未経験でもたった7週間でHTML/CSS/jQueryを使った実践的なコーディング方法が身に付くゼロイチコーディング中級講座
コーディングができるようになるには、センスや才能がないとダメだとか、専門の学校を出ていないとダメだとか、そんなことは一切ありません。
コーディングを習得するためには、最前線で働く現役のWEBエンジニアから、ステップバイステップでスキルを学び、実践的なコードをどんどん書きながらアドバイスをもらっていく。 そうすれば、誰にでもできるようになります。
※本講座は多くの事が学べる分、ボリュームは結構あるので、まずは簡単なランディングページのコーディングだけ覚えて検討したいという方には、ゼロイチコーディング初級講座を用意しているので併せてご検討下さい。

世間でエンジニアやプログラミングの需要が高まる
エンジニアやプログラミングっていう言葉を最近よく耳にする機会が増えてませんか?
よく耳にするようになった理由は色々と考えられるのですが、
エンジニアが子供達のなりたい仕事の上位にランキングを連ねるようになり、
習い事でも子供から大人までプログラミングが上位にランキングするようになったのが理由だと思います。
実際、エンジニアが関わるWEB/IT市場は右肩上りで、 ここ数年ずっと伸びていて、エンジニアは今最も需要がある大注目の職種です。
将来の話になりますが、2030年にどれくらいのエンジニア不足になるかご存知ですか?
なんと最大で79万人ものエンジニア不足になると予測されています。
(※コロナショック以前のデータなので今後の予測が変動するかもしれませんが)
このように現在もニーズがありますが、将来的にも大変ニーズが高いエンジニア市場。もし、少しでも興味を持たれているのであれば、スキルを学ぶ努力をしないまま諦めるのはもったいです。
そしてエンジニアの中でも、比較的安定して仕事があるのがWEBエンジニアになります。
何故かというと、今の世の中、WEBサイトを持ってない企業や店舗や個人事業主が珍しい位、WEBサイトが当たり前に普及していますよね。1つの企業が複数のサイトを運営していることも珍しくありません。
例えば買い物するにはECサイト、ニュースや情報について知るにはメディアサイト、会社について調べるには企業サイトなど、用途に応じて様々なサイトが存在します。
WEBエンジニアとは、WEBサイトに関するコーディングやプログラミングといった仕事をするので、ちゃんとスキルを身につければ案件はたくさんあります。サイトの数が多いという事は、それだけコーディングをする機会も多いという事なんです。
でもWordPressのようなCMS(手軽にサイトが作成・管理できるシステムのこと)があればコーディングは不要なのではと思う方いますよね?
確かにWordPressをはじめとしたCMSや、Wixやペライチなどのクラウドサービスを使えば、写真の差し替えをして、文章を変えれば綺麗なサイトが簡単に出来上がるので、デザイナーもコーダーも不要です。
しかし、世の中にあるサイト全てがそんな単調にはいかないんですよね。
依頼者ごとのこだわりがあるので、デザインも差別化したかったり、レイアウトやサイトの動きや機能も競合と差別化したい訳なんです。
WordPress、Wix、ペライチ等のテンプレートを使い、写真の差し替えをして、文章を変えるだけでは、量産的などこでも見かけるサイトにしかならないので、しっかりとビジネスをする企業や店舗の場合には、CMSやクラウドのコードをカスタマイズしたり、内容次第では0からコードを書く必要がでてきます。
ですので、CMSやクラウドを使うユーザーが多くなっても、決してコーディングは不要になりませんのでご安心下さい。
WEBエンジニアの種類
ちなみにコーディングをするエンジニアのことをマークアップエンジニアと呼ぶと先程触れましたが、WEBエンジニアには複数の種類があり、担当する内容によってその呼び方が異なるのでご紹介します。
[wptb id=14554]

ゼロイチコーディング中級講座では、この中のマークアップエンジニアで必須のHTML/CSSと、フロントエンドエンジニアのスキルの一部であるJavaScriptライブラリのjQueryが学べます。
それぞれの言語の特徴は以下の通りです。
[wptb id=14566]
何故、これらの言語を学んでいただく必要があるかというと、今後WEBサイトの開発に関わるお仕事をする際に、どの技術も必須の言語だからです。
この講座で学ぶHTML/CSS/jQueryは、マークアップエンジニア(HTMLコーダー)以外にも、フロントエンドエンジニア、バックエンドエンジニアといった
別のWEBエンジニアにとっても最低限知っておいた方が重宝されます。
またHTML/CSS/jQueryを習得していれば、WEBデザイナーさんにとっても仕事の幅が広がりキャリアアップに繋がります。
エンジニアに向いている人の特徴
ちょっと難しそうなイメージを持たれがちなエンジニアは、「元々理系とかで、計算が得意な人でないと難しそう」と思うかもしれません。
確かにエンジニアとしての才能がある人はいますが、現役エンジニアの全員が元々理系で計算が得意かというと答えは「NO」です!
