「今っぽいWEBデザインってどんなもの?」
「2025年のトレンドを取り入れて、もっと魅力的なサイトを作りたい」
このように、最新のWEBデザインのトレンドを知りたいと思っている方も多いのではないでしょうか?
WEBサイトは、企業やブランドの「顔」となる重要な存在です。移り変わりが速いデジタル社会において、常に最新のトレンドを押さえることは、WEBデザイナーにとって欠かせないスキルと言えます。
トレンドを上手に取り入れることで、見る人に「今っぽさ」や「センスの良さ」が伝わり、WEBサイト全体の印象がぐっと洗練されます。
特に近年は、AIの活用や3D技術の進化、アクセシビリティの重視など、単なる見た目の美しさだけでなく、ユーザー体験や環境配慮まで含めたデザインが求められる時代です。
そこで本記事では、2025年に注目されているWEBデザインの最新トレンド23選をご紹介します。
今すぐ取り入れたくなるデザインの特徴や、実際に使われている事例、どのようなサイトで活用されているのかも合わせて解説していくので、現役デザイナーやこれからデザインを学びたい方はぜひご活用くださいね。
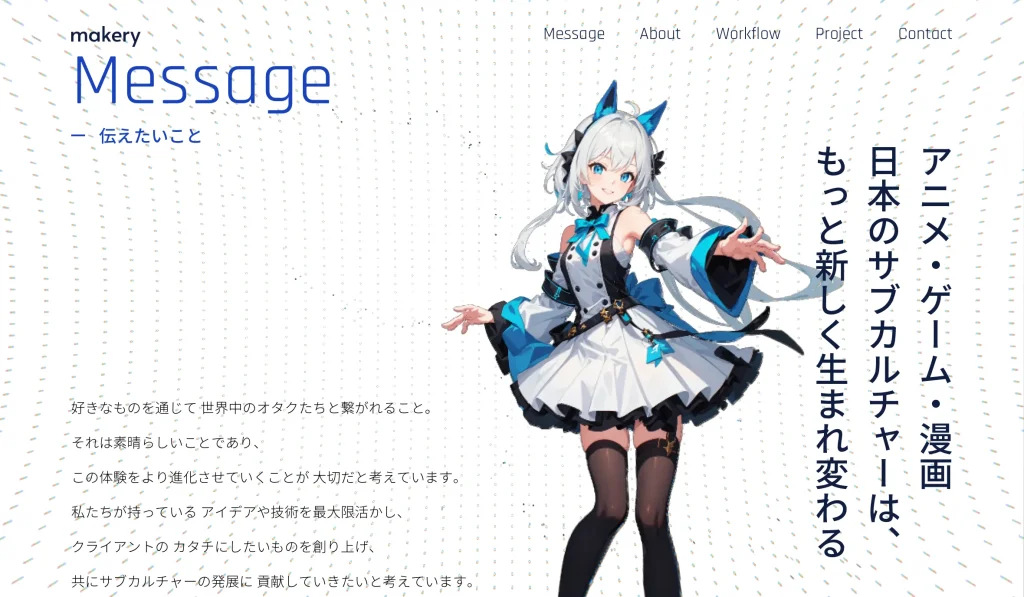
トレンド1:AIデザイン|AI機能を利用したトレンドデザイン
近年、AI技術の進化により、WEBデザインの現場にもAIを活用する動きが広がってきています。レイアウトや配色の自動提案、画像生成など、AIはさまざまな形でデザインを支えているのです。
AIデザインの大きな特徴は、作業の効率化だけでなく、これまで感覚や経験に頼っていた部分を、データをもとにサポートしてくれるところ。アイデア出しの段階でAIを使うことで、さまざまな角度から発想を広げるヒントにもなります。
実際に、株式会社メイクリーのサブカルチャー事業部公式サイトでは、AIが生成したビジュアルを取り入れ、先進性と独自性を打ち出しています。
ユーザーに「今っぽさ」や「先進的な印象」を与えられる点も、このトレンドが注目される理由のひとつです。2025年は、AIとクリエイターの連携によって生まれるハイブリッドなWEBデザインが、ますます広がっていくでしょう。
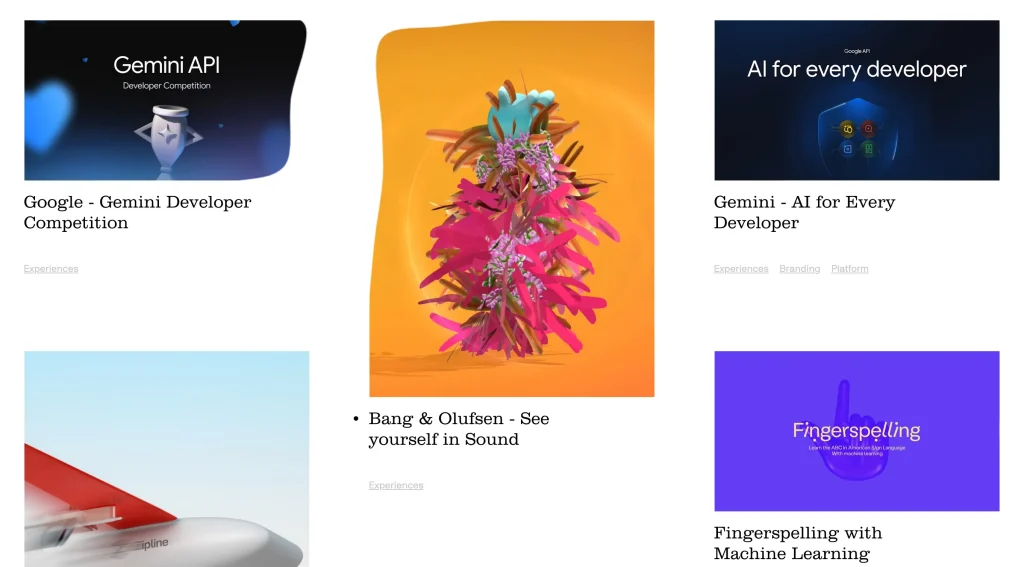
トレンド2:3Dデザイン|進化を続ける立体タイプのデザイン
WEBデザインの表現力を大きく広げているのが、奥行きや質感を感じさせる「3Dデザイン」です。これまでのフラットな表現とは異なり、画面越しでも臨場感やリアリティを演出できるため、ブランドの世界観や製品の魅力をより深く伝えられます。
一口に「3Dデザイン」と言っても、製品のデモンストレーション・インタラクティブな背景・キャラクターの配置など、その表現方法は多岐にわたります。
- ユーザーの視線を惹きつけるビジュアルインパクト
- 製品やサービスをあらゆる角度から確認できるリアルさ
- 動きを取り入れることで、ストーリー性を強化
「TOYOTA FINANCE Design」のWEBサイトでは、先進性を感じさせる3Dグラフィックが随所に使われており、ブランドの革新性や先進性を視覚的に表現しています。
3Dデザインを取り入れることで、情報伝達だけでなく、ユーザーの好奇心を刺激し、サイトへの滞在時間を延ばす効果も期待できます。リッチな視覚表現が可能になり、WEBデザインに新しい次元をもたらすトレンドと言えるでしょう。
トレンド3:イマーシブデザイン|没入感のある体験型デザイン
イマーシブデザインは、ユーザーがまるでその世界に入り込んだかのような没入感を得られるデザインです。単に情報を表示するだけでなく、視覚・音響・操作感といった五感に訴える演出を取り入れることで、ブランドやサービスの世界観に強く引き込むことができます。
SNSでの拡散効果が期待できる点も、最新トレンドとなっている理由のひとつです。
- 全画面表示のビジュアル
- ユーザーの動きに連動したスクロールアニメーション
- 空間を意識した3D要素や音声の演出
たとえば、成田空港の免税店「Fa-So-La AKIHABARA」のように、ユーザーが仮想空間を探索する感覚でコンテンツを楽しめるWEBデザインが代表的な例として挙げられます。
このようなイマーシブデザインは、視覚的なインパクトだけでなく、操作を通じて得られる「体験」によってユーザーの記憶に残りやすいことが特徴です。そのため、没入感とともに強い印象を与え、ブランドの世界観や商品の魅力をより深く伝えることができます。
AIの進化によって、より没入感のある表現が可能になり、2025年も重要なWEBデザイントレンドのひとつとして注目されています。
