今回の記事では、このような文字の縁取り方法をご紹介します。
【Before】

【After】

縁取りのやり方は、いくつかあるのですが、今回は色々試してみた結果もっともカンタンだと感じた方法のみをご紹介していきますね。
【お知らせ】
3,500名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
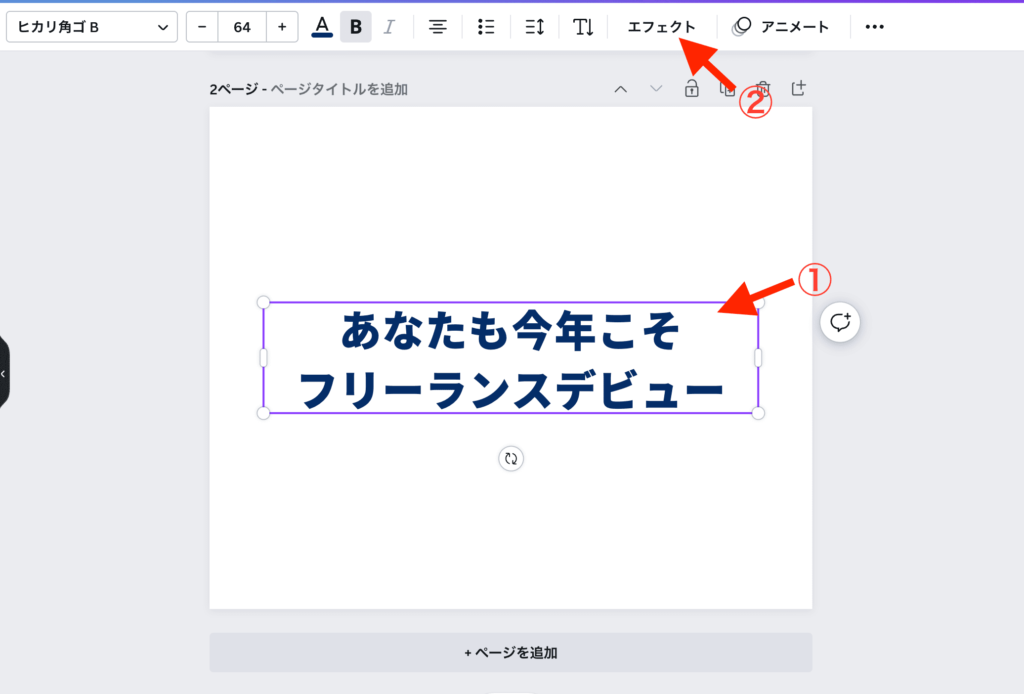
ステップ1:文字を選択して「エフェクト」をクリックする
縁取りしたい文字(テキスト)をクリックしてください。
すると紫色の線で囲われるので、その状態のまま上のツールバーにある「エフェクト」をクリックします。

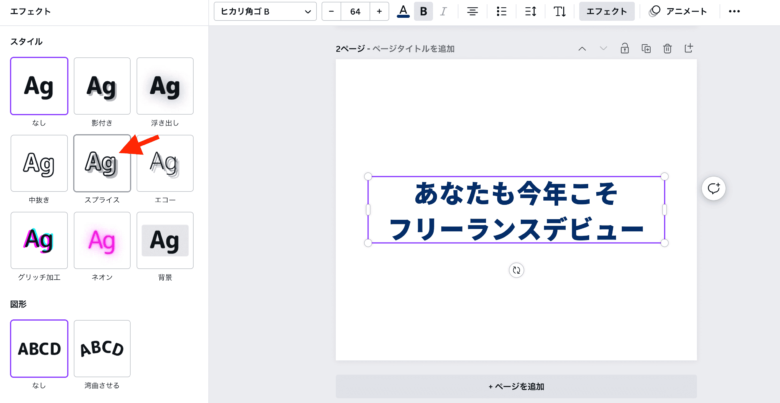
ステップ2:「スプライス」をクリックする
エフェクトをクリックすると、下の画像のようなメニューが開きます。
真ん中にある「スプライス」をクリックしてください。

