Canvaで作る投稿やスライドを作っているときに

アニメーションが表示される順番を変えたい!
と思ったことはないですか?
実は、残念ながら、Canva内にアニメーションの表示順番を変える設定はありません。
導入準備中とも言われているそうですが、いつごろ使えるようになるかは全くわかりません。
しかし、公式では言われていないちょっとした裏ワザで、Canvaでのアニメーションの表示順を変更させることができます。
アニメーションの表示順番で困っていた方はぜひ最後までご覧くださいね。
ちなみに…同じCanva内でも動画ならアニメーション表示順が変更可能だそうですよ。
【お知らせ】
3,500名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
Canvaでアニメーションが表示される順番は?
裏ワザをお伝えする前に、Canvaでアニメーションが表示される順番の決まり方についてご紹介します。
アニメーションの順番は、ランダムで適当に決まっているわけではありません。
原則、上が先で下が後、同じ高さにある場合は左側が先に表示されます。
jd.rsknmrさんによる①↑クリックすると、アニメーションが順番に表示されます。
このあと詳しくお伝えしますが、この法則をうまく活用すれば、アニメーションの順番を変えることができるというわけです。
【裏ワザ?】アニメーションの順番を変える方法
お待たせしました。
ここからは、アニメーションの順番を変える方法を具体的にご紹介していきます。
オブジェクトの場所を変える
1つ目は、オブジェクトの場所を変える方法です。
先ほど、アニメーションは上が先で下が後、同じ高さにある場合は左側が先に表示されるとお伝えしました。
この法則を活用して、先に表示したいものを上に(または左に)持ってくれば良いだけです。
順番を変えると、このようになります。
jd.rsknmrさんによるアニメーションの順番変更↑クリックすると、アニメーションが順番に表示されます。
オブジェクトの設置位置が完全に決まっている場合は、この方法は使えません。
ですが、ある程度オブジェクトの場所を動かしても問題ない場合は、できるだけ上に持ってくることで先にアニメーションを表示させることができますよ。
ページを複数枚に分ける
こちらは裏ワザと呼ぶのは申し訳ないような、かなりの荒技ですが、複数枚のスライドに分けることでアニメーションが表示されるタイミングを変えることはできます。
たとえば、こちらのスライド。
「2番目に表示したい」という文章(オブジェクト)の方が上にあるので、どうしても先に表示されてしまいますよね。
jd.rsknmrさんによる見出しを追加ですが、スライドを2枚に分けることで、「2番目に表示したい」という文章を後から出すことができました。
jd.rsknmrさんによる見出しを追加のコピー

「デザインに自信が持てない…」「クライアントからの評価がイマイチ…」そんな悩みを抱えるあなたへ。
デザインスキルをしっかり身につけることで、単に自信を持てるだけでなく、収入やキャリアの可能性も大きく広がります!
私たち日本デザインスクールでは、基礎から応用までを丁寧に学び、即戦力として活躍できるデザイナーを多数輩出しています。実際に、受講中に137万円もの案件を獲得した成功事例も!「スキルを磨くことでこんなにも変わるのか」と驚きの声をいただいています。
以下の記事では、デザインスキルを磨いて自信をつけ、収入を大幅にアップさせた方のストーリーを詳しくご紹介しています。
「自分もこんな風に成長したい!」と思ったら、ぜひチェックしてみてください!
【今さら聞けない】そもそもアニメーションってどこからつけるの?



そもそも、Canvaで素材アニメーションをつけられることもよく知らなかった。
という方もいらっしゃると思います。
この記事では最後に、Canvaでアニメーションを使う方法をおさらいしていきますね!