トレンド4:WEBアクセシビリティに配慮したデザイン|全ての人が使いやすいデザイン

WEBアクセシビリティに配慮したデザインとは、高齢者や障がいのある方を含め、すべてのユーザーがストレスなく情報を得られるように設計されたWEBデザインです。このデザインの大きな特徴は、多様なユーザーのニーズに応えることにあります。
- 画像に代替テキストをつける
- 色だけでなく、形や模様、文字情報などを組み合わせる
- フォームの入力補助機能
- 読みやすいフォントの使用
- 十分なコントラスト比の確保
春日井市の公式サイトでは、多くの市民が利用することを想定して情報が公平に伝わるよう設計されています。WEBアクセシビリティは一部のユーザーのためだけでなく、SEOやユーザー満足度の向上にもつながる重要な要素なのです。
高齢化や法改正が進み、ユニバーサルな視点を取り入れたデザインが求められている昨今、ユーザーを限定しないこのトレンドは、2025年も引き続き重要視されるでしょう。
トレンド5:マイクロインタラクション|ユーザーの行動をサポートするためのデザイン
ちょっとした動きや変化が、WEBデザインに大きな印象を与えることがあります。マイクロインタラクションは、ユーザーが特定のアクションを行った際に反応するアニメーションや効果のことで、WEBデザインにおける注目のトレンドのひとつです。
実際に「Hello Monday」のWEBサイトでは、カーソルを合わせると動き出すメニューや、クリック時に微細なアニメーションが発生するボタンなど、ユーザーを自然に誘導する設計が取り入れられています。
些細な動きではあるものの、視覚と感覚へ直接的に働きかけることで、ユーザーが「次に何をすべきか」「自分のアクションが正しく認識されたか」を理解しやすくなるのが特徴です。
このようなマイクロインタラクションは、細部にまでこだわることで、使いやすさやブランドイメージの向上が期待できます。ユーザー中心の設計が重要視される中で、UI/UXの向上に不可欠な要素として今後もさらに注目されるトレンドデザインと言えるでしょう。
モバイルファーストデザイン|スマホ用に振り切ったデザイン
令和5年に総務省が実施した「通信利用動向調査」によると、スマートフォンを保有している世帯の割合は90.6%と年々増加傾向にあります。
かつてはパソコンからWEBサイトを閲覧する人が主流でしたが、現在ではスマホでサイトを見る人の方が多数派となり、WEBデザインにも変化が求められるようになりました。
モバイルファーストデザインは、初めからスマホ向けに最適化されたレイアウトを基準に制作するため、パソコン用と分けて考える必要がなく、手間やコストを抑えられるのがメリットです。
たとえば、丸亀製麺 「丸亀シェイクぴっぴ」の特設ページでは、スマホ表示に最適化されたインターフェースをベースに、ポップで親しみやすい演出がなされています。
モバイルファーストなWEBデザインは、ユーザーの閲覧環境に寄り添った体験を提供できる点で高く評価されており、今後も重要なトレンドであり続けるでしょう。
トレンド7:ダークモード|目の負担とバッテリー消費を軽減するためのデザイン

暗い背景に明るい文字を配置するダークモードは、スマートフォンの普及とともにWEBデザインでも一般的になりました。視認性の高さや省電力効果が評価され、ユーザーの間でも高い支持を集めています。
- 目の疲労を軽減し、夜間や長時間の利用でも快適に閲覧できる
- スマートフォンで利用する場合、バッテリーの消費を抑える効果がある
株式会社JunniのWEBサイトは、黒を基調としたスタイリッシュなデザインで、情報の視認性とビジュアルの美しさを両立させています。
2025年もユーザー目線に立ったWEBデザインが求められており、ダークモードはそのニーズに応える形で、今後も引き続きトレンドとして注目されていくでしょう。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
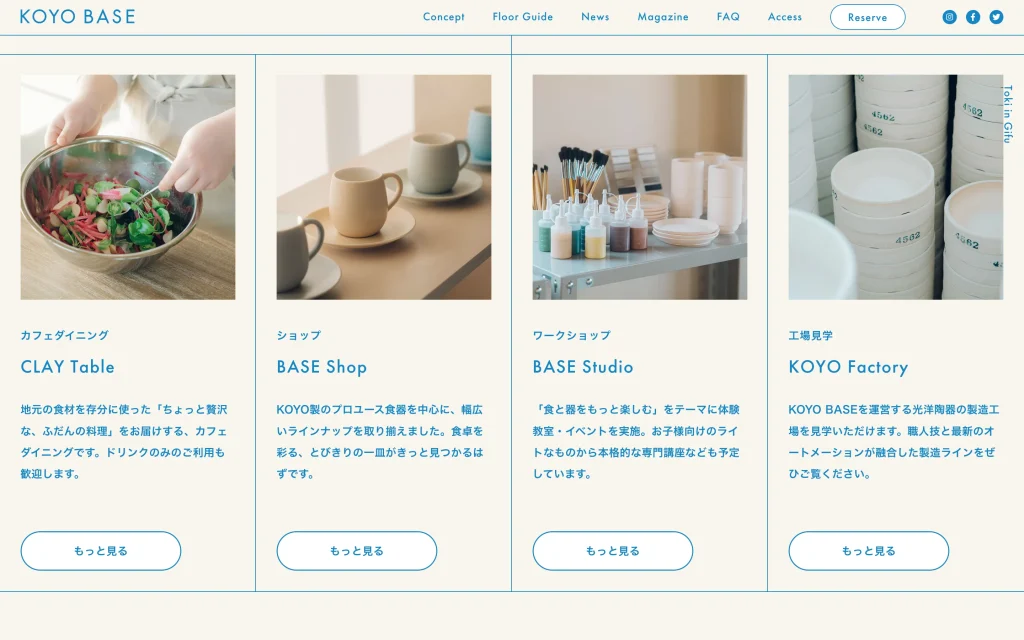
トレンド8:ミニマリズム|機能性を重視したシンプルなデザイン

情報を必要最小限に絞り、余白や配色で美しさを表現するミニマリズムは、長年支持され続けているWEBデザインのトレンドのひとつです。ユーザーの集中力を損なわず、直感的に操作できることから、今もなお高い評価を受けています。
- シンプルで洗練されたレイアウト
- 余白を活かした配置
- 必要最小限の色使いとフォントの使用