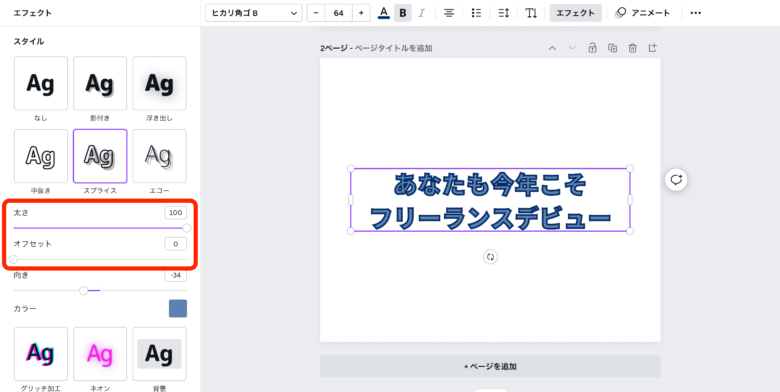
ステップ3:太さ100、オフセット0に設定する
太さを100に、オフセットを0にすると、下の画像のような縁取りが完成します。
「太さ」は縁の太さなので、細い方が好みであれば60~80くらいに設定しても大丈夫です。
「オフセット」は文字と縁取りのズレ具合を調整するものです。基本的には「0」にしておくのがおすすめです。

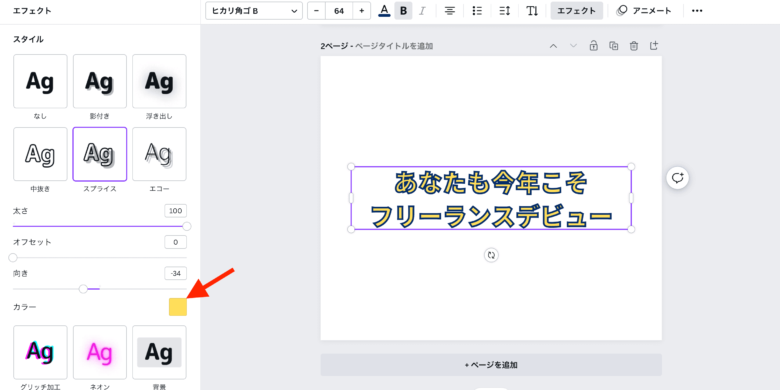
ステップ4:中の色を選択する
続いて、文字の色を変えていきます。
左下にある「カラー」で色を選択すると、中の色が変えられます。

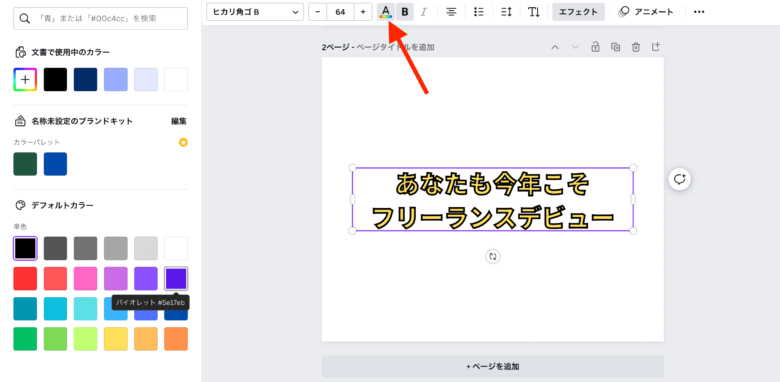
ステップ5:外縁の色を選択する
最後に外縁の色を変えましょう。
外縁は上のバーにある「A」の文字をクリックして変更します。