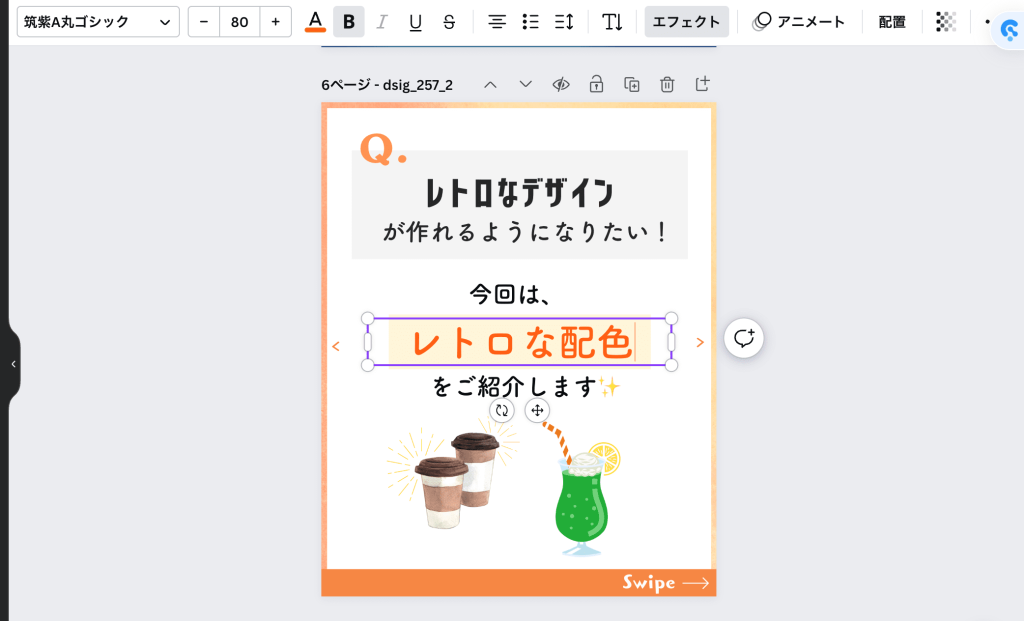
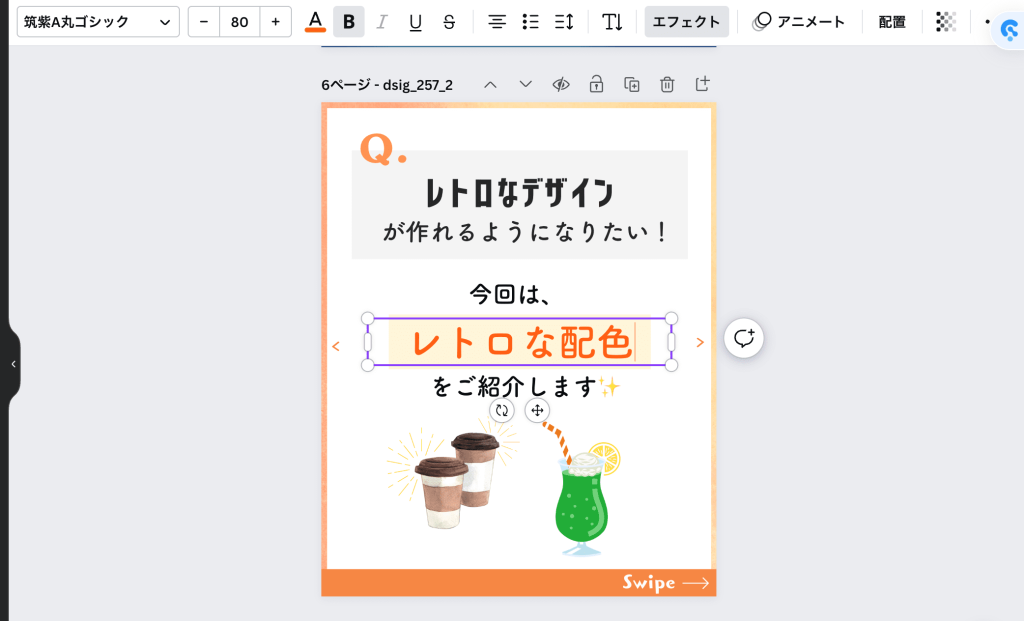
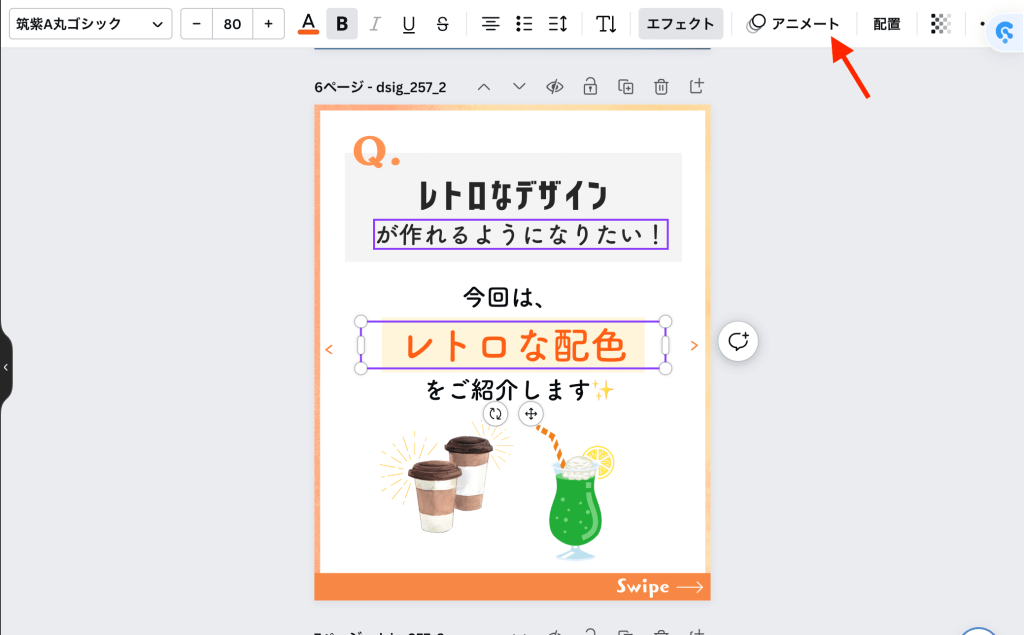
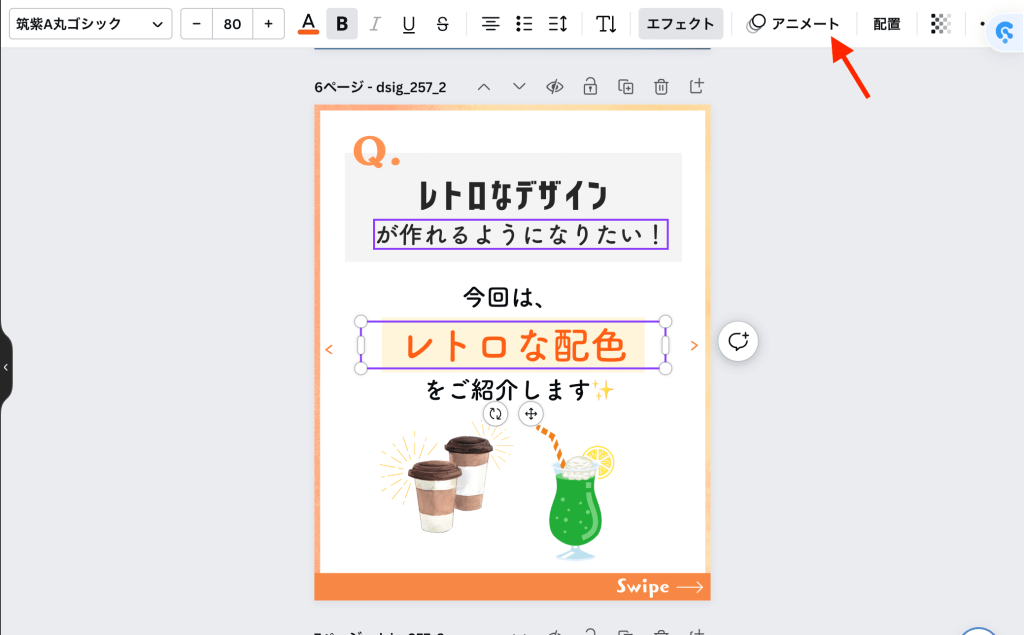
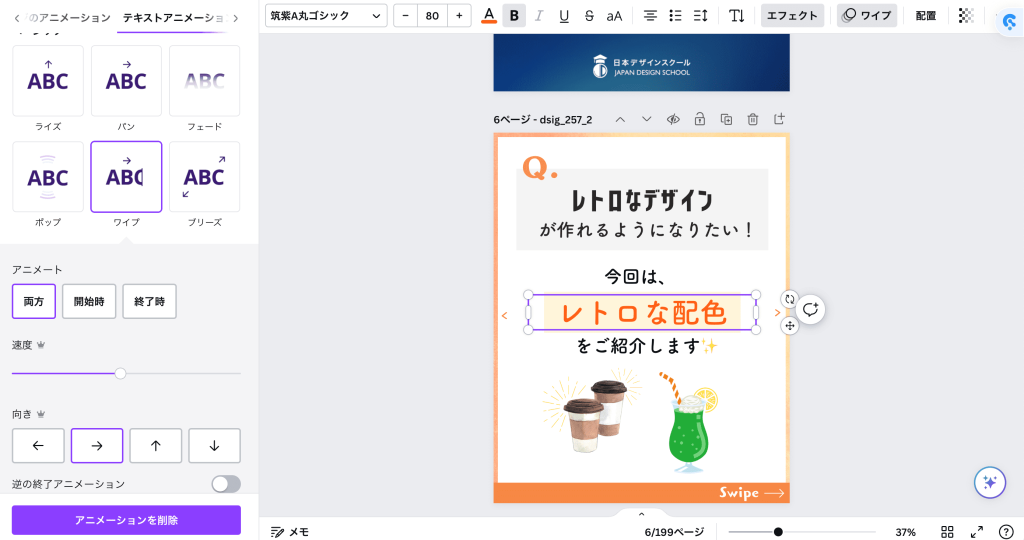