「KOYO BASE」のWEBデザインを見てもわかるように、視覚的なノイズが少ないと「本当に伝えたい情報は何か」をユーザーが認識しやすくなります。それが、ミニマリズムデザイン最大の特徴です。
また、シンプルさ故のロード時間の短縮や、レスポンシブデザインとの親和性の高さもメリットとして挙げられます。
ビジュアルだけでなく、ユーザーにとっての使いやすさも重視される昨今、ミニマリズムは2025年のWEBデザイントレンドとして、改めて注目されているのです。
トレンド9:サステイナブルデザイン|環境に配慮したナチュラルなデザイン
環境意識の高まりとともに、WEBデザインでもサステナブルな要素が重視されるようになってきました。色使いや素材感に自然を感じさせるサステナブルデザインは、ブランドの価値観や世界観を伝える上で効果的です。
これは単なるWEBデザインのトレンドだけでなく、企業のCSR活動としても注目されています。
- アースカラーやナチュラルを基調とした配色
- 木材や紙、植物モチーフにしたビジュアルを用いる
- 環境に配慮したメッセージ性のあるコンテンツ構成
- ユーザーに安心感や癒しを与えるデザイン
大阪・関西万博の住友林業の特設ページ「ミライのタネプロジェクト」では、自然との共生をテーマに、優しいトーンと温もりあるビジュアルでサステナビリティを表現しています。
サステナブルデザインは、このような環境問題への意識が高い企業やプロジェクトのWEBサイトで活用されることが多いです。
2025年も引き続きSDGsへの関心が高まる中で、人と環境に配慮したWEBデザインは、企業のブランド戦略においてますます重要視されていくでしょう。
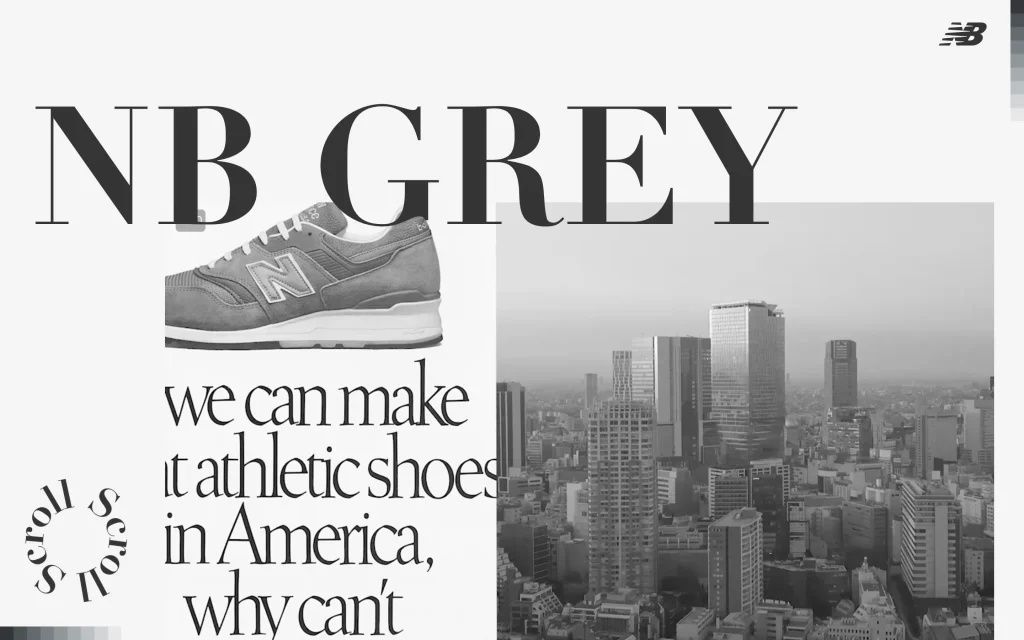
トレンド10:モノクロ|白と黒を基調にしたシックでクールなデザイン
モノクロデザインは、白・黒・グレーの濃淡を中心とした色使いによって、シンプルでありながら洗練された印象を演出するWEBデザインです。装飾を最小限に抑えることで、コンテンツや構成自体の美しさが引き立ちます。
このデザインは、ユーザーに落ち着いた印象を与え、コンテンツへの集中力を高める効果が期待できます。特に、ファッション・アート・建築など、クールでミニマルなイメージを打ち出したいブランドや企業に適しています。
代表的なのが、ニューバランスのギャラリーページ。全体を白黒基調でまとめながらも視線誘導や余白のバランスに工夫が凝らされており、静かで力強いブランディングが印象的です。
シンプルだからこそ強いメッセージを発信できるモノクロデザインは、WEBデザインのトレンドとして長い間注目され続けています。
トレンド11:レトロポップ|90年代を感じさせる淡いデザイン
昭和・平成を想起させるレトロな世界観に、ポップで明るい雰囲気を掛け合わせた「レトロポップ」は、近年のWEBデザイントレンドとして注目されています。
彩度を抑えたカラーに、にぎやかで可愛らしいビジュアル要素を加えることで、独特のやさしい印象が生まれます。
特に、90年代に見られたおもちゃや雑貨、フィルムカメラのようなテイストは、ノスタルジーを誘い、ユーザーの興味を惹きつけるのに効果的です。
たとえば、蔵王温泉初レトロなソーダ専門店「TAKAYU」のWEBサイトでは、パステル調の色味やフォントが懐かしさと新しさを絶妙に融合させています。
こうしたレトロポップなWEBデザインは、若い世代には新鮮に、大人世代には懐かしく映り、幅広いユーザーに訴求できる点が2025年のトレンドとして支持されている理由です。
トレンド12:Y2K|2000年前後に流行した鮮やかなデザイン
Y2Kは、1990年代後半から2000年代前半にかけてのカルチャーを反映したデザインスタイルで、カラフルで鮮やか、力強さを感じさせるビジュアルが特徴です。
このデザインは、当時を知るミレニアル世代だけでなく、平成レトロブームに敏感なZ世代からの人気も集めています。前向きで明るい印象を与えるため、商品・サービスのイメージアップにも効果的です。
実際に、信州大学農学部の受験生向けサイト「PAKAPAAN」でも、Y2Kらしい鮮やかな色彩と遊び心のあるデザインが取り入れられており、ターゲット層である若い世代の受験生に親しみを持ってもらえる工夫がなされています。
このノスタルジックでありながら新鮮なデザインは、レトロブームが残る2025年も引き続きトレンドとして注目されるでしょう。
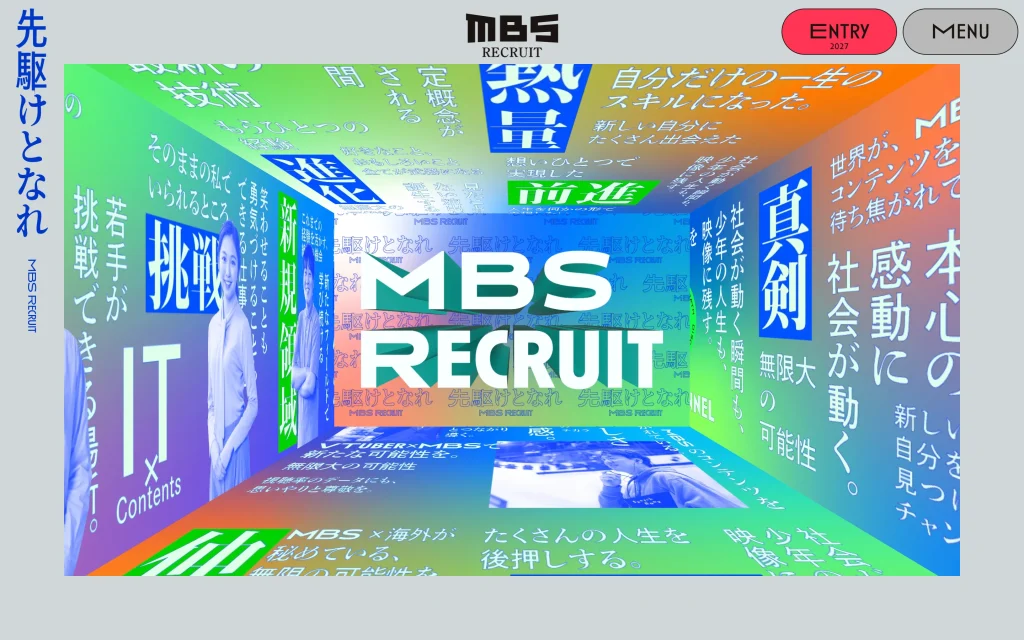
トレンド13:多色ノイズグラデーション|ノイズ効果でアナログっぽいデザイン