「デザインに自信が持てない…」「クライアントからの評価がイマイチ…」そんな悩みを抱えるあなたへ。
デザインスキルをしっかり身につけることで、単に自信を持てるだけでなく、収入やキャリアの可能性も大きく広がります!
私たち日本デザインスクールでは、基礎から応用までを丁寧に学び、即戦力として活躍できるデザイナーを多数輩出しています。実際に、受講中に137万円もの案件を獲得した成功事例も!「スキルを磨くことでこんなにも変わるのか」と驚きの声をいただいています。
以下の記事では、デザインスキルを磨いて自信をつけ、収入を大幅にアップさせた方のストーリーを詳しくご紹介しています。
「自分もこんな風に成長したい!」と思ったら、ぜひチェックしてみてください!
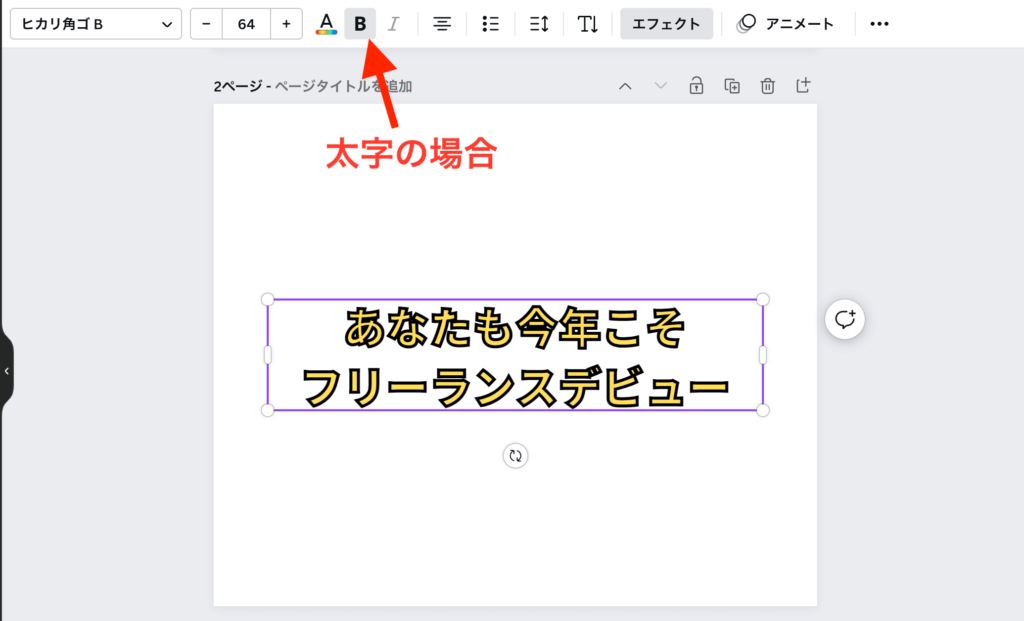
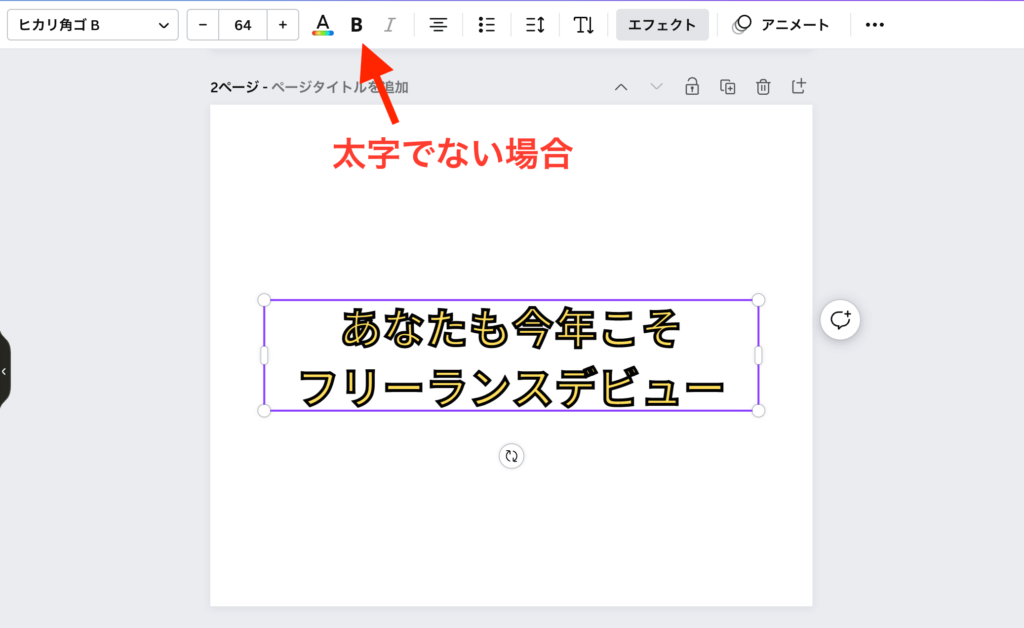
番外編:太さを変えると印象も変わります。
文字の太さを変えるだけで、縁取りの印象も大きく変わります。
個人的には太字にしておいた方が見やすくて好きです。
(※フォントによっては文字の太さを変えられる場合と変えられない場合があります。)
太字にするには、テキストを選択した状態で下のどちらかをやってくださいね。
- Command(orContrl)+B を押す
- 上のツールバーにある「B」を押す


Canvaで文字を縁取りする方法まとめ
今回は、Canvaで文字を縁取りする方法をご紹介しました。
ステップ1:文字を選択して「エフェクト」をクリックする
ステップ2:「スプライス」をクリックする
ステップ3:太さ100、オフセット0に設定する
ステップ4:中の色を選択する
ステップ5:外縁の色を選択する
文字を縁取りすることで、文字の可読性が上がって読みやすくなります。
ぜひ、デザインやスライドで目立たせたいところに使ってみてくださいね。