元ミュージシャンのエンジニア、元工場作業員のエンジニア、元農家のエンジニア、元整体師のエンジニア、元商社マンのエンジニア、元建築士のエンジニア、元小学校教師のエンジニア…と例を挙げたらキリがない位、異なる環境からキャリアチェンジしたエンジニアが実際にたくさんいます。
但し、全ての人が向いているというのも嘘になりますので、ある程度エンジニアに向いていると思われる要素を紹介しておきます。以下の図の項目に多く該当する方は、エンジニアに向いている可能性が高いといえるので参考にしてみて下さい。但し、一番重要な要素は継続して学び続ける能力です。
エンジニアへの近道は、正しい手順で、効率的に学ぶこと
コーディングは正しい手順で学べば 難しいことも遠回りすることもありません!
コーディングって、独学で勉強する人の多くが挫折しているんです。
実際に、専門書を買って独学や、インターネットの情報だけでコーディングをマスターしようとすると、正直結構ハードルが高いスキルです。
もちろん独学で習得して、スキルを身に付けて仕事をしている人もいますが、
割合としては少なく、大半の人は挫折してしまうんですね。
独学で何故挫折するかというと、以下のような理由が挙げられます。
- エラーで躓く
- モチベーションが続かない
- 正しい学習手順を知らずに時間だけかかる
- 実践で役立つスキルまで上達しない
一番効率的に学ぶ方法は現役WEBエンジニアにポイントを教えてもらうことです。
現役WEBエンジニアは、自分が通ってきた道なので、多く人がつまずいてしまうところ、回り道をしてしまうところがわかります。
回り道してしまいそうなところを予め省いて教えてもらうことで、最短でコーディングが可能になります。
さらに、現役WEBエンジニアに教えてもらえば、トレンドを意識したコーディングや実践で使えるコツも聞くことができます。
日々進化する業界だからこそ、トレンドをつかんだ使える技術を学ぶことが大事です。 使える技術を学びたい未経験者は、最初の一歩を誰かに学ぶかが大事なんです。
コーディングを習得したいなら、とにかくまず手を動かすことが大事。
コーディングを仕事としている人の事をHTMLコーダーとかマークアップエンジニアと呼びますが、お仕事内容は、当たり前ですが「コード」を書くことです。
実際に手を動かしてみると分かりますが、コーディングには幾つかのポイントがあります。
よく使用するコードの種類だったり、書くお作法だったりと、そこにはある程度の共通点があり、その応用で新しいものが出来上がるのです。
つまり、その書き方のパターンを身につけ、どんどん実践を積み重ねて実力を付けるのが「ゼロイチコーディング中級講座」です。
自分で手を動かしてコードを書いて、見た目が変わったり、動作したりすると、書く楽しさがアップしますよ。
この講座を受講するメリット
メリット1:WEB業界の転職/就職に有利!
HTML/CSS/jQueryのコーディングスキルは多くのWEB業界の現場で必須のため、WEBに関わる企業に就職や転職をする時に武器の一つになります。
メリット2:好きな時間に自由な場所で働く
コーディングはパソコン一つで仕事ができます。
ご自宅のリビングで、おしゃれなカフェや旅先で、あなたの理想のワーキングスタイルを叶えることができます。
メリット3:パズルのようで楽しい!
HTML/CSS/jQueryのコーディングってパズルのようで楽しいです。
真っ白な何もない画面を、パズルを組み立てるように、コードを少しずつパーツをごとに書いて、それが時間と共に段々とパーツが繋がっていき、最終的に一枚のサイトとなる工程はやはり何ともいえない楽しさと満足感が味わえます。
メリット4:在宅ワーク(リモートワーク)が可能になる!
コーディングはパソコンとネット環境さえあれば、在宅ワーク(リモートワーク)が可能です♪在宅に限らずカフェでお仕事をしたり、海外でお仕事をすることも可能!働き方が自由なんです。
メリット5:副業が可能になる!