多色ノイズグラデーションとは、複数の鮮やかな色を滑らかに変化させながら配置し、その上から粒子の粗い「ノイズ効果」を加えるWEBデザインの手法です。
デジタルでありながら、どこかアナログフィルムや印刷物のような独特の質感や温かみ人を感じさせる魅力があります。
多色ノイズグラデーションの代表例としては、「MBS毎日放送」のリクルートページが挙げられます。背景にノイズ調のグラデーションが取り入れられており、ユニークでダイナミックな印象を与えるデザインになっていることが特徴です。
このように多色ノイズグラデーションは、特にクリエイティブな分野や若年層をターゲットにした分野において、高い効果を発揮します。
2025年も、デジタルとアナログの融合がWEBデザインのトレンドとして加速する中で、この表現方法はさらなる広がりを見せていくことでしょう。
トレンド14:ピクセルアート|インターネット黎明期のデザイン
「ドット絵」とも呼ばれるピクセルアートは、インターネット黎明期の雰囲気や、昭和~平成初期のテレビゲームに見られたような懐かしさを感じさせるデザインが特徴です。
意図的に解像度を低く見せることで、懐かしさや温かみ、ユニークな個性を表現します。
近年ではデジタルアートとしての価値も高まっており、高解像度が当たり前のZ世代にとっては、レトロな雰囲気がかえって斬新に映る点も特徴です。
代表的な例としては、Yamauchi No.10 Family Officeの投資部門紹介ページが挙げられます。このサイトでは、ピクセルアートを効果的に使用することで、他の金融系サイトとは一線を画す、ユニークで記憶に残るデザインを実現しています。
ピクセルアートは、ユーザーに遊び心や親近感を与え、ブランドの個性を強く印象づけます。デジタル表現の多様化が進む中で、このレトロでありながら新しいデザインは、今後もWEBデザインのユニークなトレンドとして注目されていくでしょう。
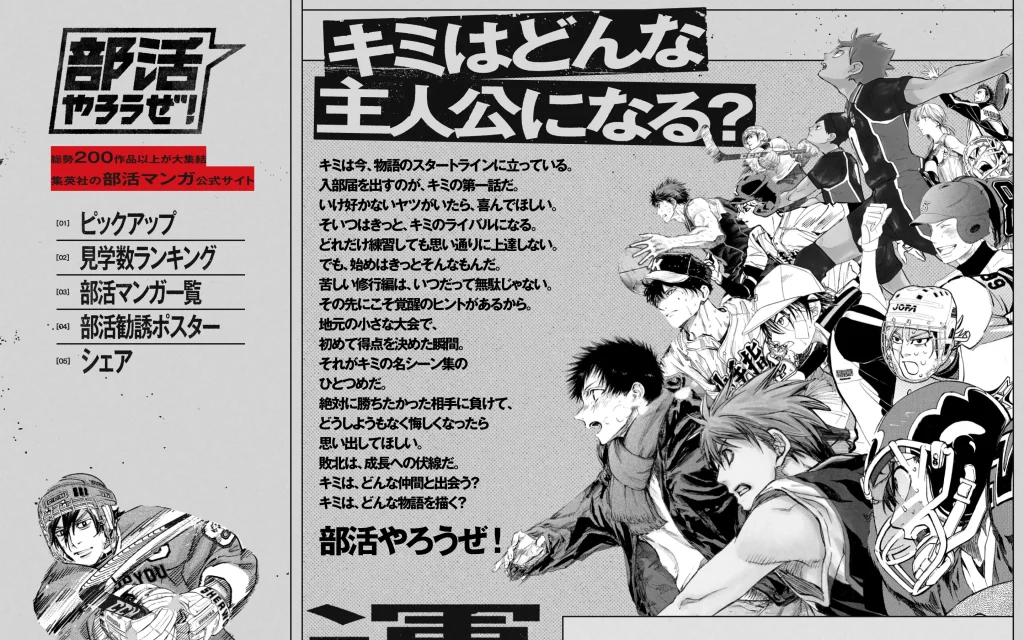
トレンド15:漫画・イラスト|オリジナルイラストで個性を出すデザイン
WEBサイトに漫画やイラストを取り入れることで、文章では伝わりにくい世界観や親しみやすさを効果的に表現できます。特に日本発のトレンドとして、独自性のあるWEBデザインが注目されています。
このデザインの大きな特徴は、視覚的なインパクトと親しみやすさです。オリジナルのイラストは、ブランドの個性やメッセージをユニークに表現でき、他のサイトとの差別化を図る強力な手段となります。
- キャラクターや世界観の明確な打ち出しができる
- ユーザーに親近感と楽しさを与え、滞在時間を延ばす効果が期待できる
- 難しい内容もわかりやすく伝えられる
- SNSとの相性がよく拡散されやすい
特に、エンターテインメント・教育・子ども向けコンテンツなど、クリエイティブな表現が求められる分野で高い効果を発揮します。
実際に、集英社の「部活応援プロジェクト」では、スポーツ漫画のキャラクターをメインに据えた構成で、ターゲット世代との接点をしっかりと作り出しています。
視覚的に楽しく、記憶にも残りやすいこの手法は、コンテンツ重視のWEBデザイントレンドが進む2025年にも有効なアプローチです。
トレンド16:抽象的な図形・イラスト|シンプルながら表現豊かなデザイン
色や形、線などの抽象的な図形・イラストを使ったデザインは、見る人の想像力を刺激し、コンセプトを感覚的に伝えるWEBデザインのトレンドのひとつです。ミニマルな表現でありながら、見る人の想像力を刺激し、ユニークな世界観を構築します。
- シンプルな形で多様な意味を持たせられる
- 余白やレイアウトで印象が大きく変わる
- 固定観念にとらわれない柔軟な表現が可能
具体的なイメージに縛られないため、幅広いテーマやブランドに適用しやすく、時代や文化を超えて受け入れられやすいことが大きな特徴です。
実際に、社会福祉法人「檸檬会」の採用サイトでは、抽象的な図形や色面を多用しながらも、温かみや未来感を感じさせるデザインが採用されています。視覚的に強いメッセージを放ちつつ、見た人に自由な解釈を与える構成が印象的です。
近年のWEBデザイントレンドでは、「そのブランドらしさ」を抽象表現で伝える手法が広がっており、抽象的な図形・イラストを使ったデザインは、特に個性や価値観を大切にしたい企業サイトで注目されています。
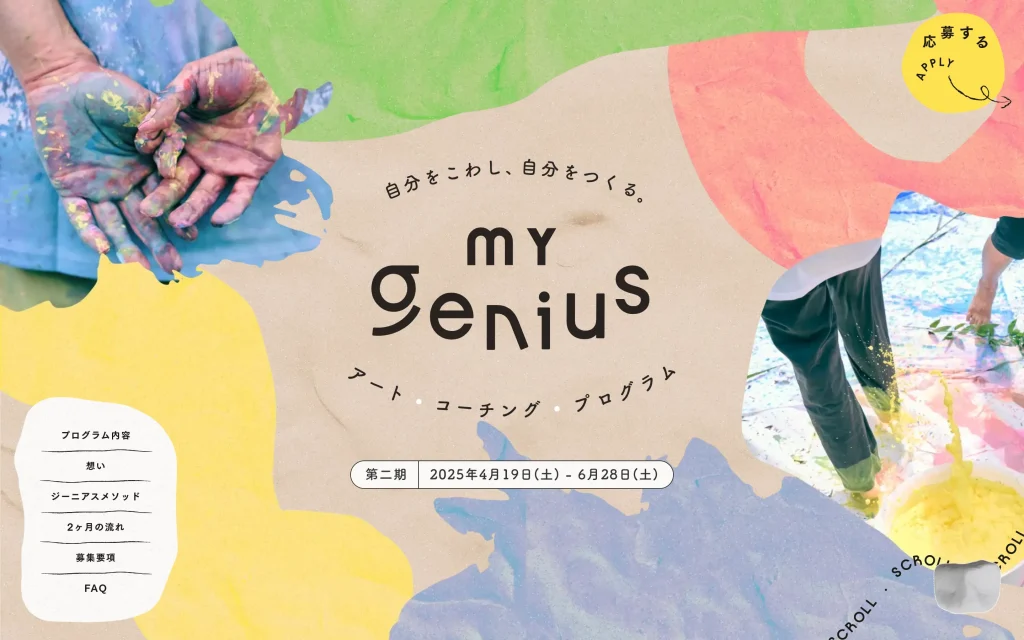
トレンド17:ハンドクラフト|紙っぽい質感が特徴的なデザイン
