「WEBデザイナーになりたいけど、どうしたらいいかわからない…。」
情報がたくさんありすぎて、何をしたらいいかよくわからないという方は少なくないと思います。
そこで、今回は「未経験から初案件受注までの実践ロードマップ」をご紹介します。わかりやすく解説してもらいました。
ぜひ本記事の内容を参考にして、WEBデザインの勉強を進めてくださいね。
WEBデザインの勉強をする前にやるべきこと
WEBデザインの学習を始める前にやるべきことが2つあります。まずはその2つについてお伝えしていきます。
どんなWEBデザイナーになりたいのかを決めておく
まずは、どんなWEBデザイナーになりたいのかを決めておきましょう。
WEBデザイナーと一言でいっても、「何を作るか」や「どこまで業務とするか」でWEBデザイナーのタイプは分かれていきます。
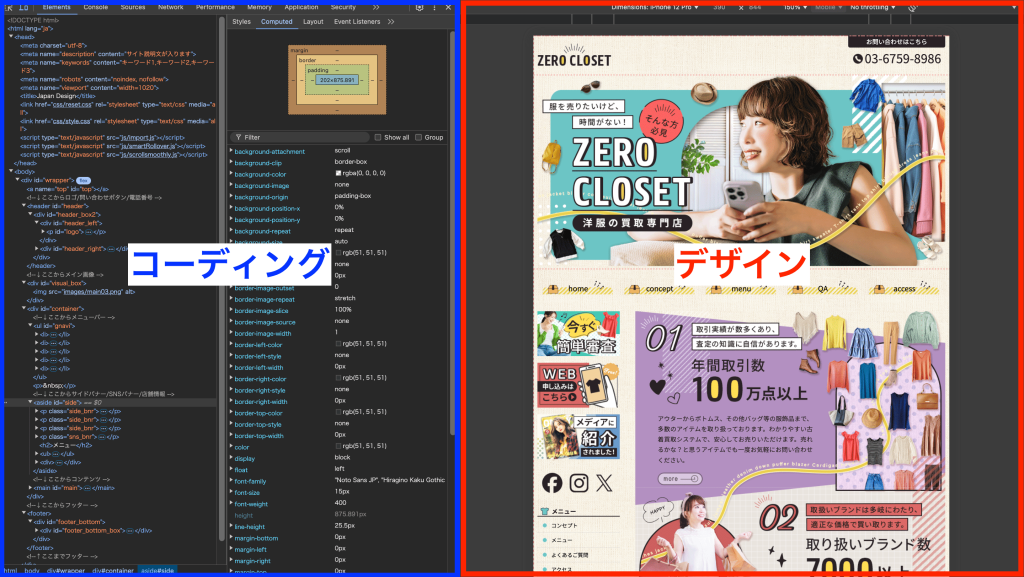
WEBサイト等のWEB上のページは以下のようにデザインの部分とコードの部分で構成されています。

昔は全てWEBデザイナーがしていましたが、今では分業制が一般的になってきています。
WEB制作の中でコーディングをメインの業務にしたいか、デザインをメインに業務がしたいかで学ぶ内容が変わってくるのでどちらをしたいか必ず定めるようにしましょう。
※昔の名残りでコーディングをメインに仕事している人をWEBデザイナーと呼ぶ場合もありますが、分業制の中ではコーディングをメインにしている人はコーダーと呼ばれます。本書ではデザインメインのデザイナーになる方法をお伝えするのでご了承ください。
必須アイテムを3つ準備する
WEBデザイナーとして活動するの必要なものも先に用意しましょう。
- パソコン
- Photoshop
- Wi-Fi
特に、パソコンには必要なスペックがあります。メモリ、CPU、ストレージ、画面サイズの4つはとても重要です。最低限必要なスペックと、推奨スペックについて説明します。
| 最低限のスペック | 推奨スペック | |
| メモリ | 8GB以上 | 16GB以上 |
| CPU | Intel Core i5以上 | Intel Core i7以上 |
| ストレージ(SSD) | 256GB以上 | 512GB以上 |
| 画面サイズ(ノート) | 13インチ以上 | 15インチ以上 |
| 最低限のスペック | 推奨スペック | |
| メモリ | 8GB以上 | 16GB以上 |
| CPU | Intel Core i5以上 | Intel Core i7以上 |
| ストレージ(SSD) | 256GB以上 | 512GB以上 |
| 画面サイズ(ノート) | 13インチ以上 | 15インチ以上 |
スペックを満たせていれば、MacとWindowsどちらでも問題ありません。
機能性や使いやすさ優先するのではあればMacを、価格を優先するのであればWindowsを購入するのをおすすめします。
未経験からWEBデザイナーになるためのロードマップ
ここからは、未経験からWEBデザイナーになるためのロードマップをお伝えしていきます。ロードマップは全部で7ステップです。7つのステップを1個ずつ着実に踏んでいきましょう。
ステップ1:WEBデザインの基礎を学ぶ
まずはWEBデザインの基礎を学びましょう。デザインと言うと範囲が非常に広いのですが、特に重要なポイントは次の3つです。
- 配色
- フォント
- レイアウト
デザインには多くの要素がありすべてを一度に覚えようとすると大変なので、まずは配色、フォント、レイアウトの基礎を身につけましょう。
また、それぞれに美しく見せるためのルールが存在します。本やYouTubeの動画を見ることで知識を身につけられるので、ぜひ実践してみてください。
ステップ2:Photoshopを使い模写をする
デザインの基礎を学んだあとはPhotoshopを使い模写していきます。模写とはプロのデザインを手本として、同じようにデザインをしていくことです。
WEBデザイン業界における王道の練習法で次のようなメリットがあります。
- Photoshopの使い方に慣れることができる
- プロのデザインを身体で覚えることができる
- 上手なデザインがどのようにできているか学べる
がむしゃらに模写をするだけでも効果はありますが、より効果を得たい場合は「なぜこのようなデザインになっているのか」を考え、分析することが大切です。
また、模写はあくまでデザインスキルを伸ばすためのものなので、模写自体にはまってしまうと危険です。何回までやるか自分のなかで決めておきましょう。
ステップ3:オリジナル作品を作る
