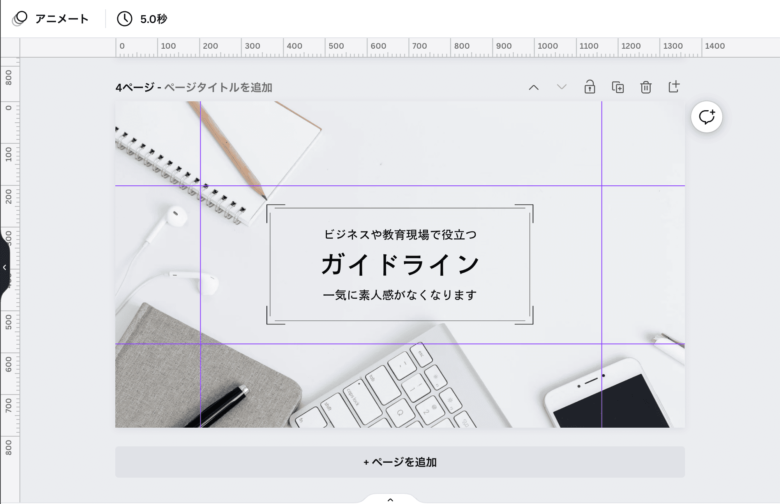
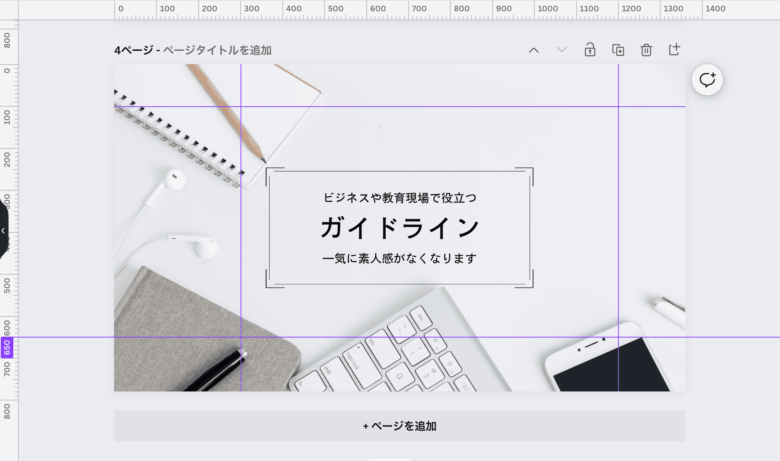
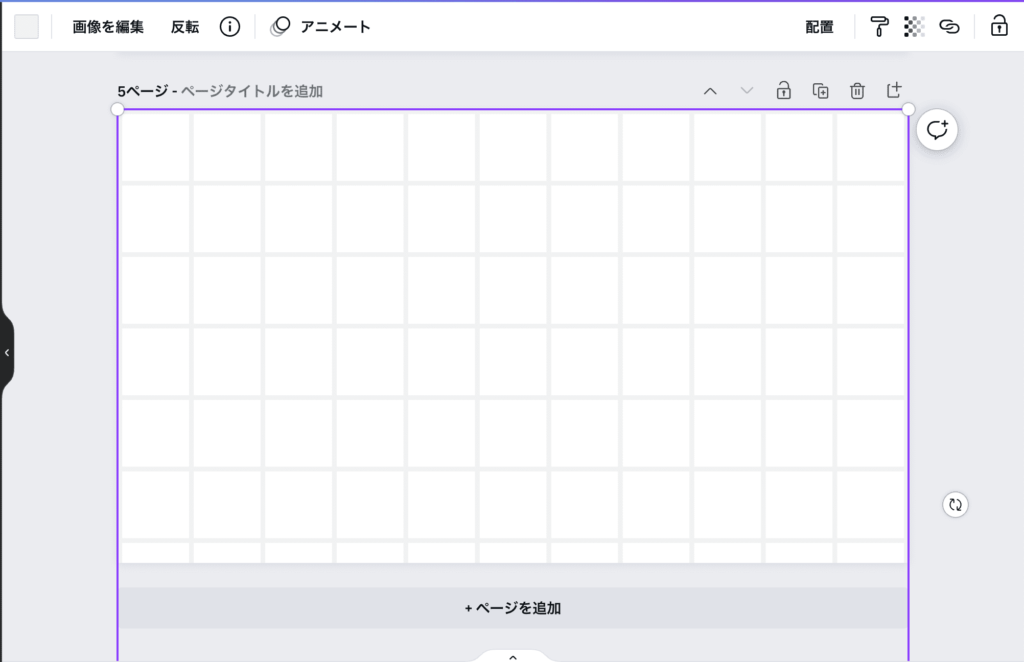
Canvaではこのように、定規(ガイド線)を表示させることができます。