ハンドクラフトデザインは、デジタルでありながらも、まるで手作業で作り上げたかのような温かみと質感を表現するデザイン手法です。
- 写真やイラストを切り貼りして作られたスクラップブックのようなデザイン
- 手書き風のフォント
- 紙の質感を感じさせるテクスチャ
- コラージュ風のパーツの活用
完璧に整ったデザインとは異なり、あえて「手作り感」や「ラフさ」を残すことで、ユーザーに親しみや温もりを与え、独特の魅力を生み出します。
たとえば「MY genius」の公式サイトは、粘土のような風合いと柔らかな色使いを組み合わせたデザインが印象的で、サービスの親しみやすさが伝わる設計となっています。
情報が溢れる現代において、手作りの温かさを求めるニーズは根強く、ハンドクラフト風のこのトレンドは引き続き注目されるでしょう。
トレンド18:タイポグラフィー|文字でインパクトを出すデザイン
タイポグラフィーは、文字そのものを主役としてデザインを構成する手法です。大胆なフォントの組み合わせや、文字の一部をアニメーションさせるなど、WEBデザインの可能性を無限に広げてくれます。
単に情報を伝えるだけでなく、フォントの種類、サイズ、色、配置、間隔などを工夫することで、文字自体がアート作品のように機能し、ブランドの個性やサイトの雰囲気を強く印象づけます。
特に、「メッセージ性を強く出したい」「ファーストインパクトを大きくしたい」「ブランドの世界観を明確に示したい」という場合に特に効果的なデザインです。
実際に「Stand Foundation」の公式サイトでは、文字だけの構成でダイナミックかつ洗練された印象を与え、ブランドコンセプトを印象づけています。
視線を一気に惹きつける力を持つタイポグラフィーは、静と動を使い分けるデザイン戦略として、今後も活用の幅を広げていくでしょう。
トレンド19:横スクロールデザイン|ページをめくるようなデザイン

横スクロールデザインは、従来の縦方向へのスクロールではなく、画面を横に動かしながらコンテンツを閲覧していくWEBデザインの手法です。
まるで本やパンフレットのページをめくるような動きで、物語を読み進めるようにWEBサイトを閲覧できるのが特徴です。
近年、この独特な操作感を取り入れるサイトが増えており、ユーザーに新鮮な感覚を与えています。
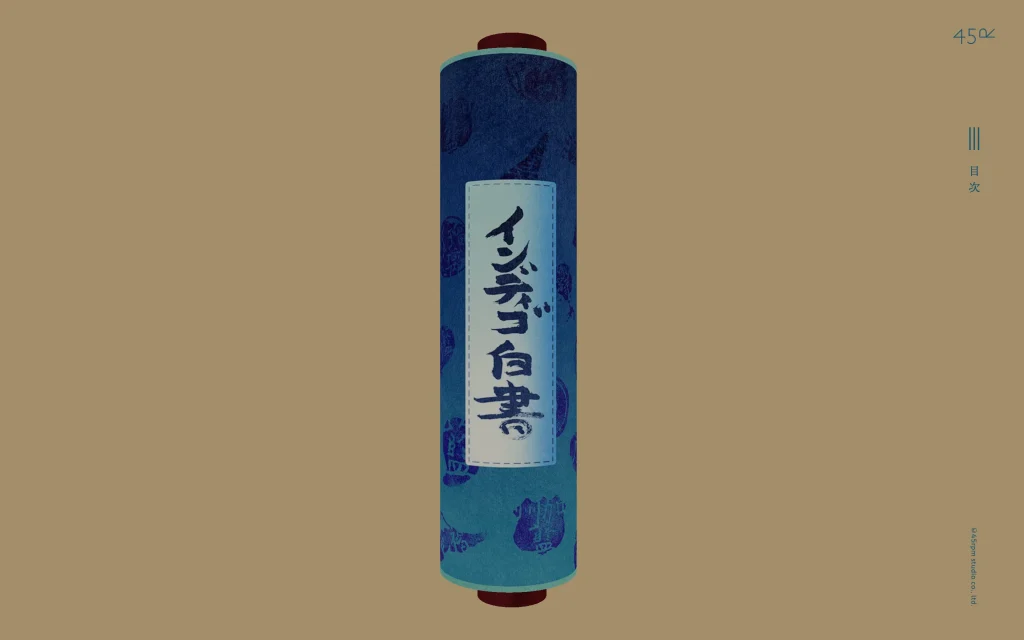
このデザインの代表例とも言える「インディゴ白書」のWEBサイトでは、コンテンツの進行に合わせて巻物を開くようにページが移動する構成が採用されています。藍染の工程や製品の背景を物語のように見せることで、ブランドの世界観を深く、魅力的に伝えているのが特徴的です。
自社の独自性をアピールしたい企業やブランドにとって、横スクロールデザインは記憶に残る導線づくりとして今後ますます注目されるでしょう。
トレンド20:ボーダーラインの可視化|境界線をあえて強調するデザイン

例年のWEBデザインでは、区切り線(ボーダー)を薄くしたり見えにくくする傾向がありましたが、近年はあえてその「線」を強調するデザインが注目されています。
コンテンツの区切りや、情報のグループ分けを視覚的に強調することで、セクションの構造を明確にし、情報を整理して見せたいときに効果的です。
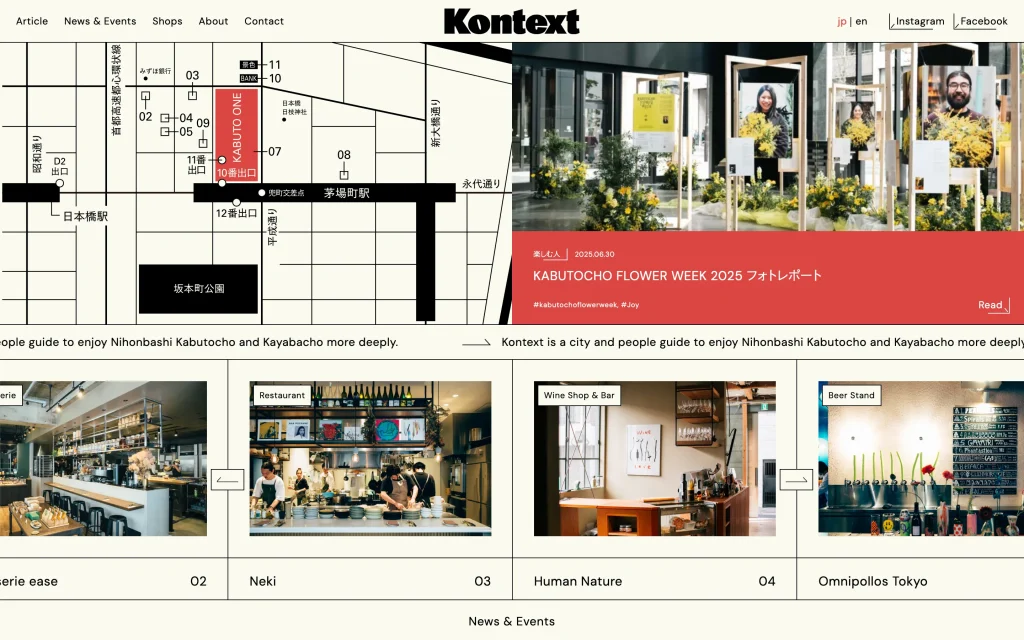
実際に「Kontext」のWEBサイトでは、太さや配置を工夫したラインで、ビジュアルとテキストの情報を整理しながら印象的に配置しています。
「複雑化する情報を分かりやすく整理したい」というニーズは高まっており、こうしたボーダー強調型のデザインは、ユーザー視点でも有効なトレンドと言えるでしょう。
トレンド21:ニューナチュラリズム|自然素材と現代デザインを掛け合わせたデザイン

自然の風合いや素材感を活かしながら、現代的なレイアウトや構成と組み合わせる「ニューナチュラリズム」は、環境意識の高まりとともに、近年注目され始めているWEBデザイントレンドのひとつです。
自然の要素を取り入れることで、デジタル画面でありながらも温かみやオーガニックな印象を与え、癒しやリラックス効果を促します。また、現代的なデザインと組み合わせることで、古臭さを感じさせず、洗練された印象を保ちます。
- 木材、石、土、植物、水などをイメージしたテクスチャー
- 「アースカラー」や「くすみカラー」など自然由来の色合い
- 植物やオーガニック感のある写真
「BOTANIST」のキャンペーンサイトのように、植物や自然のモチーフをキービジュアルに据え、ナチュラルで上質な世界観を演出しているWEBサイトが代表的な例として挙げられます。