HTML/CSS/jQueryのコーディングを覚えれば、クラウドソーシングやエンジニア向けの案件紹介サイトなどに登録して、会社の収入とは別に副収入をもらうことが可能になります。
講座の内容を一部紹介!
基本知識を習うことも大切ですが、基本ばかりでは、中々実務的な作業にいけません。そのため講座では、基本的なコードの種類やコーディング方法を学んだ上で、ご自身でも実際にサイトのコーディングをしてもらいます。
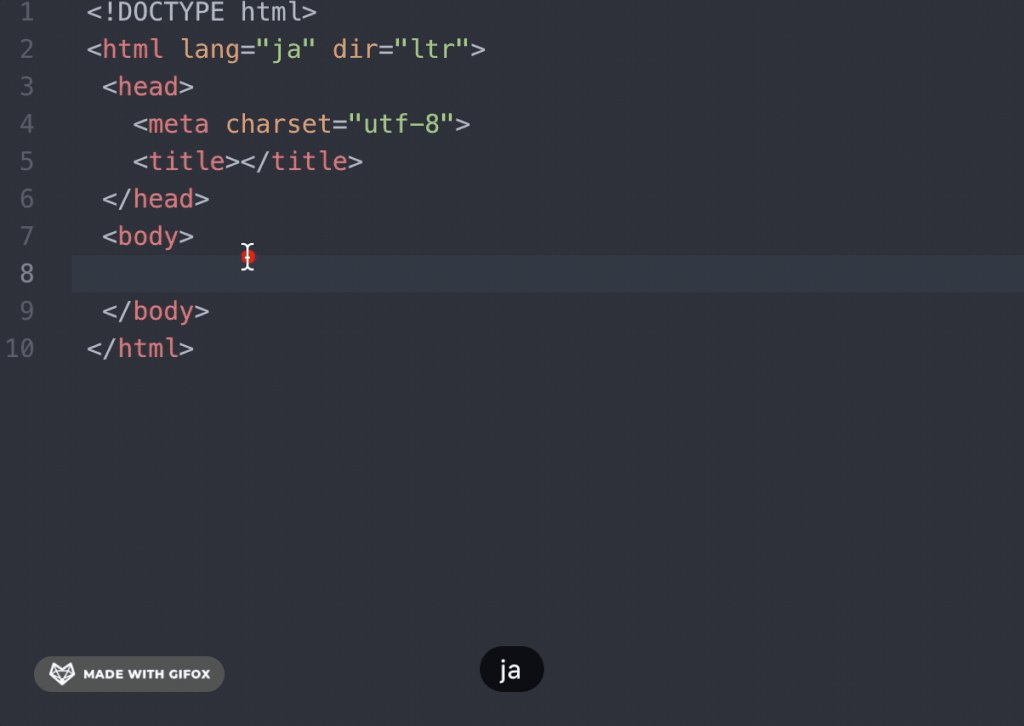
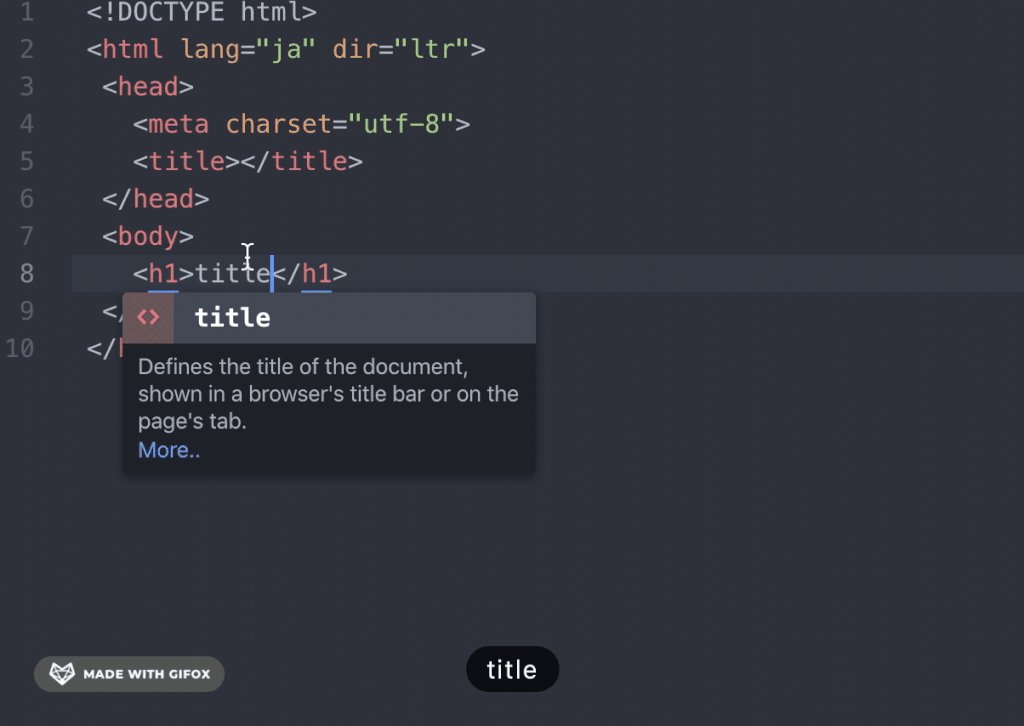
内容1:HTMLのコードが基礎〜応用まで学べる

HTMLの作業の一部
HTMLの様々な記述方法を数多く学べるので、卒業する頃にはHTMLのコードの読み書きがある程度できるようになります。