模写ができたら「オリジナルの作品」を作っていきます。
作るものはバナーやサムネイル、ホームページ、ランディングページなど、現場でよく発注を受けるものが良いです。
最初はバナーやYouTubeなどの簡単なものから始め、徐々にホームページのデザインをしていくのがおすすめです。
自分でお題を設定してやるのも良いですし、既に完成しているデザインの題材とコピーを使っても大丈夫です。ただし、既にあるデザインのパクリにならないようにする必要があります。
ステップ4:プロの添削を受ける
オリジナルの作品を作ったらプロの添削を受けましょう。未経験の場合、どうしても作った作品に素人っぽさや各個人の癖が残ってしまいます。
そのため、どこに違和感があるのか、どこがプロレベルではないのかを指摘してもらうことが大切です。
このステップを踏むことで、自分では気づけなかった点や自分の弱点を発見することができます。指摘された箇所を修正し、再び確認してもらい、これを繰り返してください。
そのうち「OKですね、いいんじゃないですか」と言われる時がきます。これが、あなたの作品がプロレベルのクオリティに達した瞬間です。
添削をもらう方法として、王道なのはスクールに通うことです。現役デザイナーが講師を務めているところもあるので、そういったところを選んで添削を受けましょう。
独学の場合はココナラというサイトで、プロにお金を支払って添削してもらう方法もあります。
ステップ5:コーディングの基礎を学ぶ
オリジナルの作品が作れるようになったら、最後にHTML/CSSの基礎を学びましょう。
デザインをメインに仕事をする場合、コーディングを書ける必要はありませんが、最低限の基礎知識(HTML/CSS)を身につけておくと、仕事をするうえで役立ちます。
基本的には、無料テンプレートから簡単にホームページを作れるものがあるので、それをベースにしてHTMLやCSSの簡単な操作を行うだけで、美しいWEBサイトになることができます。
WEBデザインよりも優先する学習ではありませんが、基礎程度は覚えておいた方が将来的な仕事の幅が広がりますよ。
キルを身につけて作品を作れたら、ポートフォリオ(作品集)を作成しましょう。
ポートフォリオに自身のプロフィールや制作実績を載せておくことで、案件を獲得できる可能性が大きく高まります。
作り方は簡単です。次の流れに沿って進めてください。
- ポートフォリオサイト(foliio)に登録する
- 自身のプロフィールを記入する
- 作った作品を3個以上載せる
- 作った作品の解説を入れる
ポートフォリオサイトにはさまざまなものがあるので、何を使うかは自由です。私たちは簡単に作れてオシャレなfoliioをおすすめしています。
最も重要なのは掲載する作品のクオリティですが、プロフィールや作品の解説も丁寧に書いておくと、採用担当者に好印象を持ってもらえます。
ステップ7:転職活動or案件を取りにいく
ポートフォリオが作れたら、WEBデザイナーとしてデビューするために行動していきましょう。
転職活動をする場合は、求人サイトやエージェントを使ってひたすら求人に応募してください。
WEBデザイナーといえば制作会社というイメージがありますが、制作会社以外にもWEBデザイナーを求めている会社は多くあります。さまざまな企業を見て、自分に合ったところはどこなのか探すのが大切です。
フリーランスや副業として案件を取る方は、実績を作るため無料もしくは低単価で案件を受注するのをおすすめします。未経験の場合、受注方法として一般的なのはクラウドソーシングを使う方法です。
以下のようなサイトで低単価の案件にひたすら応募し続けてみてください。
ポートフォリオに掲載している作品のクオリティが高ければ案件は受注できます。
まとめ
今回は未経験からWEBデザイナーになるためのロードマップをお伝えしました。お伝えしたロードマップをまとめると次のようになります。
- WEBデザインの基礎を学ぶ
- Photoshopを使い模写をする
- オリジナル作品を作る
- プロの添削を受ける
- コーディングの基礎を学ぶ
- ポートフォリオを作成する
- 転職活動or案件を取りにいく
この中でも特に重要なのは、ステップ4の「プロの添削を受ける」という工程です。
ステップ4があるかないかで、WEBデザイナーになれる確率は大きく違ってきます。独学の場合はココナラ等のサイトで添削を依頼してください。
自分で勉強するのが難しいと思う方はスクールをおすすめします。現役のWEBデザイナーから添削を受けられるスクールを選びましょう。
あなたがWEBデザイナーになれるよう応援しています。