このガイド線を使って細かいデザインのズレを修正することで、きれいに整ったデザインを作ることができます。
上下左右のアンバランス感が出てしまうのは、素人デザインあるある。
Canvaで無料で使えるガイド線を活用して、プロっぽいデザインを目指しましょう!
【お知らせ】
3,500名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
Canvaでガイド線(グリット線)を表示させる方法
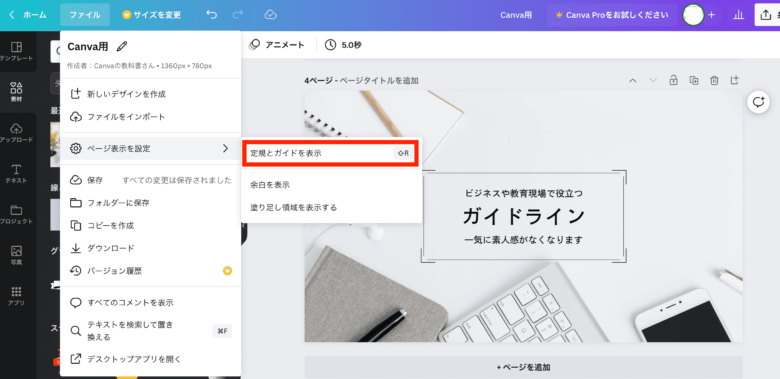
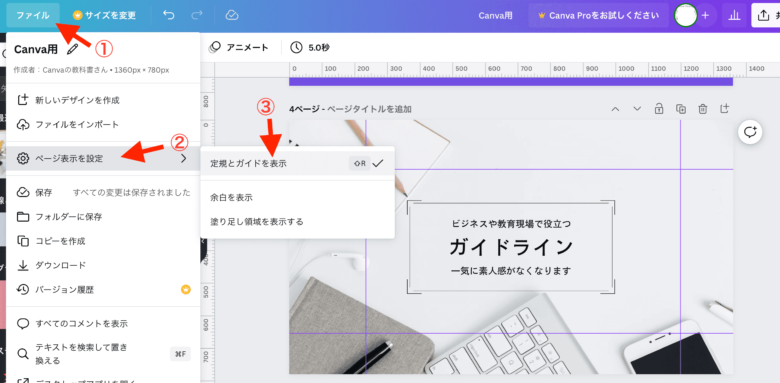
左上から「ファイル」を選択

↓


「ページ表示を設定」→「定規とガイドを表示」をクリック
慣れてきたら、Shift +Rのショートカットキーを使いましょう!