このようなデザインは、特にライフスタイル・食品・美容・サステナビリティ関連のブランドとの相性が良いです。心地よさと品格を兼ね備えたニューナチュラリズムデザインは、ストレスの多い現代において今後も注目され続けることが予想されています。
トレンド22:グラスモーフィズム|透明感とぼかしで優しい印象を作り出すデザイン

グラスモーフィズムは、背景が透けて見える半透明の要素に、ぼかし効果を組み合わせることで、ガラスのような透明感を表現するWEBデザインのトレンドのひとつです。やわらかく浮かぶようなデザインで、未来的かつ柔らかい印象を与えます。
- 背景に半透明+ぼかし処理を施す
- 明るく奥行きのある印象をつくる
- テキストやボタンに優しい立体感が生まれる
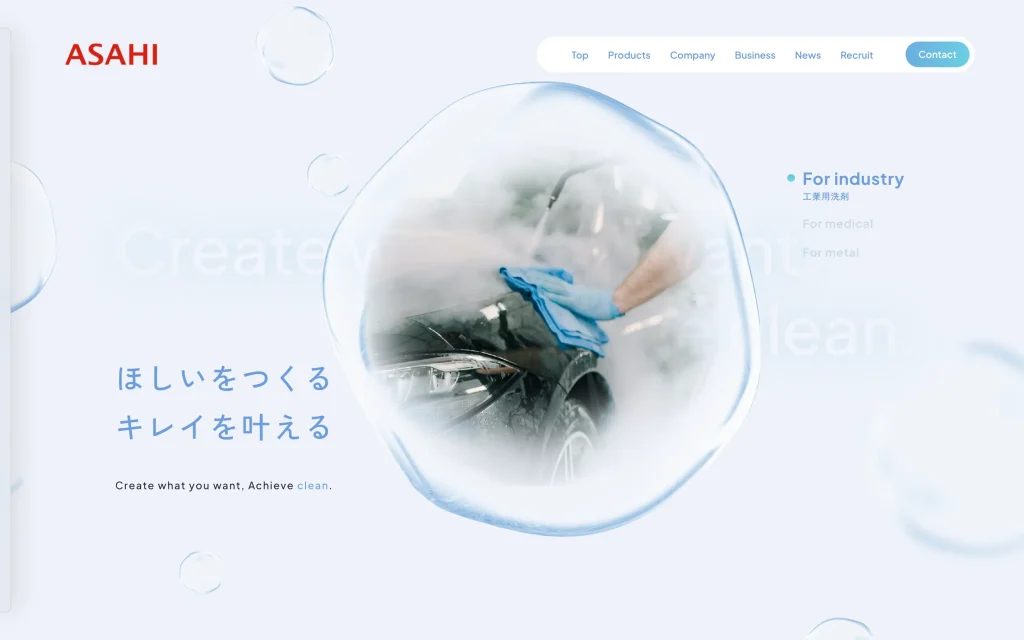
実際に、工業用洗浄剤や薬剤の研究開発を行う株式会社ASAHIのWEBサイトでは、メニューや情報パネルにシャボン玉のような半透明のぼかし効果を用いることで、事業内容を連想させやすいデザインにしています。
Appleなどの大手も積極的に取り入れているデザイン手法であることから、このトレンドは2025年も引き続き広がりを見せると予想されます。
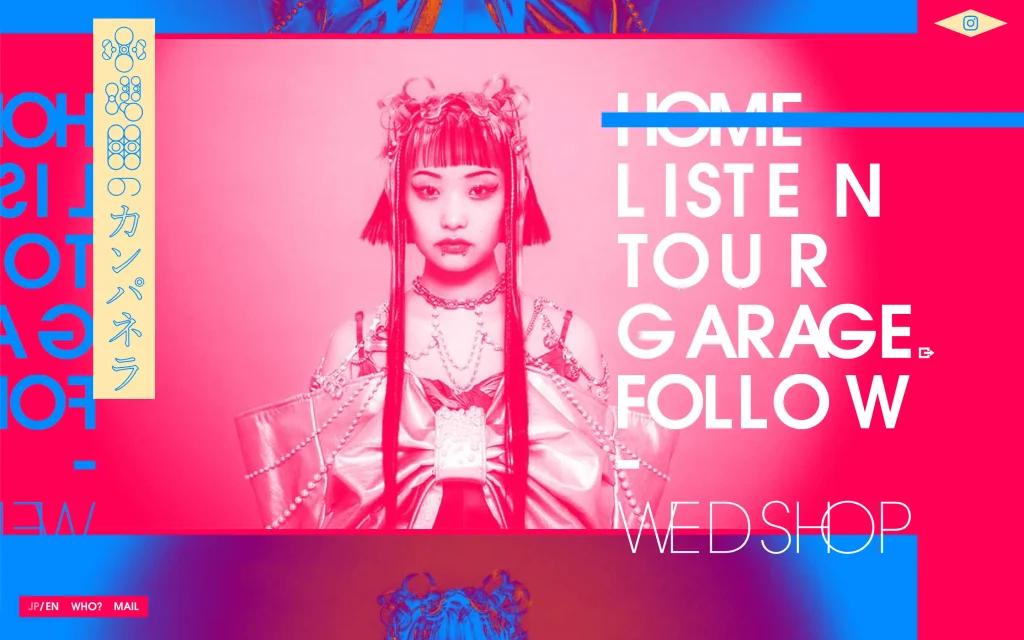
トレンド23:ネオ・ブルータリズム|建築様式からヒントを得たデザイン
無機質で力強い印象を与えるネオ・ブルータリズムは、1950年代の建築様式「ブルータリズム」にインスパイアされたWEBデザインのトレンドです。過剰な装飾を避け、要素を大胆に配置することで、独特の存在感とメッセージ性を発揮します。
- 太めのフォントや大きなテキスト
- グリッドの強調
- 直線的なレイアウト
- 原色に近いビビッドな色使い
- 無機質な色味や大きめの要素配置
- 意図的なノイズやエラーメッセージのような表現
独特な雰囲気が特徴的なアーティスト「水曜日のカンパネラ」の公式サイトも、このネオ・ブルータリズムデザインを用いられている代表的な例です。グリッドを強調し、大胆な文字とビビッドな色使いで、彼女達らしい力強く個性的な印象を与えていることがわかりますね。
均整がとれすぎたサイトが増えるなかで、逆に「粗さ」や「強さ」を武器にする個性的なデザイン性が、新時代のトレンドとして注目を集めています。
まとめ
本記事では、2025年に注目されているWEBデザインのトレンド23選を紹介し、それぞれの特徴や活用される分野について詳しく解説しました。
デザインの流行は、技術の進化やユーザーの価値観の変化とともに日々アップデートされていますが、その根底にあるのは「いかに魅力的で使いやすいデザインであるか」「ユーザーの視点に立っているか」という点です。
あらためて、今回ご紹介したWEBデザインのトレンドとその特徴を振り返ってみましょう。一覧表を作成したので、最後にそれぞれの特徴を確認してみてくださいね。
2025年注目のWEBデザイントレンド一覧表
| デザイン | 特徴 | 分野 活用されやすいジャンル | 参考サイト |
|---|---|---|---|
| AIデザイン | AIによる自動生成やレイアウト補助を活用 | ・ECサイト ・広告バナー ・サービス業 | 株式会社メイクリー サブカルチャー事業部 |
| 3Dデザイン | 奥行きや立体感でリアルな世界を再現 | ・ゲーム、エンタメ ・建築、アート ・製品紹介ページ | TOYOTA FINANCE Design |
| イマーシブデザイン | 没入感ある演出で世界観に引き込む | ・観光、イベント ・エンタメ ・プロモーションサイト | Fa-So-La AKIHABARA |
| WEBアクセシビリティに配慮したデザイン | 誰でも使いやすく情報にアクセスしやすい設計 | ・自治体、公共機関 ・医療 ・教育(幅広い業種で多用される) | 春日井市 |
| マイクロインタラクション | 操作時の細かなアニメーションでUX向上 | ・サービス紹介サイト ・LP(ランディングページ) ・アプリ | Hello Monday |
| モバイルファーストデザイン | スマホ表示を基準とした縦型・最適化レイアウト | ・全てのWEBサイト(主に若者向けサービス) | 丸亀製麺 丸亀シェイクぴっぴ |
| ダークモード | 目の負担を軽減し、クールな印象を与える配色 | ・アプリ ・テクノロジー関連 | 株式会社ジュニ |
