサポート体制も心強いポイントです。
初心者はもちろん、プロを目指す方にも長く活用できる1台でしょう。
| CPU | Intel Core i5-1235U |
| メモリ | 8GB(最大64GBまでカスタマイズ可能) |
| ストレージ | 512GB SSD |
| OS | Windows 11 Pro 64ビット |
| 画面サイズ | 14インチ |
| 価格帯 | 約12万円(WEB販売価格) |
| CPU | Intel Core i5-1235U |
| メモリ | 8GB(最大64GBまでカスタマイズ可能) |
| ストレージ | 512GB SSD |
| OS | Windows 11 Pro 64ビット |
| 画面サイズ | 14インチ |
| 価格帯 | 約12万円(WEB販売価格) |
パソコン6:MacBook Air 13インチ(M4)

出典:Apple
MacでWEBデザインをしたいと考えている人に、現在最もおすすめなのがMacBook Air 13インチ(M4)です。
Appleは2025年3月12日に、Apple M4チップを搭載した新型「MacBook Air」を発売しました。WEBデザインをするのに十分な性能をしており、サクサク作業をすることができます。以前は20万円以上した価格も約16.4万円まで抑えられています。
| CPU | Apple M4チップ |
| メモリ | 16GB |
| ストレージ | 256GB SSD |
| OS | macOS |
| 価格 | 約16.4万円 |
| CPU | Apple M4チップ |
| メモリ | 16GB |
| ストレージ | 256GB SSD |
| OS | macOS |
| 価格 | 約16.4万円 |
パソコン7:MacBook Pro 14インチ(M4)

出典:Apple 公式
WEBデザインに加えて動画編集などさまざまな作業を高スピードでしたいという方におすすめなのがMacBook Pro 14インチです。
MacBook Airにも搭載されているApple M4チップの他に、Apple M4 ProチップとApple M4 Maxチップを選ぶことができます。Appleが開発したAIシステムの「Apple Intelligence」との結びつきが強く、さらに効率的な作業を行うことができます。
WEBデザインをするだけならオーバースペックになりがちですが、WEBデザイン、動画編集、プログラミングなどのあらゆるクリエイティブ業務を同時でおこないたい方にはぴったりのパソコンです。
| CPU | Apple M4チップ |
| メモリ | 16GB |
| ストレージ | 512GB SSD |
| OS | macOS |
| 価格 | 約24.8万円 |
| CPU | Apple M4チップ |
| メモリ | 16GB |
| ストレージ | 512GB SSD |
| OS | macOS |
| 価格 | 約24.8万円 |
WEBデザイン用パソコンの費用相場

WEBデザイン用パソコンの費用相場は、目的や使用ソフトによって大きく変わります。
一般的に、WEBデザインの作業を快適に行うためのパソコンは、15万円~30万円程度が相場と言われています。
ただし、これから学び始める人とプロを目指す人とでは、必要なスペックや価格帯が異なるため、自分に合ったクラスを選ぶことが重要です。
ここで、目的別の相場感を一覧表で詳しく見ていきましょう。
用途別|WEBデザイン用パソコンの費用相場
| クラス | 費用相場 | 用途 | おすすめの人 |
| エントリー | 10万〜15万円 | ・基本的なWEBデザイン作業 ・ひとつのソフトを使った画像編集 | ・WEBデザインを勉強中の人 ・費用を抑えたい初心者 |
| ミドル | 15万〜25万円 | ・高解像度の画像編集 ・簡単な動画編集 ・複数のソフトを同時に使用する | ・一般的なWEBデザイナー ・複数ソフトを同時に使う人 |
| ハイエンド | 25万円以上 | ・動画 ・3Dなどの高負荷な作業 ・処理スピードの向上を求める場合 | ・3Dデザインを行う人 ・高度な動画編集をする人 |
| クラス | 費用相場 | 用途 | おすすめの人 |
| エントリー | 10万〜15万円 | ・基本的なWEBデザイン作業 ・ひとつのソフトを使った画像編集 | ・WEBデザインを勉強中の人 ・費用を抑えたい初心者 |
| ミドル | 15万〜25万円 | ・高解像度の画像編集 ・簡単な動画編集 ・複数のソフトを同時に使用する | ・一般的なWEBデザイナー ・複数ソフトを同時に使う人 |
| ハイエンド | 25万円以上 | ・動画 ・3Dなどの高負荷な作業 ・処理スピードの向上を求める場合 | ・3Dデザインを行う人 ・高度な動画編集をする人 |
さらに、WEBデザインの作業環境をより快適にするためには、外部モニターやUSBハブ、外付けストレージなどの周辺機器が必要になるケースもあります。
周辺機器についてさらに詳しく知りたい方は、以下の記事もぜひ参考にしてみてください。