内容2:CSSのコードが基礎〜応用まで学べる

CSSの作業の一部
CSSの様々な記述方法を数多く学べるので、卒業する頃にはCSSのコードの読み書きがある程度できるようになります。
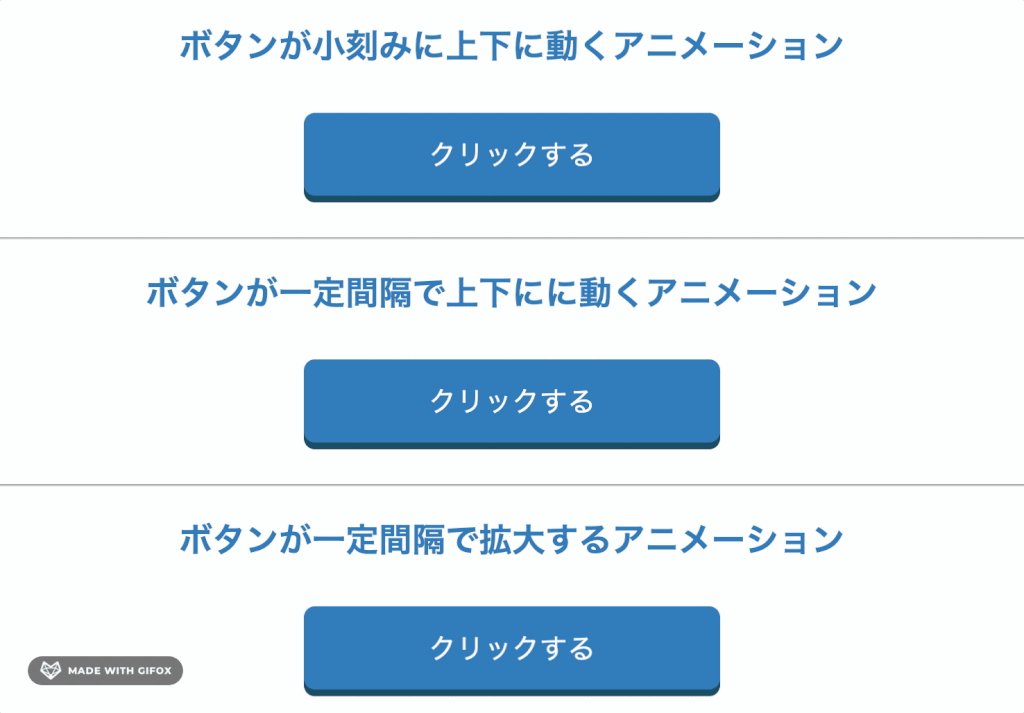
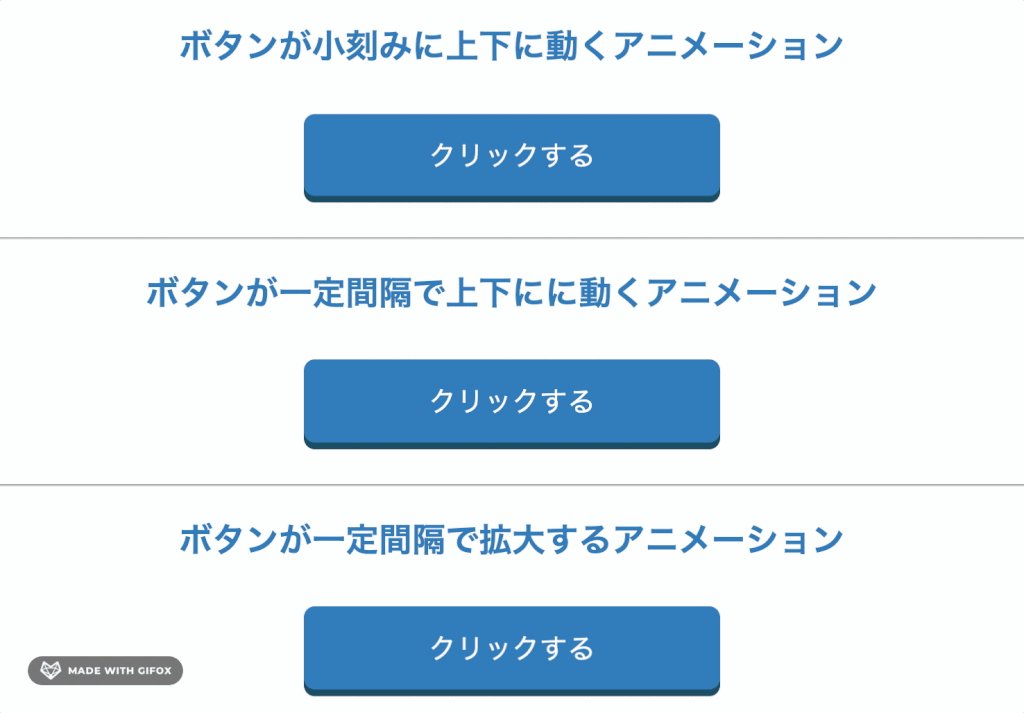
内容3:jQueryのコードが基礎〜応用まで学べる

jQueryの作業の一部
jQueryの様々な記述方法を数多く学べるので、卒業する頃にはjQueryのコードの読み書きがある程度できるようになります。
内容4:レスポンシブ対応の単一ページのサイトのコーディングができる

ランディングページコーディングの作業の一部
レスポンシブWEBデザインに対応した単一のサイトのコーディング方法が学べます。HTMLとCSSのみでプロフィールページの実装をします。
内容5:レスポンシブ対応の画像テキストベースのランディングページのコーディングができる

レスポンシブWEBデザインに対応した画像テキストベースのランディングページのコーディング方法が学べます。画像の書き出しに必要なPhotoshopの書き出し作業なども行います。
内容6:レスポンシブ対応の複数ページで構成されたサイトのコーディングができる

WEBサイトコーディングの作業の一部
レスポンシブWEBデザインに対応した複数ページで構成されたサイトのコーディング方法が学べます。HTMLとCSSとjQueryで料理教室サイトの実装をします。
講座の進行とカリキュラム
動画レッスン×全工程収録、グループレッスンが毎週、個別フォローが2回、交流会×2回、グループチャット×適宜ととても贅沢なプログラムです!