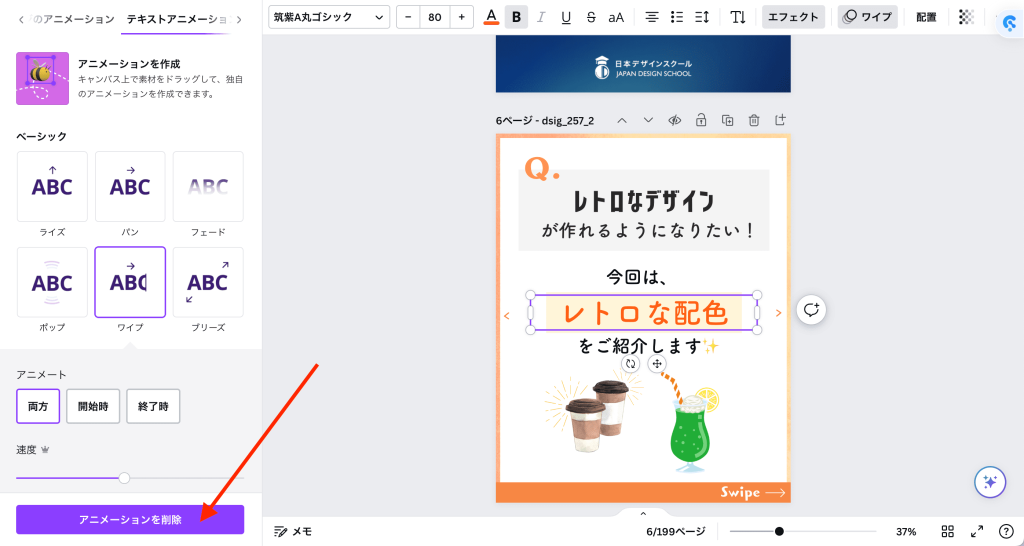
今回は「レトロな配色」という文字にアニメーションをつけていきます。




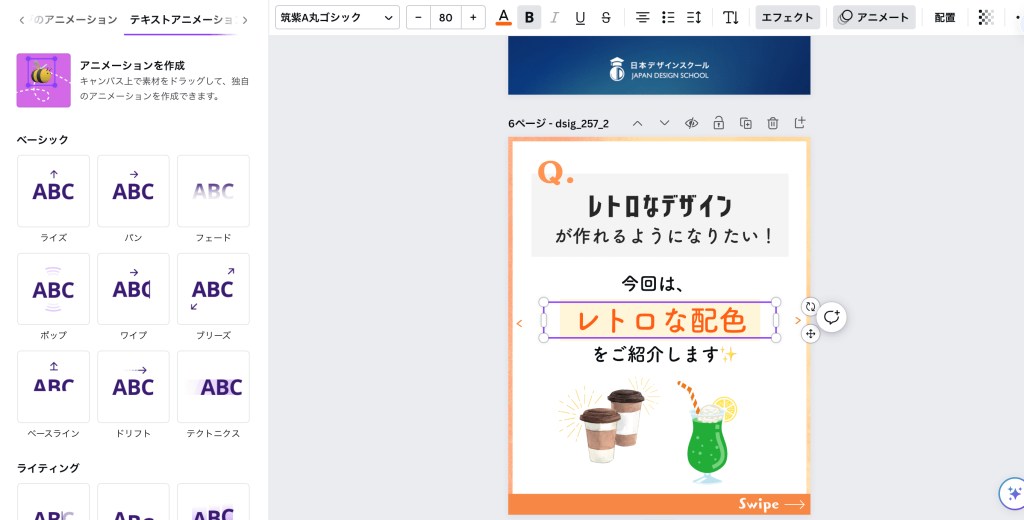
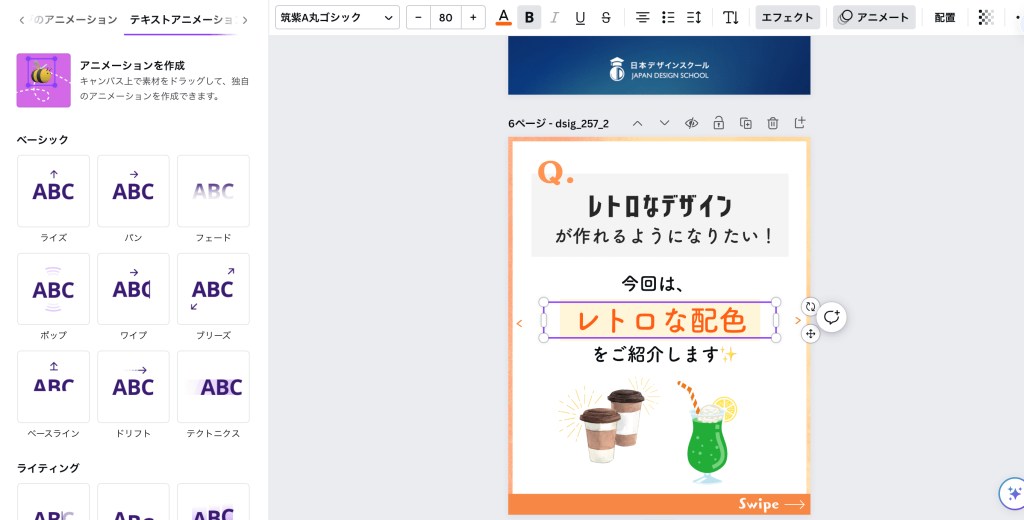
すると、左側にアニメーションを選ぶためのバーが表示されます。