| ミニマリズム | 無駄を省いたシンプル設計で情報を明確に伝える | ・企業サイト ・アート ・ファッション ・ブログ | KOYO BASE |
| サステイナブルデザイン | 自然や環境を感じさせるナチュラルなビジュアル | ・環境関連、SDGs、CSR活動系サイト ・オーガニック商品 ・ライフスタイルブランド | ミライのタネ Seeds For The Future | 大阪・関西万博「住友館」 |
| モノクロ | 白黒を基調とした洗練された雰囲気のあるデザイン | ・高級ブランド ・ファッション ・アート ・建築 ・写真 | ニューバランス(ギャラリーページ) |
| レトロポップ | 90年代風の淡くて可愛い色合いとデザイン | ・ファッション ・雑貨系 ・音楽 ・カフェ(主に若者向けサービス) | 蔵王温泉初レトロなソーダ専門店「TAKAYU」 |
| Y2K | 2000年代初頭の光沢感・派手さを取り入れたデザイン | ・ファッション ・音楽イベント ・エンタメ(主に若者向けサービス) | 信州大学農学部 受験生向けサイト「PAKAPAAN」 |
| 多色ノイズグラデーション | 色のグラデーションにノイズを加えたアナログ風表現 | ・クリエイティブ、デザイン関連サイト ・音楽 ・アート ・ファッション ・採用サイト | MBS 毎日放送(リクルートページ) |
| ピクセルアート | ドット絵風でレトロゲームを想起させるデザイン | ・ゲーム、エンタメ ・IT系コンテンツ ・SNS企画 ・レトロ | Yamauchi No.10 Family Office「投資部門紹介ページ」 |
| 漫画・イラスト | ストーリー性・親しみやすさを出せるオリジナル表現 | ・教育サービス(子どもや若者向け) ・サービス紹介 ・エンタメ ・採用サイト ・広報サイト | 集英社の部活マンガ公式サイト「部活やろうぜ!」 |
| 抽象的な図形・イラスト | 抽象図形でメッセージや世界観を柔らかく伝える | ・教育、保育系 ・アート ・非営利団体 ・採用サイト(幅広い業種で多用される) | 社会福祉法人 檸檬会 |
| ハンドクラフト | 紙・手作り感のある質感で温かみを演出 | ・雑貨、クラフト ・ファッション ・ハンドメイド系のECサイト ・アート系コンテンツ ・カフェ ・アットホームな企業サイト | MY genius |
| タイポグラフィー | 文字そのものを主役にしたデザイン | ・キャンペーンLP ・イベント告知 ・ニュースサイト ・ブログ | Stand Foundation |
| 横スクロールデザイン | ページを横にめくるように進む構成 | ・ポートフォリオ ・ギャラリーサイト ・ブランドストーリー ・イベントサイト ・デジタル写真集 | インディゴ白書 |
| ボーダーラインの可視化 | 境界線を強調し情報を整理・構造化 | ・オウンドメディア ・企業サイト ・情報サイト ・ブログ ・ニュース ・ビジネス系 | Kontext |
| ニューナチュラリズム | 自然素材×現代的レイアウトで心地よい雰囲気 | ・コスメ ・ライフスタイル ・オーガニックブランド ・美容、健康 ・住宅 ・アパレル | 「BOTANIST」キャンペーンサイト |
| グラスモーフィズム | 透け感・ぼかしを使ったガラス風UI演出 | ・テクノロジー関連 ・ガラス製品の企業サイト ・水系製品の企業サイト | 株式会社ASAHI |
| ネオ・ブルータリズム | 無機質・直線的で強さを感じる建築風デザイン | ・デザインスタジオ ・コーポレートブランド ・音楽 ・アート ・個性派ブランドサイト(主に若者向けサービス) | 水曜日のカンパネラ(オフィシャルサイト) |
| デザイン | 特徴 | 分野 活用されやすいジャンル | 参考サイト |
|---|---|---|---|
| AIデザイン | AIによる自動生成やレイアウト補助を活用 | ・ECサイト ・広告バナー ・サービス業 | 株式会社メイクリー サブカルチャー事業部 |
| 3Dデザイン | 奥行きや立体感でリアルな世界を再現 | ・ゲーム、エンタメ ・建築、アート ・製品紹介ページ | TOYOTA FINANCE Design |
| イマーシブデザイン | 没入感ある演出で世界観に引き込む | ・観光、イベント ・エンタメ ・プロモーションサイト | Fa-So-La AKIHABARA |
| WEBアクセシビリティに配慮したデザイン | 誰でも使いやすく情報にアクセスしやすい設計 | ・自治体、公共機関 ・医療 ・教育(幅広い業種で多用される) | 春日井市 |