なお、上記はあくまで新品パソコンの費用相場です。「さらに予算を抑えたい」という場合は、中古パソコンという選択肢もあります。
ただし、中古でパソコンを購入する際は、新品とは異なる注意点も多いです。次の章で詳しく見ていきましょう。
中古でWEBデザイン用パソコンを購入する際のチェックポイント

WEBデザイン用のパソコンを中古で購入すれば、費用を大幅に抑えられるというメリットがあります。しかし、安さだけで選んでしまうと、作業効率の低下やトラブルにつながるリスクもあるため、注意が必要です。
購入後に「動作が遅くて作業が進まない」「すぐにバッテリーが切れてしまう」といった事態を避けるためにも、以下のチェックポイントを必ず確認しましょう。
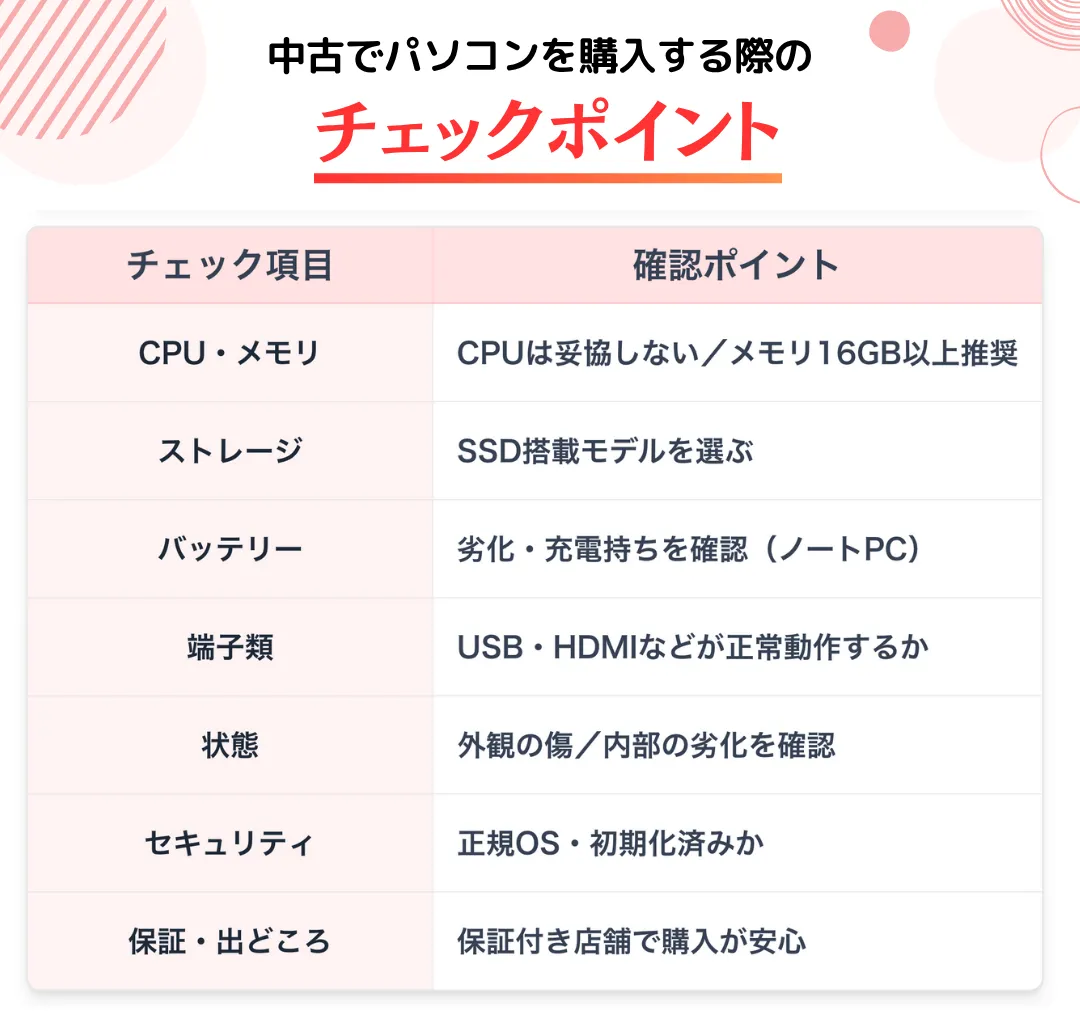
WEBデザイン用の中古パソコン購入時のチェックポイント
| チェック項目 | 確認ポイント |
| CPU・メモリ | CPUは妥協しない、メモリ16GB以上が望ましい |
| ストレージ | SSD搭載モデルを選ぶ |
| バッテリー | ノートパソコンの場合、バッテリーの劣化具合・充電の持ち時間を必ず確認する |
| 端子類 | USBやHDMIなど、必要な端子がすべて正常に機能するか |
| 状態 | 外観…大きな傷やへこみがないか内部…ファンなど消耗パーツに問題はないか |
| セキュリティ | OSが正規ライセンスか、初期化済みか |
| 保証 | 購入店舗の保証期間や返品対応を確認する |
| 出どころ | フリマサイトや個人からの購入は、ウイルスやデータ残存のリスクがあるため避ける |
| チェック項目 | 確認ポイント |
| CPU・メモリ | CPUは妥協しない、メモリ16GB以上が望ましい |
| ストレージ | SSD搭載モデルを選ぶ |
| バッテリー | ノートパソコンの場合、バッテリーの劣化具合・充電の持ち時間を必ず確認する |
| 端子類 | USBやHDMIなど、必要な端子がすべて正常に機能するか |
| 状態 | 外観…大きな傷やへこみがないか内部…ファンなど消耗パーツに問題はないか |
| セキュリティ | OSが正規ライセンスか、初期化済みか |
| 保証 | 購入店舗の保証期間や返品対応を確認する |
| 出どころ | フリマサイトや個人からの購入は、ウイルスやデータ残存のリスクがあるため避ける |
特に注意すべきは CPU・メモリ・ストレージ。CPUは交換できないため妥協は禁物で、メモリは最低16GB以上あると快適に作業できます。
また、HDDよりSSD搭載モデルの方がソフトの起動や保存が速く、デザイン作業に向いています。加えて、バッテリーの劣化や端子の不具合、外観の損傷にも注意が必要です。
さらに、ウイルス感染やデータ残存リスクを避けるために、正規ライセンスのOSで初期化されているかを確認しましょう。
購入先の保証内容や返品対応もチェックしておくと安心です。
【体験談】安いパソコンからWEBデザインを始めた方の事例