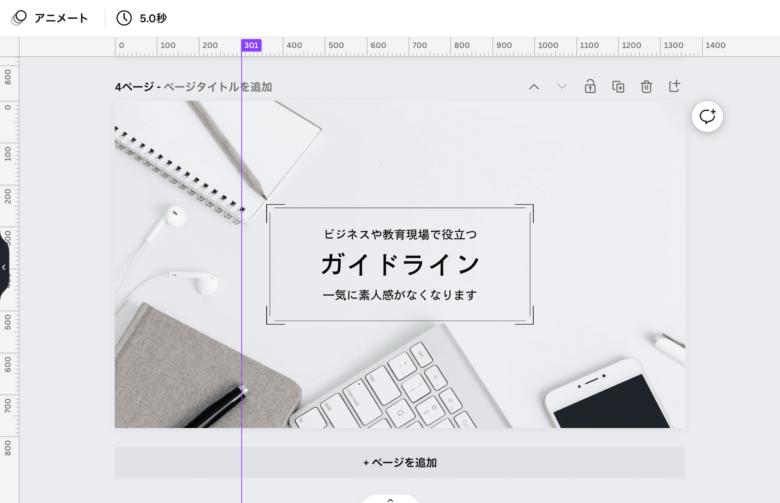
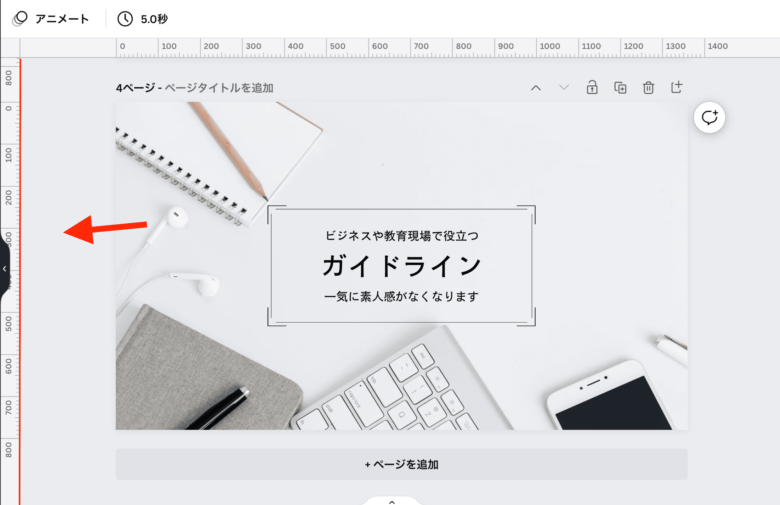
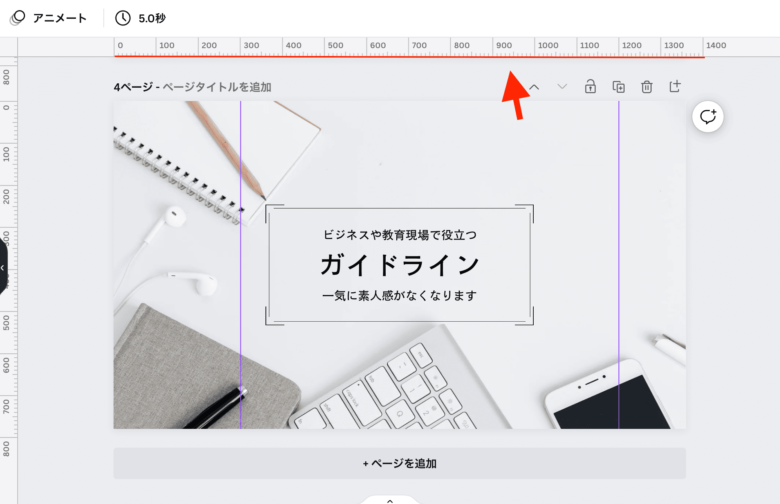
赤線の箇所をクリックしたまま右にスライドする
赤い線のところにカーソルを持っていくと、カーソルが「↔︎」に変わります。
クリックしたまま線を右側に動かして、ガイド線を置きたいところで手を離すと線を置くことができます。

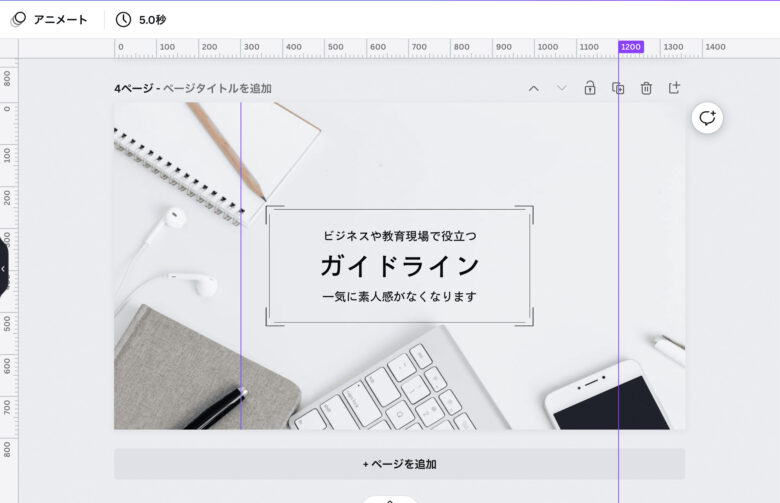
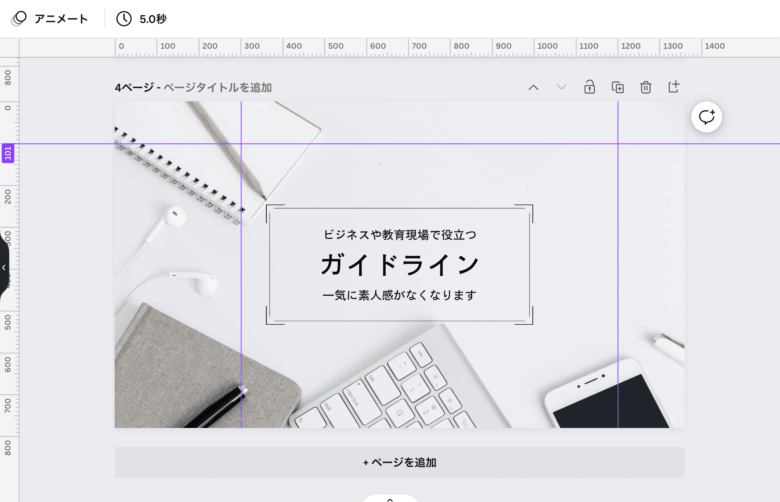
赤線の箇所をクリックしたまま下にスライドする
続いて横線を入れていきましょう。
赤い線のところにカーソルを持っていくと、先ほどと同様にカーソルが「↕︎」に変わります。
クリックしたまま線を下側に動かして、ガイド線を置きたいところで手を離すと線を置くことができます