アニメーションは全部で27個あります。クリックすると、実際に選択している素材にアニメーションがつくので、実際の動きを確認しながら選んでくださいね。




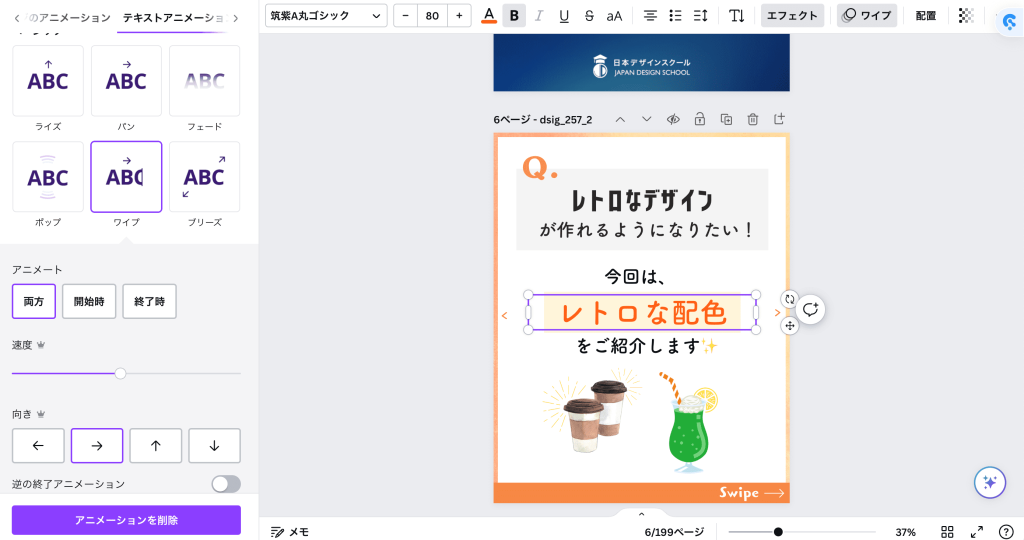
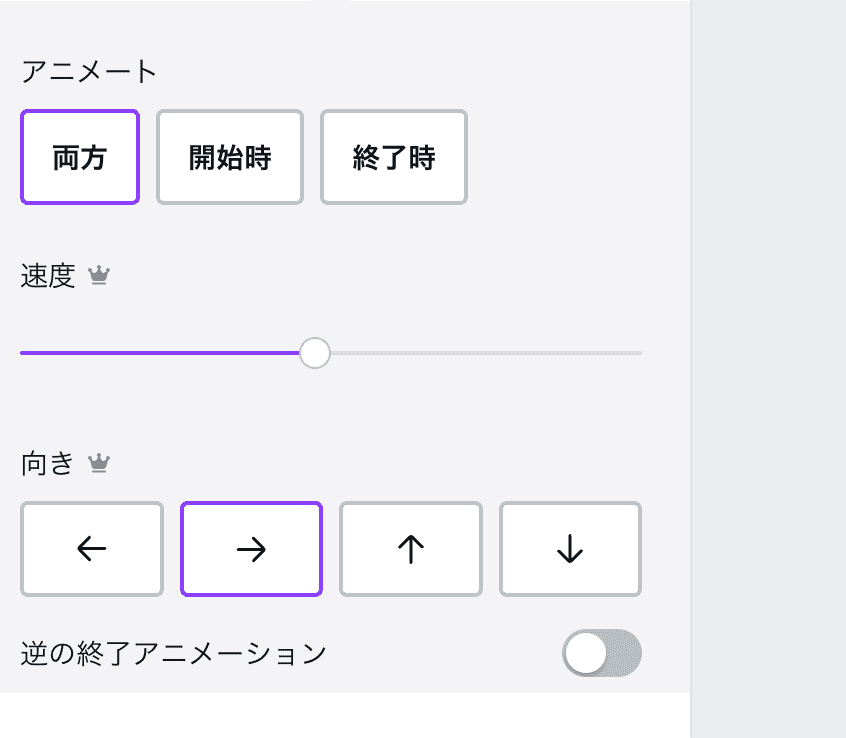
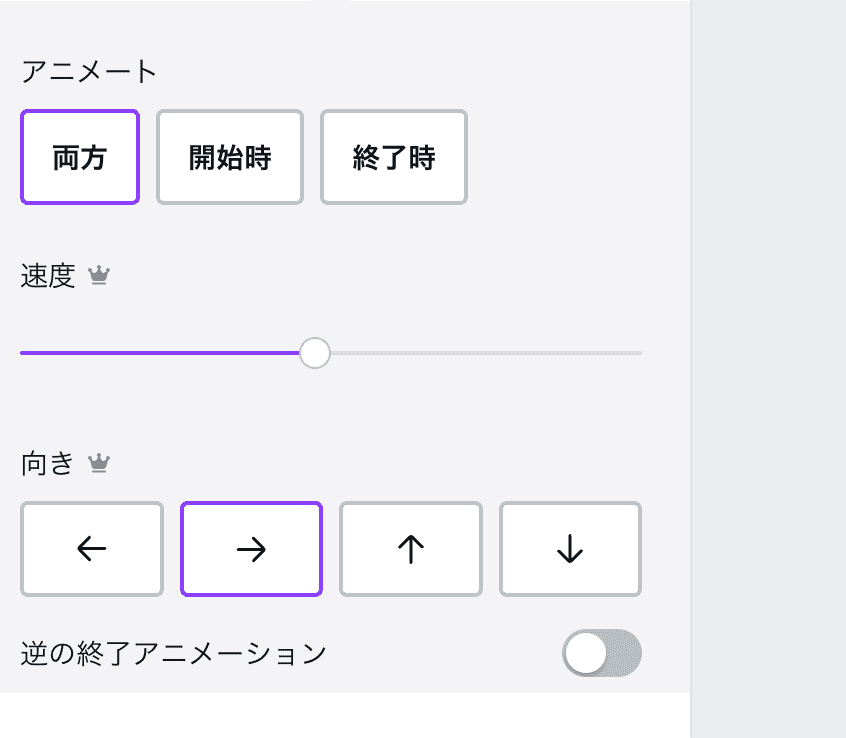
設定できるのは以下の通りです。
アニメーションをいつ発動するか?:無料版でも可能