学ぶのは全てオンラインになります。
パソコン一つで、あなたのお部屋がレッスン教室になります。
WEBデザイン、コーディング、プログラミングと一通り経験している、現役WEBエンジニアである講師の安部が、時間をかけて身につけたスキルを短時間で習得できるように上手くまとめてお伝えします。

交流会のイメージ
また全工程を収録した分かりやすいレッスン解説用動画があるので、各自で学習を進める事が可能です。
動画なので何度でも繰り返し確認しながら期間中は受講できます。わからないところはチャットで質問もできるので安心です。
※受講期間中の学習時間の目安は1日あたり2時間前後になります。但し、毎日2時間勉強しなくても土日などに集中して勉強時間を確保する形でも構いません。
カリキュラムの詳細
▼ゼロイチコーディング中級講座のカリキュラム
[wptb id=14576]
*1 JavaScriptはes6以降ではなくes5の記述となります。
講座の進行スケジュール
ただ動画で学ぶだけでなく、グループレッスンや交流会など様々な要素が充実しているので、最後まで飽きずに続ける事ができますよ。
[wptb id=14577]
交流会×2回
まずは講師や参加者同士で交流を深めましょう。
勉強を続ける上で、同じ目標を持つ仲間がいる事はモチベーション維持にも繋がり大切です。最初の交流会は決起交流会、最後の交流会は卒業交流会となります。
全体グループレッスン×7回
ZOOMを用いてオンラインで学習ポイントを押さえたグループレッスンというライブ授業を行います。
※グループレッスンの時間帯は基本的に毎週木曜20:00〜21:00までの間で行わせていただきます。
※グループレッスンに参加できなくても、収録済みのレッスン動画を視聴して、ご自身で学習を進める事ができますのでご安心下さい
チャットでの質問×適宜
チャットワークというチャットツールを使用し、受講期間中は講座で学んだ内容の疑問点について質問する事が可能です。
※チャットの返信は基本的に平日9:00〜21:00までの間で行わせていただきます。
※事前学習期間の0週目はチャットのご利用はできません。
※チャットワークのアカウント登録は各自でお願いしております。
個別フォロー×2回
ZOOMを使った個別フォローを必要に応じて行います。1回あたりの時間は個別フォローが30分程度です。分からないところは画面を共有しながら解決します。
※個別フォローの日程は平日でご都合の良い日時をヒアリングして調整しますのでご安心下さい。
※個別フォローは質問内容やタイミングに応じて講師が交代で行う場合があります。
※個別フォローは好きなタイミングで使えますが、一人につき2回までのため使うタイミングはチャットサポートではどうしても解決できない時に使用する事をオススメします。
さらに!3つの特典があります
特典1:実際のお仕事での納品前のセルフチェックリスト
お仕事をする際に、セルフチェックをするという事は必ず必要になってきます。
ただ、初めてだと「どこに注意してセルフチェックすれば良いか分からない…」
そんなあなたに、私が実際にお仕事で使っているチェックリストをお渡しします。
特典2:実践で役立つテクニックの説明動画
コーディングとは異なりますが、実践で役立つ動画をプレゼント♪
-SEOの基礎知識
-コーディングルールの設定
-PageSpeed Insightについて
-スニペットやテンプレートについて
-ドメインとサーバーとFTP
-Google広告などの計測タグの設置方法
特典3:ランディングページのPSDデータ(Photoshopデータ)をプレゼント
コーディングなのにPhotoshopデータって!?って思ったかもしれません。
しかし、コーディングはデザイナーがデザインしたPhotoshopやillustratorのデータを元に画像を書き出しながら作業することも多いんです。
そこで、本格的なランディングページのPSDデータ(Photoshopデータ)をプレゼントして、それを元にコーディングしてもらいます。
本来このような作り込まれたPSDデータ(Photoshopデータ)は、データとしてだけでも資産価値が高く、WEBデザイン会社等でない限り中々入手する事ができないので貴重です。
受講料・受付開始日・受付人数・受講期間
今回特別モニター枠を用意しました。通常よりもかなりお安く受講できるのでお得です。
【講座受講料】
一般受講料金280,280円(税込)が
特別モニター枠なら200,200円(税込)で受講可能です!
※モニターの方には受講中に文章でレッスンの感想、受講終了後にzoomというビデオ通話ツールを使い、インタビュー動画を撮らせていただきます。
YouTubeやホームページにインタビュー動画等アップさせていただく可能性もございますので、顔出しOKの方がモニター受講の対象となりますのでご注意ください。
| 一般受講 | クレジットカード決済 | 1回 | 280,280円(税込) |
| クレジットカード決済 | 3回 | 294,294円(税込) | |
| クレジットカード決済 | 6回 | 308,310円(税込) | |
| クレジットカード決済 | 1回 | 280,280円(税込) | |
| クレジットカード決済 | 3回 | 294,294円(税込) | |
| クレジットカード決済 | 6回 | 308,310円(税込) |
| モニター受講 | クレジットカード決済 | 1回 | 200,200円(税込) |