| マイクロインタラクション | 操作時の細かなアニメーションでUX向上 | ・サービス紹介サイト ・LP(ランディングページ) ・アプリ | Hello Monday |
| モバイルファーストデザイン | スマホ表示を基準とした縦型・最適化レイアウト | ・全てのWEBサイト(主に若者向けサービス) | 丸亀製麺 丸亀シェイクぴっぴ |
| ダークモード | 目の負担を軽減し、クールな印象を与える配色 | ・アプリ ・テクノロジー関連 | 株式会社ジュニ |
| ミニマリズム | 無駄を省いたシンプル設計で情報を明確に伝える | ・企業サイト ・アート ・ファッション ・ブログ | KOYO BASE |
| サステイナブルデザイン | 自然や環境を感じさせるナチュラルなビジュアル | ・環境関連、SDGs、CSR活動系サイト ・オーガニック商品 ・ライフスタイルブランド | ミライのタネ Seeds For The Future | 大阪・関西万博「住友館」 |
| モノクロ | 白黒を基調とした洗練された雰囲気のあるデザイン | ・高級ブランド ・ファッション ・アート ・建築 ・写真 | ニューバランス(ギャラリーページ) |
| レトロポップ | 90年代風の淡くて可愛い色合いとデザイン | ・ファッション ・雑貨系 ・音楽 ・カフェ(主に若者向けサービス) | 蔵王温泉初レトロなソーダ専門店「TAKAYU」 |
| Y2K | 2000年代初頭の光沢感・派手さを取り入れたデザイン | ・ファッション ・音楽イベント ・エンタメ(主に若者向けサービス) | 信州大学農学部 受験生向けサイト「PAKAPAAN」 |
| 多色ノイズグラデーション | 色のグラデーションにノイズを加えたアナログ風表現 | ・クリエイティブ、デザイン関連サイト ・音楽 ・アート ・ファッション ・採用サイト | MBS 毎日放送(リクルートページ) |
| ピクセルアート | ドット絵風でレトロゲームを想起させるデザイン | ・ゲーム、エンタメ ・IT系コンテンツ ・SNS企画 ・レトロ | Yamauchi No.10 Family Office「投資部門紹介ページ」 |
| 漫画・イラスト | ストーリー性・親しみやすさを出せるオリジナル表現 | ・教育サービス(子どもや若者向け) ・サービス紹介 ・エンタメ ・採用サイト ・広報サイト | 集英社の部活マンガ公式サイト「部活やろうぜ!」 |
| 抽象的な図形・イラスト | 抽象図形でメッセージや世界観を柔らかく伝える | ・教育、保育系 ・アート ・非営利団体 ・採用サイト(幅広い業種で多用される) | 社会福祉法人 檸檬会 |
| ハンドクラフト | 紙・手作り感のある質感で温かみを演出 | ・雑貨、クラフト ・ファッション ・ハンドメイド系のECサイト ・アート系コンテンツ ・カフェ ・アットホームな企業サイト | MY genius |
| タイポグラフィー | 文字そのものを主役にしたデザイン | ・キャンペーンLP ・イベント告知 ・ニュースサイト ・ブログ | Stand Foundation |
| 横スクロールデザイン | ページを横にめくるように進む構成 | ・ポートフォリオ ・ギャラリーサイト ・ブランドストーリー ・イベントサイト ・デジタル写真集 | インディゴ白書 |
| ボーダーラインの可視化 | 境界線を強調し情報を整理・構造化 | ・オウンドメディア ・企業サイト ・情報サイト ・ブログ ・ニュース ・ビジネス系 | Kontext |
| ニューナチュラリズム | 自然素材×現代的レイアウトで心地よい雰囲気 | ・コスメ ・ライフスタイル ・オーガニックブランド ・美容、健康 ・住宅 ・アパレル | 「BOTANIST」キャンペーンサイト |
| グラスモーフィズム | 透け感・ぼかしを使ったガラス風UI演出 | ・テクノロジー関連 ・ガラス製品の企業サイト ・水系製品の企業サイト | 株式会社ASAHI |
| ネオ・ブルータリズム | 無機質・直線的で強さを感じる建築風デザイン | ・デザインスタジオ ・コーポレートブランド ・音楽 ・アート ・個性派ブランドサイト(主に若者向けサービス) | 水曜日のカンパネラ(オフィシャルサイト) |
2025年のWEBデザインは、単なる「見た目の美しさ」だけでなく、「使いやすさ」「世界観」「個性」をどう表現するかが鍵となります。
これからWEB制作に取り組む方や、既存サイトのリニューアルを検討している方は、ぜひ今回紹介したトレンドを魅力的なデザイン制作のヒントにしてみてくださいね。