「デザインに自信が持てない…」「クライアントからの評価がイマイチ…」そんな悩みを抱えるあなたへ。
デザインスキルをしっかり身につけることで、単に自信を持てるだけでなく、収入やキャリアの可能性も大きく広がります!
私たち日本デザインスクールでは、基礎から応用までを丁寧に学び、即戦力として活躍できるデザイナーを多数輩出しています。実際に、受講中に137万円もの案件を獲得した成功事例も!「スキルを磨くことでこんなにも変わるのか」と驚きの声をいただいています。
以下の記事では、デザインスキルを磨いて自信をつけ、収入を大幅にアップさせた方のストーリーを詳しくご紹介しています。
「自分もこんな風に成長したい!」と思ったら、ぜひチェックしてみてください!
ガイド線を非表示にする方法
非表示にするのはとても簡単です。
最初に定規とガイドを表示したときと同様に
- 「ファイル」を選択
- 「ページ表示を設定」をクリック
- 「定規とガイドを表示」をクリックして「✔︎」を外す
または、Shift +Rのショートカットキーでも消すことができます

豆知識:ガイド線とグリット線の違いは?
ガイド線(ガイドライン)とグリット線(グリットライン)はよく同じ意味で使われますが、本来の意味は異なります。
2つの大きな違いは自由度。
グリッド線は均一間隔で並ぶ線で、ガイド線は好きなところに自由に入れられる線のことです。
つまり、今回のように好きに引くことができる線はグリットラインではなくガイド線(ガイドライン)です。
ちなみに、Canvaでは(半ば無理やりですが…)グリット線を入れることも可能です。
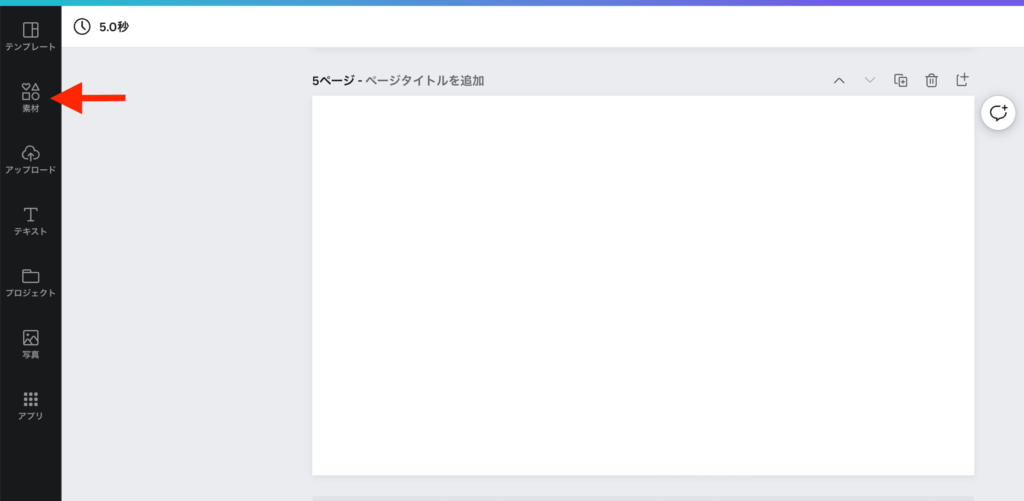
サイドバーから「素材」をクリック

