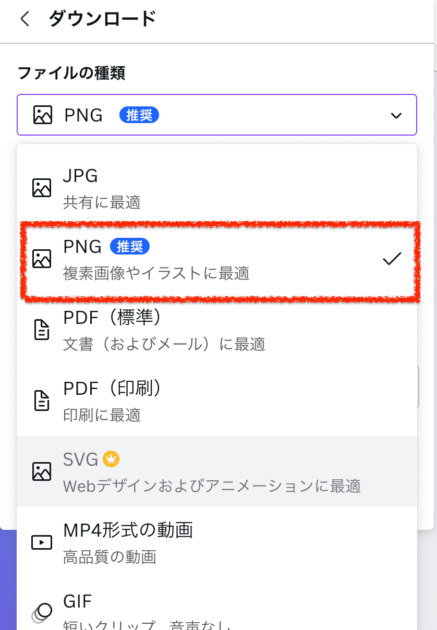
Canvaでは、
- JPEG
- PNG
- PDF(標準)
- PDF(印刷用)
- SVG
- MP4形式の動画
- GIF
という7つの保存形式が選べます。(※SVGでの保存は有料プランのみのため、無料プランでは選択できません)
普段、インスタやTwitter投稿用にの画像を作ったとき、「JPEGとPNG、どっちで保存したらいいの?そもそも何が違うの?」と思ったことがある方も多いんじゃないでしょうか?
今回は、SNS投稿用の画像を保存するときの保存形式について徹底解説していきます。
そもそもJPEGとPNGはどう違う?
私はかつて、JPEGとPNGの違いを知らず、Canvaから推奨されるまま「PNG」を選んでいました。
私と同じように、JPEGとPNGの違いが良くわからないまま、なんとなく保存形式を選んでいる方も多いと思います。
まずは、JPEGとPNGの違いを簡単に説明していきますね。
JPEGとは
ネット上の画像を保存してファイルを開いて、「.jpg」を書かれていたらその画像のデータ形式はJPEG(ジェーペグ)です。
JPEGは主に、色味が多い写真などの保存に使います。
PNGと比べて容量が小さく、軽いのが特徴で、インターネットにある画像の多くが「JPEG」です。
ただし、「非可逆圧縮」という圧縮方法なので、保存を繰り返すと劣化しやすいことはぜひ覚えておいてください。
PNGとは
画像を保存したとき、「.png」と書かれていたら、その画像のデータ形式はPNG(ピング)です。
PNGはロゴや、使用色の少ないイラストなどで用いられることが多いです。
またJPEGに比べて画像が重たく、JPEGの2~10倍の容量になることもあります。
しかし、可逆圧縮なので、保存を繰り返しても画質が悪くなることはありません。
なぜCanvaはPNGを推奨しているの?