「高性能なパソコンがないとWEBデザインは学べないのでは?」と不安に思う方も少なくありません。しかし実際には、限られた環境からでも工夫して成功をつかんだ人がいます。
日本デザインスクール卒業生の「みゆみゆさん」も、そのひとりです。
彼女は当時、生活のためにパートを3つ掛け持ちしても収入は月15万円ほど。さらにコロナ禍で働いていた飲食店が閉店し、パソコンを買う余裕もありませんでした。
スクール受講を決めたものの、最初はスマホからZoomで授業を受け、後にメルカリで2万円の中古パソコンを購入。出品者に「Photoshopが入るか」「容量は足りるか」などを細かく確認しながら準備を整えました。
そのパソコンは卒業直後に壊れてしまったものの、受講中は課題提出に十分対応でき、無事にスキルを習得。
卒業からわずか1ヶ月で制作会社への転職に成功し、現在は副業もしながらプロのWEBデザイナーとして活躍しています。
この体験からも、必ずしも高額なパソコンがなければ学べないわけではなく、やり方次第でキャリアの扉を開けることがわかります。
▼みゆみゆさんが未経験からWEBデザイナーに転身した経験談はこちら

WEBデザイナー用パソコンまとめ
今回は、WEBデザイナーにとって欠かせないツールとも言える「パソコンの最適な選び方」についてお伝えしました。
今回ご紹介した内容を以下にまとめましたので、ぜひ参考にしてみてください。
- 16GB以上のメモリ
- 512GB以上のSSD
- Windowsの場合はIntel Core i5かRyzen7以上、Macの場合はM1チップ以上のCPU
- 1.5GB以上のGPU(グラフィックボード)
- sRGBの色域規格
- ノートは15インチ、デスクトップは21インチ以上の画面サイズ
WEBデザインにおすすめのパソコンはたくさんありますが、自分に合ったものを選ぶことで作業効率がアップし、より良いデザインを制作することができます。
今回ご紹介したポイントを参考に、自分に合ったパソコンを探してみてくださいね。
なお、パソコンと合わせて周辺機器も買いたいという方はこちらの動画をご覧ください。
参考サイト:インターネット設備「アイネット」