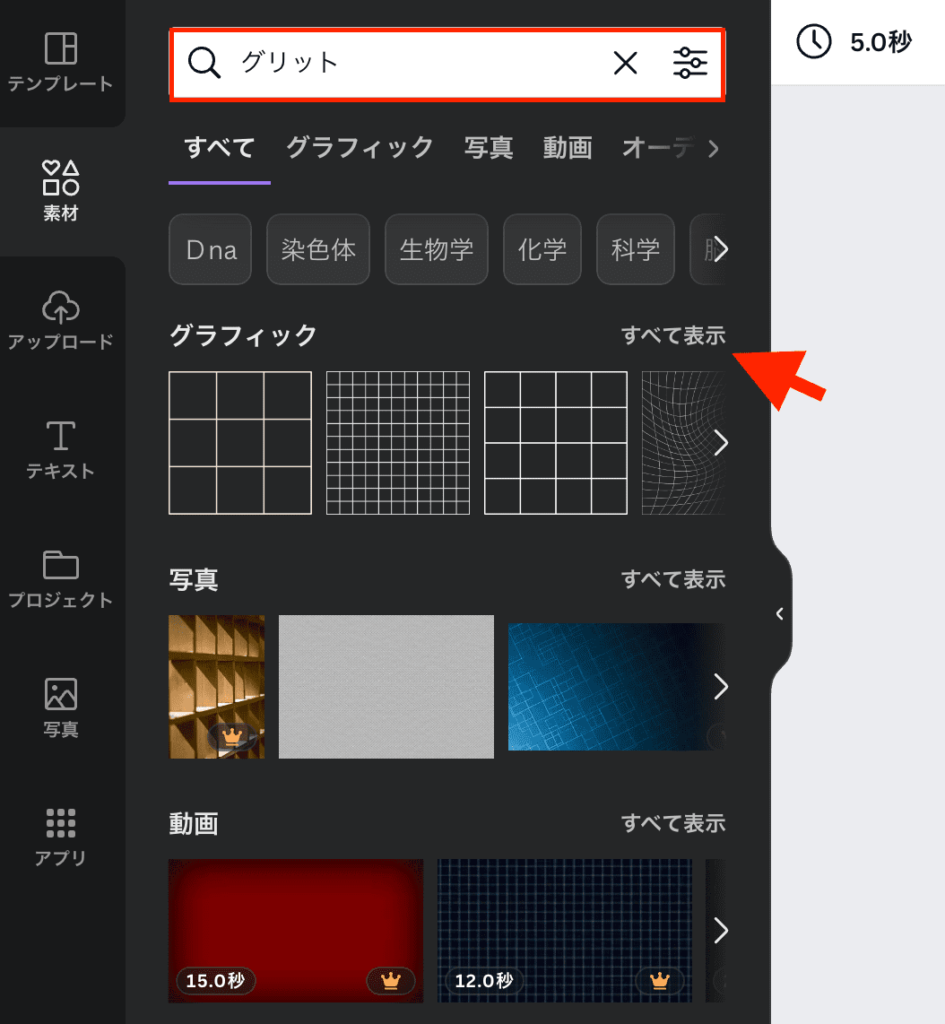
グリット と検索し、すべて表示をクリック

サイズに合うグラフィックをクリックする

デザインのサイズに合わせて設置する

デザインの一番下にこのグラフィックを置いておくことで、グリットラインの代わりにできる、ということです。
残念ながら、2023年時点でスマホ版Canvaにガイド線を引く機能は付いていません…。
上記の方法でグリット線代わりのグラフィックを置いておくことで、デザインのサポートをすることはできますが、、スマホ版Canvaでも使えるようになって欲しいですね。
まとめ
今回はCanvaでガイド線を引く方法をお伝えしました。
ガイド線は以下の方法で引くことができます。
- 左上から「ファイル」を選択
- 「ページ表示を設定」→「定規とガイドを表示」をクリック
- 赤線の箇所をクリックしたまま右にスライドする
- 赤線の箇所をクリックしたまま下にスライドする
ガイド線を活用するだけでデザインの素人感が一気になくなります。
文字やイラストが上下左右で対称になっているかどうかを確認するためにも、ぜひガイド線を使用してみてくださいね。