Canvaではなぜか、PNGでの保存が推奨されています。
CanvaがPNGを推奨している理由についての記述は特になく、画面からわかるのは
- JPEGは共有におすすめ
- PNGは複素画像やイラストに最適
ということ。そのため、PNGを推奨する大きな理由はわかりませんが、「PNGが一番優れているから」などの理由ではなさそうです。
正直、JPEGとPNGどちらでも大きな差はないと思います。
JPEGで保存したから画質が悪くなったり、PNGで保存したから重たすぎるなんてこともありません。
逆に言うと、わざわざJPEGに変える必要もないので、推奨されるままPNGで保存して全然良いと思います。
こちらの動画で詳しく解説してくれていますが、【少しでも画質を良くするならPNG】【少しでも容量を軽くするならJPEG】という決め方をしましょう。
【実際の画像で比較】SNS投稿の画像は何で保存する?
お伝えしてきた通り、Canvaの画像の保存形式は正直、どちらでも問題ありません。
JPEGの方が軽く、PNGの方が画質がいいという基準はありますが、そもそも最近のSNSでは動画コンテンツが増えてきていますよね。
動画の容量に比べると、JPEGとPNGの差は微量でしかないので、深く考える必要もないかと思います。
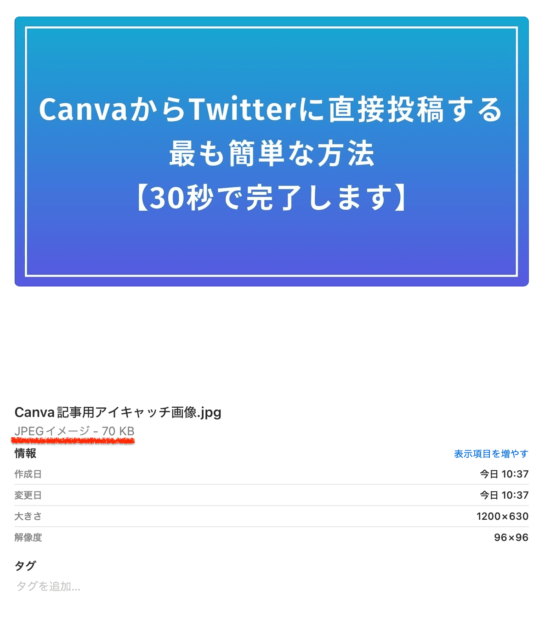
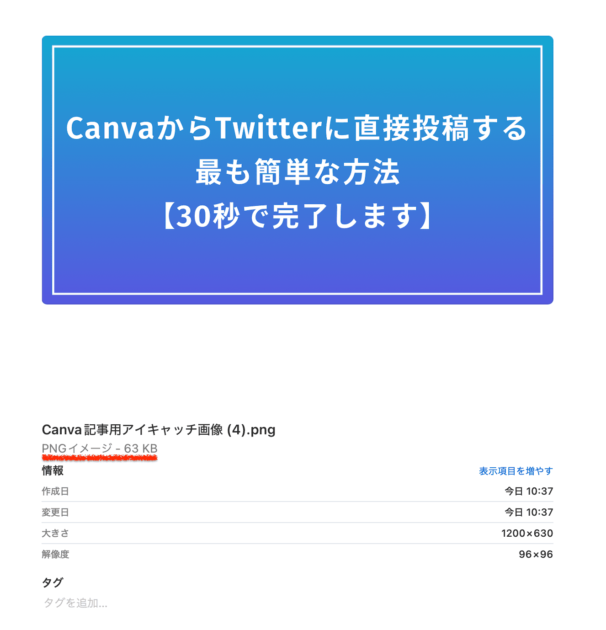
実際の画像で比較してみると、このようになりました。
PNGの方がJPEGよりも若干軽い(誤差の範囲ですが……)
なんと、JPEGよりもPNGの方が軽かったです。(7KBの差ですが……)
何倍もの差があるわけではないですが、必ずJPEG=軽いではないようですね。


PNGの方が、ズームしたときは画質が綺麗
若干の違いですが、ズームじて細いところを見てみると、PNGの方がキレイでした。


圧縮後はJPEGの方が軽いが、画質はやはりPNGが良い
最後に、画像を圧縮してみました。なんと、圧縮後はJPEGが45KBでPNGが52KBなので、JPEGの方が軽かったです。
ただ、やはり画質面はPNGの方が良さそうですね。


「デザインに自信が持てない…」「クライアントからの評価がイマイチ…」そんな悩みを抱えるあなたへ。
デザインスキルをしっかり身につけることで、単に自信を持てるだけでなく、収入やキャリアの可能性も大きく広がります!
私たち日本デザインスクールでは、基礎から応用までを丁寧に学び、即戦力として活躍できるデザイナーを多数輩出しています。実際に、受講中に137万円もの案件を獲得した成功事例も!「スキルを磨くことでこんなにも変わるのか」と驚きの声をいただいています。
以下の記事では、デザインスキルを磨いて自信をつけ、収入を大幅にアップさせた方のストーリーを詳しくご紹介しています。
「自分もこんな風に成長したい!」と思ったら、ぜひチェックしてみてください!
まとめ
JPEGとPNGの違いについてご紹介してきました。
JPEGは、容量が軽いが画質が落ちやすい
PNGは、容量がJPEGより重いが画質は落ちにくい
と覚えていただけたら大丈夫ですが、決してJPEG=低画質というわけではありませんし、PNGがすごく重たいわけでもありません。
そのため、基本的には推奨されたままでPNGで良いと思います。
ただし、作成される投稿のデザインによってデータの大きさもかなり変わります。実際に両方ダウンロードしてみて、画質の良し悪しやデータの重さを比較してみてください!