アニメーションの速度:有料版のみ
アニメーションの向き:有料版のみ
いつ発動するかについては、特にこだわりがなければ開始時のみで良いと思いますよ。
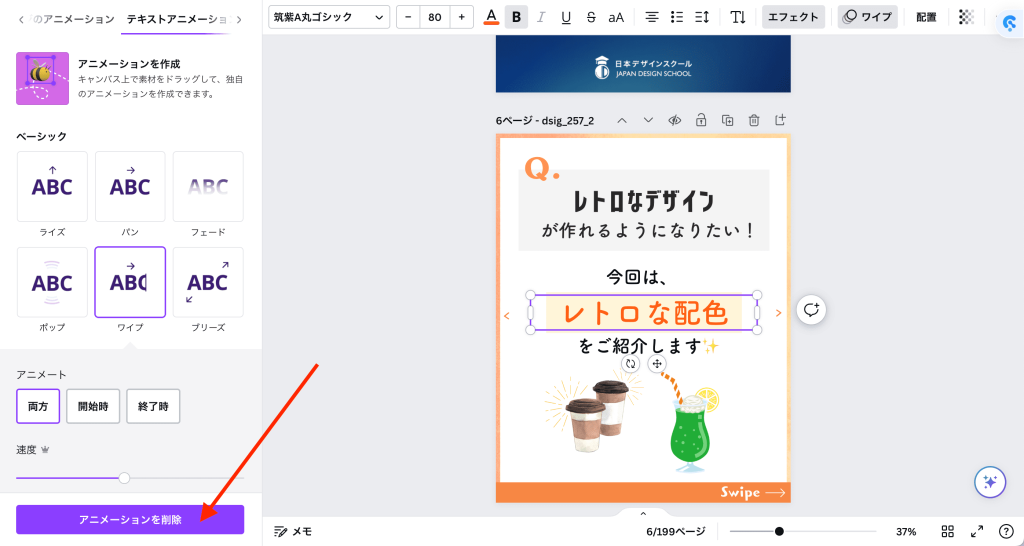
「やっぱりアニメーションを無くしたい」と思ったら、左下の「アニメーションを削除」をクリックしてください。


まとめ
Canvaには、アニメーションの表示順を変更する機能はありません。
以下のように、デフォルトで決められた順番で表示されます。
上が先で下が後、同じ高さにある場合は左側が先
具体的にはこのような順番です。
jd.rsknmrさんによるアニメーションの順番変更↑クリックすると、アニメーションが順番に表示されます。
そのため、もし表示したい順番を変えたい場合は
- オブジェクトの設置場所を変える
(先に表示したいものを上側に移動させる) - 複数枚に分ける
(プレゼンスライド等の場合のみ有効)
という対処法があるとお伝えしました。
アニメーションの順番が好きに変更できないのは少しだけ不便ですが、表示される順番の法則を把握しておくだけでも、作業しやすくなると思います。
応急処置的な対処法ですが、ぜひ実践してみてくださいね。
またCanvaで動画を編集するときにはアニメーションの順番が指定できるようなので、静止画のデザインでも、アニメーションの順番指定ができるようになる日は近いかもしれません。
またアップデートされたら、記事でお伝えしていきますね。