| クレジットカード決済 | 3回 | 210,210円(税込) | |
| クレジットカード決済 | 6回 | 220,218円(税込) | |
| 銀行振込 | 1回 | 200,200円(税込) | |
| 銀行振込 | 3回 | 210,210円(税込) | |
| 銀行振込 | 6回 | 220,218円(税込) |
※お申込み日より3営業日以内にご入金をお願いいたします。
※【銀行振込分割】2回目以降は、毎月末までにお振込みのお手続きをお願いいたします。
※【クレジットカード】2回目以降は、毎月、1回目の決済日と同じ日に自動決済されます。
※3分割につきましては、分割事務手数料(5%)がかかります。
※6分割につきましては、分割事務手数料(10%)がかかります。
【講座開始日】
1月13日(木)開始
【申込締切日】
1月6日(木)締切
※申し込みの締切日までに支払い手続きを済ませていただく必要があります。
【受付人数】
先着10名まで
【受講期間】
7週間
※受講終了後も動画は視聴可能です。但し、講座内容が将来的に変更になったり、講座自体が終了すると閲覧不可能となるのでご了承下さい。
準備物
受講開始までに下記内容を各自でご準備いただくようお願いします。
1.オンラインで受講するためのネット環境
動画レッスンのため快適に視聴できる環境が望ましいです。
2.パソコン(Windows・Mac両方OK)
パソコンのOSは新しい方が望ましいです。
パソコンのスペックはPhotoshopが動作できるようにadobeのサイトに記載のスペックが望ましいです。
3.Atom(無料)
講座ではAtomというエディタを使用します。
https://atom.io/
4.Google Chrome(無料)
講座ではGoogle Chromeという世界ナンバー1のシェアを誇るブラウザを使用します。
https://www.google.co.jp/chrome/
5.Zoom(無料)
個別フォロー・交流会などで使用します。
https://zoom.us/jp-jp/meetings.html
6.ChatWork(無料)
レッスンを配信したりみんなと交流をするために使うアプリケーションです。
レッスン期間中は基本的にここで連絡を取り合います。
https://go.chatwork.com/ja/
7.Photoshop (月額980円)
画像の書き出しなどで使用します。
※バージョンは最新のCCを推奨していますので、
古いバージョンの場合は一部作業ができがない場合があるのでご了承下さい。
※Photoshopをお持ちでない方で、有料で継続的に使うか不明だという方は、
使用するタイミングで1週間だけ使える無料体験版をインストールしてご利用下さい。
https://helpx.adobe.com/jp/creative-cloud/help/download-install-Photoshop-cc.html
受講生インタビュー
インタビューは過去に開催した内容のため、現在の講座で実施している内容と異なる点もあるので、このページに記載されている情報が最新の講座内容となるためご注意下さい。
http://www.youtube.com/embed/6zW9SD2wJA8
第1期受講生 須藤慶子(すーさん)さん
http://www.youtube.com/embed/ziEAE6wlJBw
第1期受講生 矢代 英里(えり/ やぴろん)さん
ゼロイチプログラミングスクール講師紹介

WEBエンジニア 安部智昭
過去にWEB制作会社やWEBサービス会社など二度の起業を経験し、500社以上の案件に携わった経験を持つ10年以上の実務経験者。現在は株式会社日本デザインのビジョンに共感し2020年2月にグループ会社となり参画し、ゼロイチプログラミングスクール講師を務める。
WEBデザイン、フロントエンドコーディング、バックエンドプログラミング、WEBディレクション、WEBマーケティングなどWEBに関する事なら一通り経験しているWEBエンジニア。
私自身、キャリアとしては、WEBデザイナーがスタートなのですが、仕事の実務を通じて、HTML/CSS/JavaScript/PHP/Rubyなどを学んで今に至ります。ですので、元々右脳派で感性タイプの方でもやる気次第でプログラミングを習得できるようになるので一緒に頑張りましょう。

副講師:WEBエンジニア 宮城毅之
コンピュータ理工系の大学院を卒業し、ITベンチャー企業で勤務したのちに、現在はフリーランスとして、コーディング、Wordpressによるホームページの構築・運用、ハイブリッドアプリ開発など、フロントエンドとバックエンドまで幅広くこなす。
元々大学でコンピュータサイエンスについて学んでいましたが、実務で活用できるスキルをあまり学んでいませんでした。
しかし、HTML/CSS/JavaScriptやPHP/Wordpressを学ぶことで、お客様からお仕事を頂けるようになり、今ではフリーランスとして活動しています。
僕自身プログラミングが好きなので、皆さんもぜひ講座を楽しんで受講頂ければ嬉しいです。これから一緒に成長していきましょう。
※お申し込み後のお問い合わせ等は1/4(火)以降順次ご対応させていただきます。
▼年末年始休業日程
————————————-
12/30(木)~1/3(月) 年末年始休業
1/4(火)~ 通常営業
————————————-